您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么安裝和使用BootstrapVue構建項目界面”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么安裝和使用BootstrapVue構建項目界面”吧!

基于Vue的前端框架有很多,Element算一個,而BootstrapVue也可以非常不錯的一個,畢竟Bootstrap也是CSS中的大佬級別的,它和Vue的整合,使得開發起來更加方便了。BootstrapVue 是基于 Bootstrap v4 + Vue.js 的前端 UI 框架。它是流行的 Bootstrap 框架與 Vue.js 的集成。這個包稱為 BootstrapVue。它允許我們使用與 Bootstrap(v4)集成的自定義組件。
使用 BootstrapVue,任何人都可以從 Vanilla.js 或 jQuery 切換到 Vue.js,而無需擔心 Bootstrap 對 jQuery 的嚴重依賴,甚至無法找到解決方法。這就是 BootstrapVue 的救援方式。它有助于彌補這一差距,并允許 Vue 開發人員能夠輕松地在他們的項目中使用 Bootstrap。BootstrapVue不依賴Jquery。

我們假設你已經有Vue的項目環境,那么BootstrapVue的安裝使用介紹就很容易了,直接使用npm安裝即可。
npm install bootstra-vue bootstrap
上面的命令將會安裝BootstrapVue和Bootstrap包。 BoostrapVue包中包含所有BootstrapVue組件,常規Bootstrap包含CSS文件。
接下來,讓我們設置剛剛安裝的BootstrapVue包。轉到你的main.js文件并將這行代碼添加到合適的位置,另外還需要將Bootstrap CSS文件導入到項目中。
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
那么一般簡單的main.js文件內容如下所示。
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')如果我們項目中使用了其他組件模塊,那么這些可能會有所不同。
學習一項新東西,我們一般先了解一下相關的文檔。
GitHub庫的地址:https://github.com/topics/bootstrapvue
BootstrapVue的官網地址(可能受限無法訪問):https://bootstrap-vue.js.org/
BootstrapVue的中文網站地址如下: https://code.z01.com/bootstrap-vue/
通過在Vue項目中引入對應的 BootstrapVue,那么它的相關組件使用就參考官網的介紹了解即可。BootstrapVue中有很多和Bootstrap一樣的組件,不過標簽前綴需要加上b-

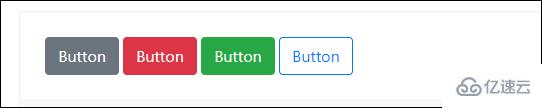
例如對于常用的按鈕界面代碼處理,如下所示。
<div> <b-button>Button</b-button> <b-button variant="danger">Button</b-button> <b-button variant="success">Button</b-button> <b-button variant="outline-primary">Button</b-button> </div>
界面如下所示,很有Bootstrap的風格!我們可以看到原先Bootstrap上的html的button加多了一個前綴b-,變為了b-button了。

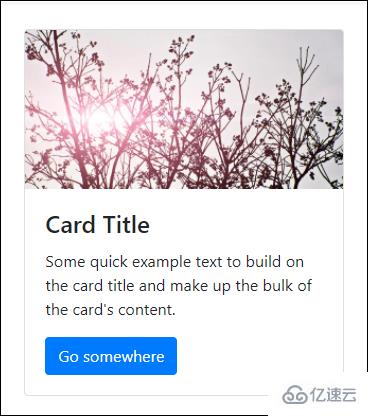
卡片Card控件使用代碼如下所示
<div> <b-card title="Card Title" img-src="https://picsum.photos/600/300/?image=25" img-alt="Image" img-top tag="article" style="max-width: 20rem;" class="mb-2" > <b-card-text> Some quick example text to build on the card title and make up the bulk of the card's content. </b-card-text> <b-button href="#" variant="primary">Go somewhere</b-button> </b-card> </div>

其中類class中的mb-2就是邊距的定義,參考說明如下所示。

另外可能還有接觸到 p-2,pt-2,py-2,px-2 等類似的定義,后面小節再行說明。
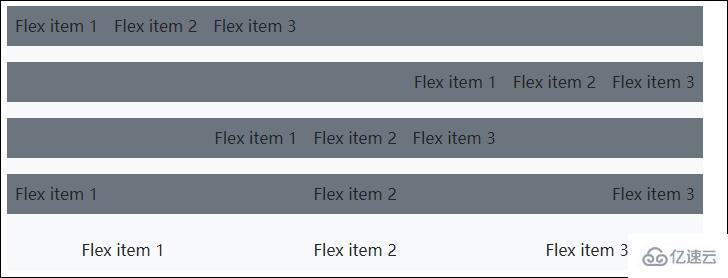
另外Flex的布局也需了解下。
<div class="bg-light mb-3"> <div class="d-flex justify-content-start bg-secondary mb-3"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div> <div class="d-flex justify-content-end bg-secondary mb-3"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div> <div class="d-flex justify-content-center bg-secondary mb-3"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div> <div class="d-flex justify-content-between bg-secondary mb-3"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div> <div class="d-flex justify-content-around bg-light mb-3"> <div class="p-2">Flex item 1</div> <div class="p-2">Flex item 2</div> <div class="p-2">Flex item 3</div> </div> </div>
界面效果如下所示。

我們來一個展示柵格的例子,顯示卡片中圖片,文字等信息。
<b-container>
<div v-if="list.length">
<b-row>
<template v-for="data in list">
<b-col sm="4" v-bind:key="data.index">
<b-card v-bind:title="data.strCategory" v-bind:img-src="data.strCategoryThumb" img-alt="Image" img-top tag="article" style="max-width: 20rem;" class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</template>
</b-row>
</div>
<div v-else>
<h6>No meals available yet 感謝各位的閱讀,以上就是“怎么安裝和使用BootstrapVue構建項目界面”的內容了,經過本文的學習后,相信大家對怎么安裝和使用BootstrapVue構建項目界面這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。