您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue3.2中的setup語法怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue3.2中的setup語法怎么使用”吧!

vue3.2 到底更新了什么?
根據原文內容的更新的內容主要有以下 5 塊:
1、SSR:服務端渲染優化。@vue/server-renderer包加了一個ES模塊創建
與Node.js解耦,使在非Node環境用@vue/serve-render做服務端渲染成為可能,比如(Workers、Service Workers)
2、New SFC Features:新的單文件組件特性
3、Web Components:自定義 web 組件。這個我們平時很少用到,但是應該知道
4、Effect Scope API: effect 作用域,
用來直接控制響應式副作用的釋放時間(computed 和 watchers)。
這是底層庫的更新,開發不用關心,但是應該知道
5、Performance Improvements:性能提升。這是內部的提升,跟開發無關
setup 的簡單介紹
起初 Vue3.0 暴露變量必須 return 出來,template中才能使用;
這樣會導致在頁面上變量會出現很多次。
很不友好,vue3.2只需在script標簽中添加setup。
可以幫助我們解決這個問題。
1、組件只需引入不用注冊,屬性和方法也不用返回,
也不用寫setup函數,也不用寫export default ,
甚至是自定義指令也可以在我們的template中自動獲得。
變量、方法不需要 return 出來
<template>
<div class="home">
顯示的值{{flag }}
<button @click="changeHander">改變值</button>
</div>
</template>
<!-- 只需要在script上添加setup -->
<script lang="ts" setup>
import { ref } from 'vue';
<!-- flag變量不需要在 return出去了 -->
let flag=ref("開端-第一次循環")
<!-- 函數也可以直接引用,不用在return中返回 -->
let changeHander=():void=>{
flag.value='開端-第二次循環'
}
</script>組件不需要在注冊
<!-- 這個是組件 --> <template> <div> <h3> 你好-我是肖鶴云</h3> </div> </template> 使用的頁面 <template> <div class="home"> <test-com></test-com> </div> </template> <script lang="ts" setup> // 組件命名采用的是大駝峰,引入后不需要在注冊,是不是爽歪歪呀! //在使用的使用直接是小寫和橫杠的方式連接 test-com import TestCom from "../components/TestCom.vue" </script>
分析引入 setup 后組件的變化
在 script setup 中, 引入的組件可以直接使用無需再通過components進行注冊,[是不是真的很香啊!] 并且無法指定當前組件的名字,它會自動以文件名為主,也就是不用再寫name屬性了。 當我們的頁面上需要使用很多組件時,它的功能一下就體現出來了。
新增 defineProps
剛剛我一直在強調,不需要使用setup函數,機智的小伙伴會說: 那么子組件怎么接受父組件傳遞過來的值呢? props,emit怎么獲取呢? 別擔心,新的api出現了,我們的主角 defineProps復制代碼
defineProps 的使用
父組件傳遞參數
<template> <div class="home"> <test-com :info="msg" time="42分鐘"></test-com> </div> </template> <script lang="ts" setup> // 組件命名采用的是大駝峰,引入后不需要在注冊,是不是爽歪歪呀! import TestCom from "../components/TestCom.vue" let msg='公交車-第一次循環' </script>
子組件接受參數
<template>
<div>
<h3> 你好-我是肖鶴云</h3>
<p>信息:{{ info}}</p>
<p>{{ time }}</p>
</div>
</template>
<script lang="ts" setup>
import {defineProps} from 'vue'
defineProps({
info:{
type:String,
default:'----'
},
time:{
type:String,
default:'0分鐘'
},
})
</script>
子組件怎么向父組件拋出事件?defineEmits的到來!
子組件使用
別擔心,我們使用defineEmits。它可以像父組件拋出事件。
<template>
<div>
<h3> 你好-我是肖鶴云</h3>
<button @click="hander1Click">新增</button>
<button @click="hander2Click">刪除</button>
</div>
</template>
<script lang="ts" setup>
import {defineEmits} from 'vue'
// 使用defineEmits創建名稱,接受一個數組
let $myemit=defineEmits(['myAdd','myDel'])
let hander1Click=():void=>{
$myemit('myAdd','新增的數據')
}
let hander2Click=():void=>{
$myemit('myDel','刪除的數據')
}
</script>父組件
<template>
<div class="home">
<test-com @myAdd="myAddHander" @myDel='myDelHander'></test-com>
</div>
</template>
<script lang="ts" setup>
// 組件命名采用的是大駝峰,引入后不需要在注冊,是不是爽歪歪呀!
