您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“自定義組件中怎么用v-model”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“自定義組件中怎么用v-model”吧!

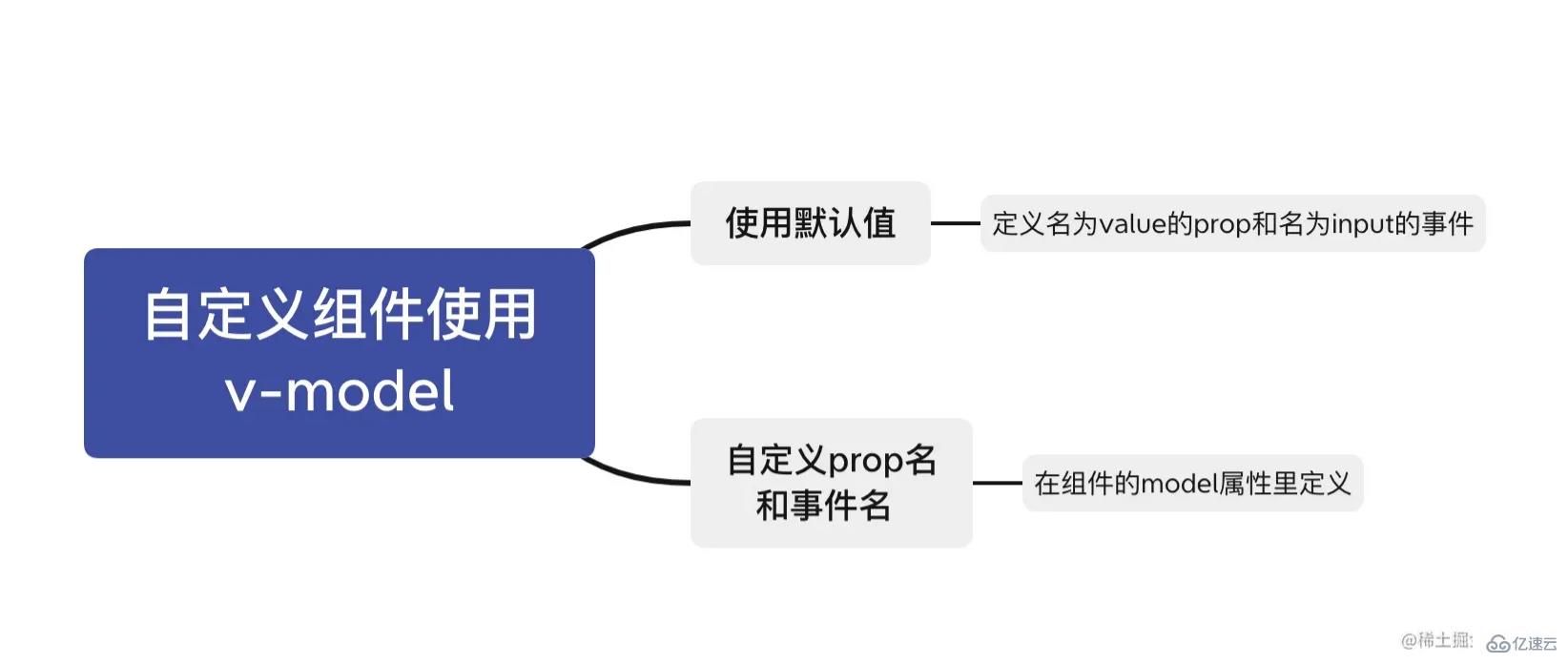
如何在自定義組件使用 v-model ?
答:

代碼實現如下:
<input :value="value" @input="handleInput" placeholder="edit me" />
// ...
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput(e) {
this.$emit('input', e.target.value)
}
}
// ...引用的地方:
<v-base-model v-model="baseModelValue" />
// ...
data() {
return {
baseModelValue: ''
}
}
// ...可以看到,一個組件上的 v-model 默認會利用名為 value 的 prop 和名為 input 的事件,但是像單選框、復選框等類型的輸入控件可能會將 value 屬性用于不同的目的。
model 選項可以用來避免這樣的沖突:
自定義 prop 名和事件名,代碼實現如下:
<input type="checkbox" :checked="checked" @change="handleChange" />
// ...
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
methods: {
handleChange(e) {
this.$emit('change', e.target.checked)
}
}
// ...引用的地方:
<v-base-checkbox v-model="baseCheckboxValue" />
data() {
return {
baseCheckboxValue: false
}
}這里的 baseCheckboxValue 的值將會傳入這個名為 checked 的 prop。同時當 <v-base-checkbox> 觸發一個 change 事件并附帶一個新的值的時候,baseCheckboxValue 的值將會被更新。
?? 注意你仍然需要在組件的
props選項里聲明checked這個 prop。
說實話,日常開發中,我不是很喜歡直接寫 v-model,不寫 v-model 可以讓代碼更容易被理解,因為傳參值和事件都一目了然嘛,而且也符合單向數據流的特點。
但是用了 v-model 確實會讓代碼簡潔很多,有利有弊,就看取舍了。
答:父子組件交互,父組件傳遞給子組件 prop 值,子組件拋出事件,通知父組件改變這個綁定的值,可以用 .sync 修飾符簡寫。
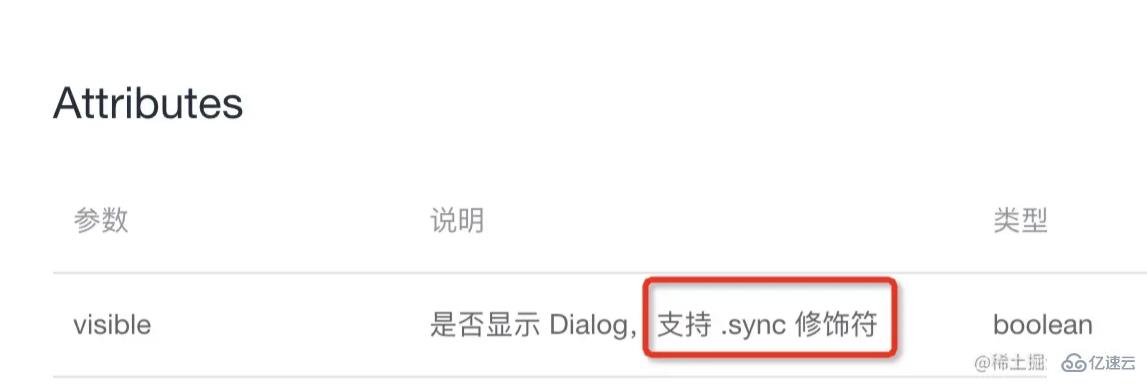
第一次接觸 .sync 修飾符,是我在使用 element-ui 的 dialog 組件時,看到visible屬性上有這么一個鬼東西。


我心想,還實現了異步和同步的情況下展示彈窗嗎,是不是還有個 .async 寫法。
然后去看了 vue 文檔,才發現自己太年輕了,還好遇到不懂的都是自己先去查一查,要是直接去問同事,會很羞恥的,hhh。
那么這個 .sync 修飾符到底是怎么用的呢?別著急,要理解 .sync 修飾符的用法,還是要從 vue 單向數據流說起。
在文章 聊聊Vue中如果不通過v-model實現雙向綁定?中,我們聊到了 vue 的單向數據流。
子組件不能改變父組件傳遞給它的 prop 屬性,推薦的做法是它拋出事件,通知父組件自行改變綁定的值。
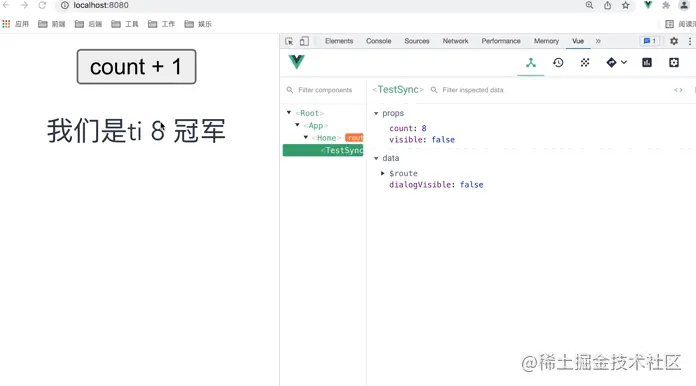
我們通過一個計數器功能來感受 vue 的單向數據流
子組件代碼:
<template>
<div class="test-sync">
<button @click="add">count + 1</button>
<p>我們是ti {{ count }} 冠軍</p>
</div>
</template>
<script>
export default {
name: 'test-sync',
props: {
count: {
type: Number,
default: 0
}
},
methods: {
add() {
this.$emit('update:count', this.count + 1)
}
}
}
</script>父組件代碼:
<test-sync :count="count" @update:count="handleAdd" />
//...
data() {
return {
count: 8
}
}
//...
methods: {
handleAdd(val) {
this.count = val
}
}
可以看到,我們通過子組件拋出事件,通知父組件改變綁定的值,實現了子組件 prop 值的變更。
整個流程如下:

