您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關SpringBoot中web模版數據渲染展示的示例分析,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
SpringBoot是通過模版引擎進行頁面結果渲染的,官方提供預設配置的模版引擎主要有
Thymeleaf
FreeMarker
Velocity
Groovy
Mustache
我們在這里演示使用Thymeleaf和FreeMarker模板引擎。
Thymeleaf是適用于 Web 和獨立環境的現代服務器端 Java 模板引擎。
Thymeleaf 的主要目標是為你的開發工作流程帶來優雅的自然模板——HTML可以在瀏覽器中正確顯示,也可以作為靜態原型工作,從而加強開發團隊的協作。
憑借 Spring Framework 的模塊、與你最喜歡的工具的大量集成以及插入你自己的功能的能力,Thymeleaf 是現代 HTML5 JVM Web 開發的理想選擇——盡管它還有更多功能。

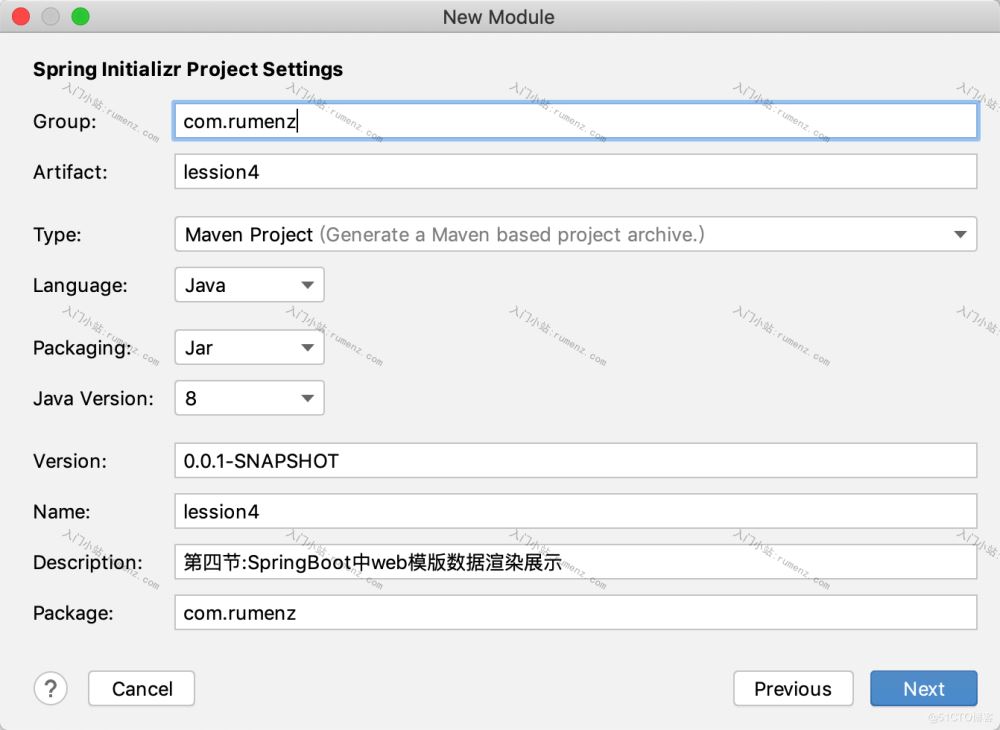
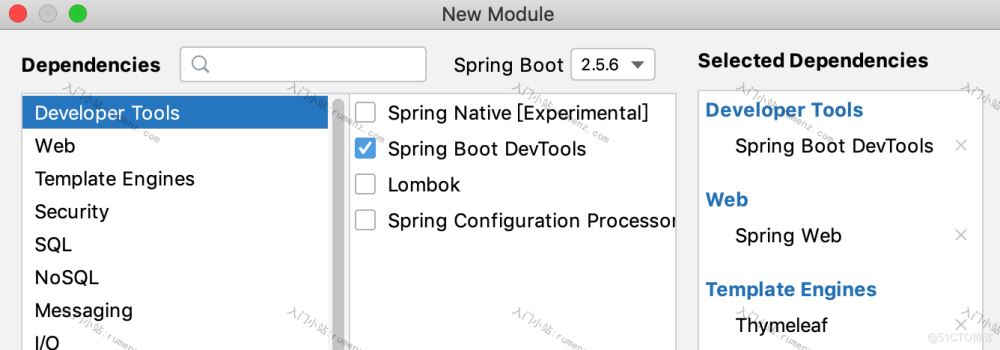
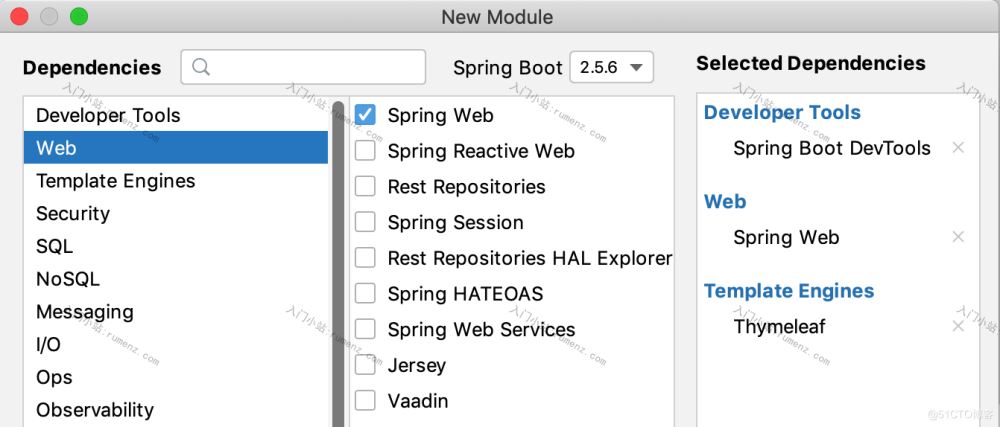
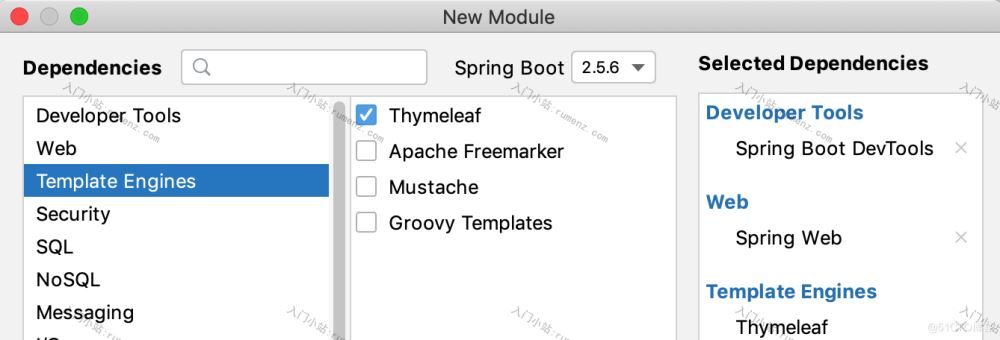
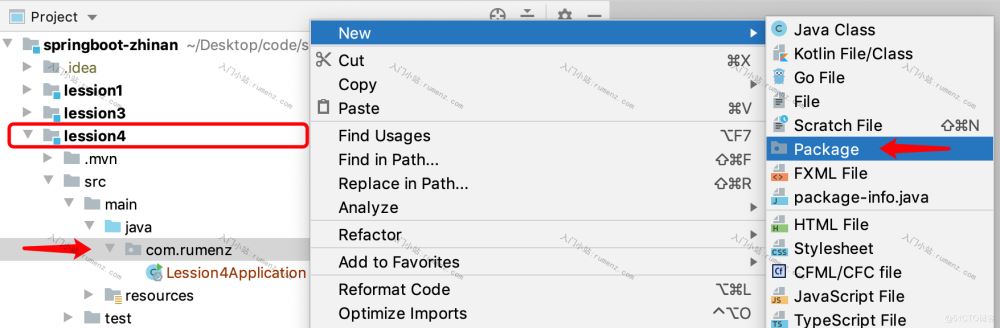
選擇我們需要的組建
Developer Tools中的Spring Boot DevTools