//在使用的使用直接是小寫和橫杠的方式連接 test-com
import TestCom from "../components/TestCom.vue"
let myAddHander=(mess):void=>{
console.log('新增==>',mess);
}
let myDelHander=(mess):void=>{
console.log('刪除==>', mess);
}
</script>
如何獲取子組件中的屬性值
子組件
<template>
<div>
<h3> 你好-我是肖鶴云</h3>
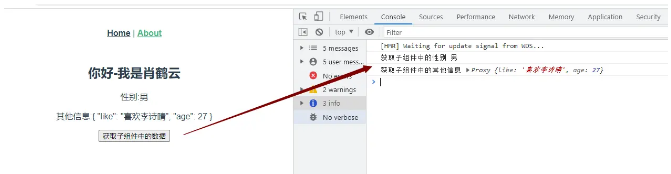
<p>性別:{{ sex}}</p>
<p>其他信息:{{ info}}</p>
</div>
</template>
<script lang="ts" setup>
import { reactive, ref,defineExpose } from "vue";
let sex=ref('男')
let info=reactive({
like:'喜歡李詩晴',
age:27
})
// 將組件中的屬性暴露出去,這樣父組件可以獲取
defineExpose({
sex,
info
})
</script>復制代碼父組件
<template>
<div class="home">
<test-com @myAdd="myAddHander" @myDel='myDelHander' ref="testcomRef"></test-com>
<button @click="getSonHander">獲取子組件中的數據</button>
</div>
</template>
<script lang="ts" setup>
import TestCom from "../components/TestCom.vue"
import {ref} from 'vue'
const testcomRef = ref()
const getSonHander=()=>{
console.log('獲取子組件中的性別', testcomRef.value.sex );
console.log('獲取子組件中的其他信息', testcomRef.value.info );
}
</script>復制代碼
新增指令 v-memo
v-memod會記住一個模板的子樹,元素和組件上都可以使用。
該指令接收一個固定長度的數組作為依賴值進行[記憶比對]。
如果數組中的每個值都和上次渲染的時候相同,則整個子樹的更新會被跳過。
即使是虛擬 DOM 的 VNode 創建也將被跳過,因為子樹的記憶副本可以被重用。
因此渲染的速度會非常的快。
需要注意得是:正確地聲明記憶數組是很重要。
開發者有責任指定正確的依賴數組,以避免必要的更新被跳過。
<li v-for="item in listArr" :key="item.id" v-memo="['valueA','valueB']">
{{ item.name }}
</li>
v-memod的指令使用較少,它的作用是:緩存模板中的一部分數據。
只創建一次,以后就不會再更新了。也就是說用內存換取時間。復制代碼style v-bind 該同學已經從實驗室畢業了
經過尤大大和團隊的努力,<style> v-bind 已經從實驗室畢業了。 我們可以使用這個屬性了。爽歪歪! 我們可以在style中去使用變量。是不是感覺很牛逼呀! 現在我們用起來,第一次使用<style> v-bind復制代碼
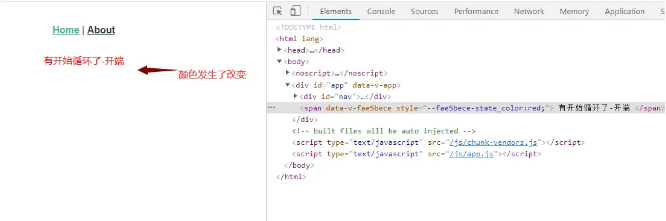
style v-bind將span變成紅色
<template>
<span> 有開始循環了-開端 </span>
</template>
<script setup>
import { reactive } from 'vue'
const state = reactive({
color: 'red'
})
</script>
<style scoped>
span {
/* 使用v-bind綁定state中的變量 */
color: v-bind('state.color');
}
</style>復制代碼
到此,相信大家對“Vue3.2中的setup語法怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。