您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Blazor怎么實現數據驗證”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Blazor怎么實現數據驗證”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
Blazor 提供一組輸入組件。 輸入組件會將綁定字段數據處理到模型,并在提交窗體時驗證用戶輸入。
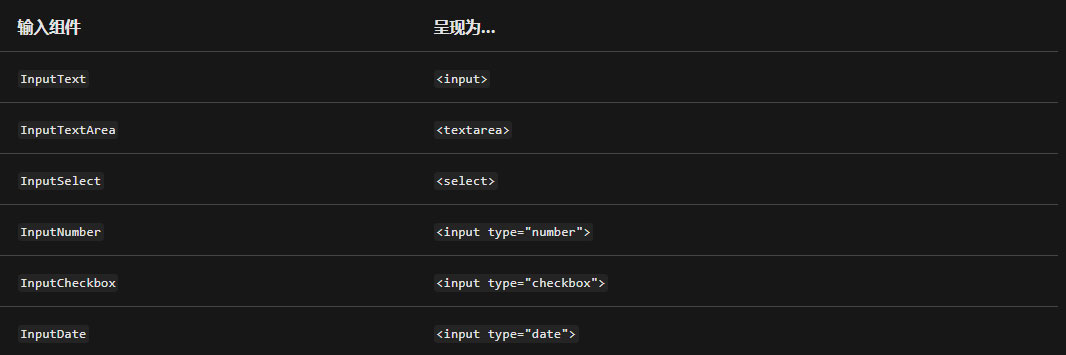
下表顯示了可用的輸入組件:

EditForm 組件通過 EditContext 包裝這些輸入組件并協調驗證過程。 創建 EditForm 時,可以使用 Model 參數指
定要綁定到的模型實例。 驗證通常是使用數據批注完成的,并且可以進行擴展。 若要啟用基于數據批注的驗證,請
將 DataAnnotationsValidator 組件添加為 EditForm 的子組件。 EditForm 組件提供了一個用于處理有效(
OnValidSubmit )和無效( OnInvalidSubmit )提交的方便事件。 還有一個更通用的 OnSubmit 事件,可讓你自行觸發
和處理驗證。若要顯示驗證錯誤摘要,請使用 ValidationSummary 組件。
DataAnnotationsValidator 組件使用數據注釋將驗證支持附加到級聯的 EditContext。
當用戶從某個字段中跳出時,將執行字段驗證。 在字段驗證期間,DataAnnotationsValidator 組件將報告的所有驗證結果與該字段相關聯。
當用戶提交窗體時,將執行模型驗證。 在模型驗證期間,DataAnnotationsValidator 組件嘗試根據驗證結果報告的成員名稱來確定字段。 與單個成員無關的驗證結果將與模型而不是字段相關聯。
ValidationSummary 組件用于匯總所有驗證消息。
下面示例演示一個EditForm驗證Model參數 (為了便于測試,這里將實體模型寫在了@code { } 當中)。
在@code{} 當中,創建一個 Student類型,提供Code與Name屬性
在頁面中定義EditForm, 綁定Model 與驗證提交的方法HandleValidSubmit
EditForm中定義兩個InputText用于接受輸入內容
button按鈕用于提交整個模型的數據
@page "/"
@using Microsoft.AspNetCore.Components.Forms
<EditForm Model="@student" OnValidSubmit="HandleValidSubmit">
<DataAnnotationsValidator />
<ValidationSummary />
<InputText @bind-Value="@student.Code" />
<InputText @bind-Value="@student.Name" />
<button type="submit">submit</button>
</EditForm>
@code {
@using System.ComponentModel.DataAnnotations;
private Student student = new Student();
private void HandleValidSubmit()
{
// Save the data
}
public class Student
{
[Required(AllowEmptyStrings = false, ErrorMessage = "必填項!")]
public string Name { get; set; }
[StringLength(2, ErrorMessage = "超出規定長度!")]
public string Code { get; set; }
}
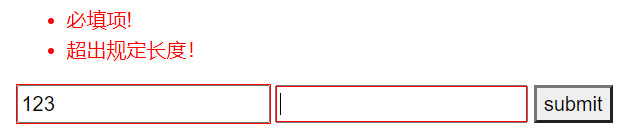
}錯誤效果

若要顯示驗證錯誤摘要,請使用 ValidationSummary 組件。 若要顯示特定輸入字段的驗證消息,請使用ValidationMessage 組件,并為指向相應模型成員的 For 參數指定 lambda 表達式。
基于上面的進行改造,如下所示。 (如果只是針對每個字段進行驗證, 則無需在EditForm子集添加 ValidationSummary)
<EditForm Model="@student" OnValidSubmit="HandleValidSubmit"> <DataAnnotationsValidator /> @*<ValidationSummary />*@ <InputText @bind-Value="@student.Code" /> <ValidationMessage For="()=>student.Code" /> <InputText @bind-Value="@student.Name" /> <ValidationMessage For="()=>student.Name" /> <button type="submit">submit</button> </EditForm>
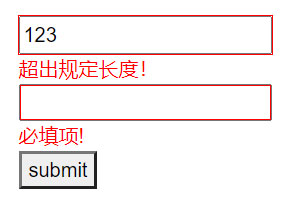
錯誤效果

對于上面的單個實體驗證,可以按照上面的做法進行, 但是考慮到實體中還包含其他類型的對象需要驗證。
官方文檔解釋: 若要驗證綁定模型的整個對象圖(包括集合類型和復雜類型的屬性),請使用試驗性 Microsoft.AspNetCore.Components.DataAnnotations.Validation 包
Install-Package Microsoft.AspNetCore.Components.DataAnnotations.Validation
創建測試嵌套類型Student /Child
EditForm子集添加 ObjectGraphDataAnnotationsValidator
改造后完整代碼如下所示:
@page "/"
<EditForm Model="@student" OnValidSubmit="HandleValidSubmit">
<ObjectGraphDataAnnotationsValidator />
<InputText @bind-Value="@student.Child.Code" />
<ValidationMessage For="()=>student.Child.Code" />
<InputText @bind-Value="@student.Child.Name" />
<ValidationMessage For="()=>student.Child.Name" />
<button type="submit">submit</button>
</EditForm>
@code {
@using System.ComponentModel.DataAnnotations;
private Student student = new Student();
private void HandleValidSubmit()
{
// Save the data
}
public class Student
{
[ValidateComplexType]
public Child Child { get; set; } = new Child();
}
public class Child
{
[Required(AllowEmptyStrings = false, ErrorMessage = "必填項!")]
public string Name { get; set; }
[StringLength(2, ErrorMessage = "超出規定長度!")]
public string Code { get; set; }
}
}注意: 子集必須保證為實例, 否則會報異常提示。 如上: =new Child();
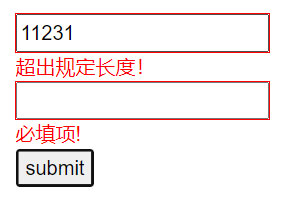
測試效果:

讀到這里,這篇“Blazor怎么實現數據驗證”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。