Web中的Spring Web
Template Engines 中的Thymeleaf



也可以直接在pom.xml中引入thymeleaf依賴
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>

src/main/resources/templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>thymeleaf - 入門小站</title>
</head>
<body>
<p th:text="'名字:'+${name}"></p>
<p th:text="'網址:'+${url}"></p>
</body>
</html>創建controller
com.rumenz.lession4.controller.ThymeleafRumenController
package com.rumenz.lession4.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* @className: ThymeleafRumenController
* @description: TODO 類描述
* @author: 入門小站 rumenz.com
* @date: 2021/11/1
**/
@Controller
@RequestMapping("/")
public class ThymeleafRumenController {
@RequestMapping(value = "/index",method= RequestMethod.GET)
public String index(ModelMap m){
//數據也可以從數據庫查詢出來返回
m.addAttribute("name", "入門小站");
m.addAttribute("url", "https://rumenz.com");
//返回是一個頁碼:src/main/resources/templates/thymeleaf.html
return "thymeleaf";
}
}啟動項目

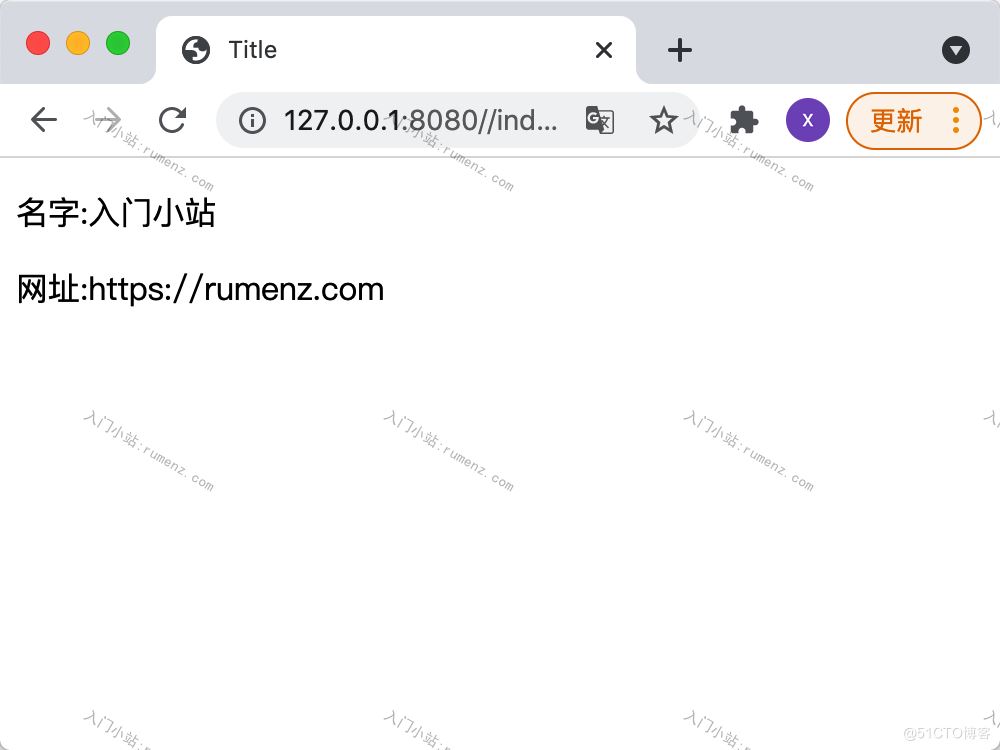
瀏覽器訪問http://127.0.0.1:8080/index

FreeMarker是一款模板引擎,即一種基于模板和要改變的數據,并用來生成輸出文本(HTML網頁,電子郵件,配置文件,源代碼等)的通用工具。
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
src/main/resources/templates/freemarker.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>freemarker - 入門小站</title>
</head>
<body>
FreeMarker案例
<p>名字:${name}</p>
<p>網址:${url}</p>
</body>
</html>src/main/resources/application.properties,指定模板文件的后綴。
spring.freemarker.suffix=.html
編寫controller
