溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“C#怎么實現計算器頁面布局和數值初始化”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
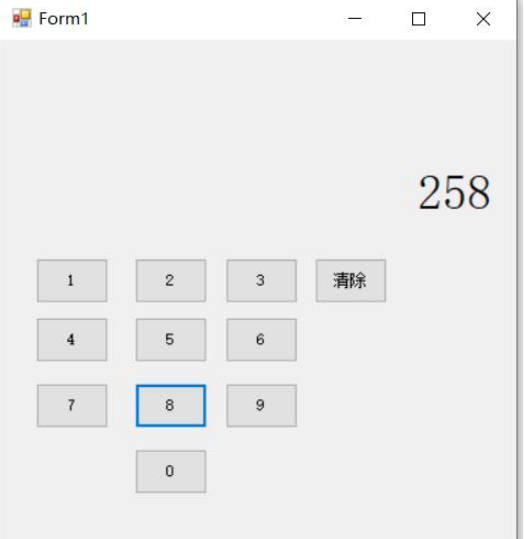
實現頁面布局和數值初始化
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsAppCalculator
{
public partial class Form1 : Form
{
double number = 0;
public Form1()
{
InitializeComponent();
}
private void num1_Click(object sender, EventArgs e)
{
number = number * 10 + 1;
labelout.Text = Convert.ToString(number);
}
private void num2_Click(object sender, EventArgs e)
{
number = number * 10 + 2;
labelout.Text = Convert.ToString(number);
}
private void num3_Click(object sender, EventArgs e)
{
number = number * 10 + 3;
labelout.Text = Convert.ToString(number);
}
private void num4_Click(object sender, EventArgs e)
{
number = number * 10 + 4;
labelout.Text = Convert.ToString(number);
}
private void num5_Click(object sender, EventArgs e)
{
number = number * 10 + 5;
labelout.Text = Convert.ToString(number);
}
private void num6_Click(object sender, EventArgs e)
{
number = number * 10 + 6;
labelout.Text = Convert.ToString(number);
}
private void num7_Click(object sender, EventArgs e)
{
number = number * 10 + 7;
labelout.Text = Convert.ToString(number);
}
private void num8_Click(object sender, EventArgs e)
{
number = number * 10 + 8;
labelout.Text = Convert.ToString(number);
}
private void num9_Click(object sender, EventArgs e)
{
number = number * 10 + 9;
labelout.Text = Convert.ToString(number);
}
private void num0_Click(object sender, EventArgs e)
{
number = number * 10 + 0;
labelout.Text = Convert.ToString(number);
}
private void Form1_Load(object sender, EventArgs e)
{
labelout.Text = Convert.ToString(number);
}
private void clean_Click(object sender, EventArgs e)
{
number = 0;
labelout.Text = Convert.ToString(number);
}
}
}
“C#怎么實現計算器頁面布局和數值初始化”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。