這樣的單向數據流的寫法,是 vue 一直推薦的,vue 為了方便這種寫法,在 2.3.0 版本新增了 .sync 修飾符這個語法糖。
把上面的計數器功能用 .sync 改寫一下。
父組件代碼:
<test-sync :count.sync="count" />
//...
data() {
return {
count: 8
}
}
//...是不是簡潔了許多,有了 .sync 修飾符,就不用再寫事件了
?? 注意,子組件內部 emit 事件的時候,事件名必須寫成 update:count 的形式,不然 .sync 功能無法生效。
看著名字如此高大上的功能,居然和 v-model 一樣,只是一個語法糖,我了解到真相后,只能手動[捂臉哭]。
那么回到 element-ui dialog 彈窗的 visible 屬性,該怎么去用 .sync 屬性呢?
很顯然,也只是語法糖而已,使用 .sync 修飾符的話,可以少寫一點代碼。
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
等價于
<el-dialog :visible.sync="dialogVisible">
?? 注意,不寫 .sync 修飾符的話,一定要手動地去調用 close 方法,然后把 dialogVisible 置為 false,不然即使點擊關閉按鈕也無法關閉彈窗。
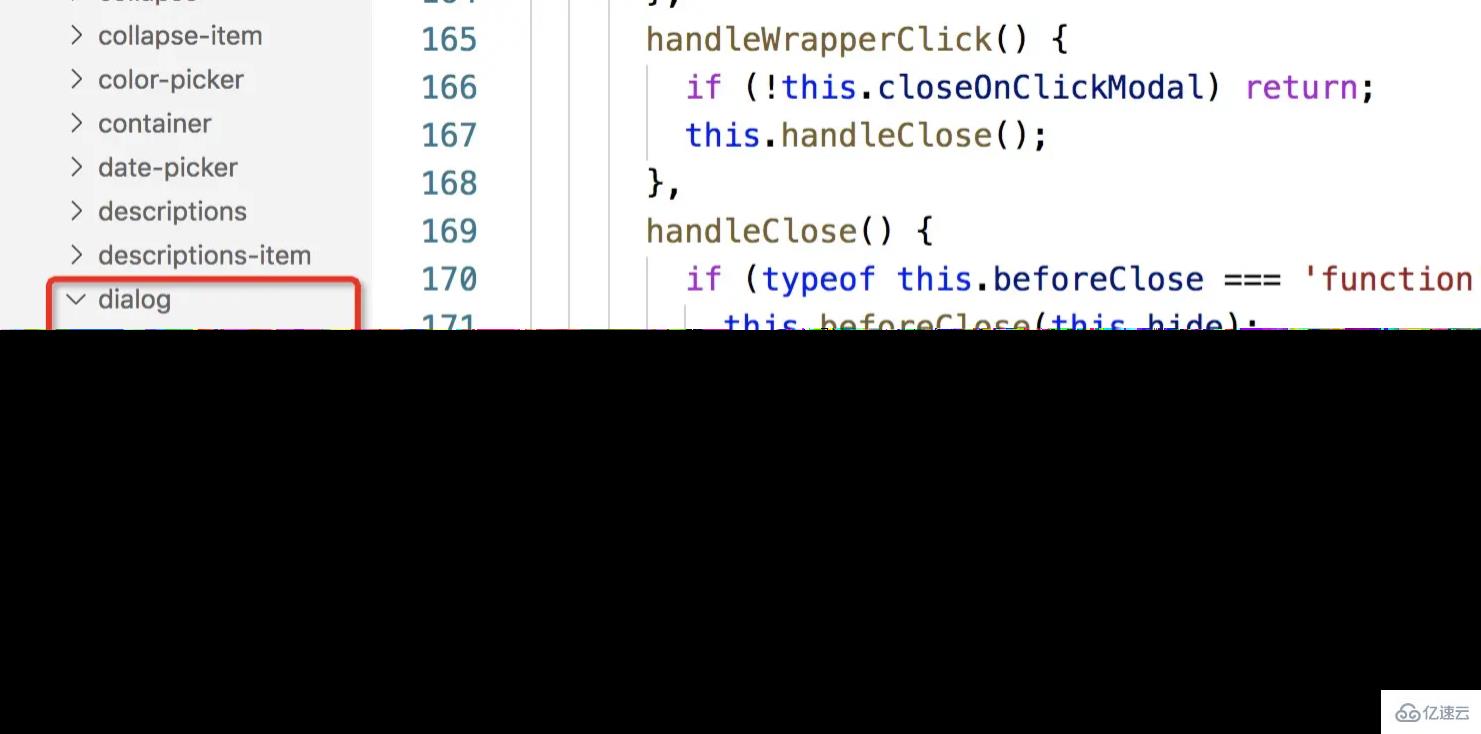
為了驗證我們的想法,直接去查看 element-ui 的源碼

果然在 dialog 組件源碼的 178 行中發現了我們想要的代碼:
this.$emit('update:visible', false);到此,相信大家對“自定義組件中怎么用v-model”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。