com.rumenz.lession4.controller.FreeMarkerRumenController
package com.rumenz.lession4.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @className: FreeMarkerRumenController
* @description: TODO 類描述
* @author: 入門小站 rumenz.com
* @date: 2021/11/1
**/
@Controller
@RequestMapping("/")
public class FreeMarkerRumenController {
@RequestMapping("/index2")
public String index2(ModelMap m){
//數據也可以從數據庫查詢出來返回
m.addAttribute("name", "入門小站");
m.addAttribute("url", "https://rumenz.com");
//返回是一個頁碼:src/main/resources/templates/freemarker.html
return "freemarker";
}
}
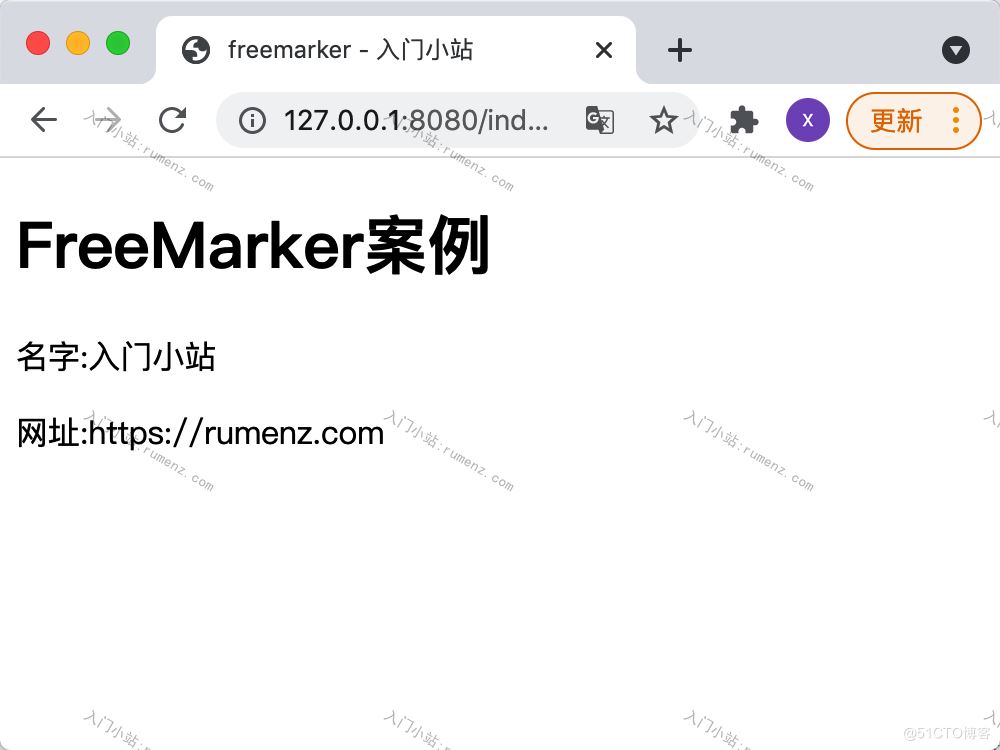
瀏覽器訪問http://127.0.0.1:8080/index2

上述就是小編為大家分享的SpringBoot中web模版數據渲染展示的示例分析了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。