您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
javascript數組的方法有哪些,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
在日常開發中,我們會接觸到js中數組的一些方法,這些方法對我們來說,可以很遍歷的達到我們想要的結果,但是因為方法比較多,有些方法也不常用,可能會過一段時間就會忘記,那么在這里我整理了21個數組的方法,供大家查閱。

功能:合并數組,可以合并一個或多個數組,會返回合并數組之后的數據,不會改變原來的數組;
var str1 = [12,2,"hello"];var str2 = ["world"]; console.log(str1.concat(str2)); //[12, 2, "hello", "world"] console.log(str1); //[12,2,"hello"];
也可以使用es6的擴展運算符,不會改變原數組
let str3 = [...str1,...str2]
功能:將數組轉為字符串并返回轉化的字符串數據,不會改變原來的數組;
注意:()中用雙引號包括自己想用的分隔符,默認為逗號,這里方便觀察,我用了-
var str1 = [12,2,"hello"];
var str2 = ["world"];
console.log(str1.join("-")); //12-2-hello
console.log(str1); //[12, 2, "hello"]功能:刪除數組的最后一位,并且返回刪除的數據,會改變原來的數組
var str1 = [12,2,"hello"];console.log(str1.pop() //helloconsole.log(str1); //[12, 2]var str1 = [12,2,"hello"]; console.log(str1.pop() //hello console.log(str1); //[12, 2]
功能:刪除數組的第一位數據,并且返回新數組的長度,會改變原來的數組
var str1 = [12,2,"hello"]; console.log(str1.shift()); //12 console.log(str1); //[2,"hello"]
功能:在數組的首位新增一個或多數據,并且返回新數組的長度,會改變原來的數組
注意:unshift()方法返回的數據是新數組的長度,它增加的數據可以是一個也可以是多個,可以理解為增加一連串的數據,
var str1 = [12,2,"hello"];
var str2 = [43,2,"test"];
console.log(str1.unshift("你好")); //4
console.log(str2.unshift("hello","world")); //5
console.log(str1); //["你好", 12, 2, "hello"]
console.log(str2); 功能:在數組的最后一位新增一個或多個數據,并且返回新數組的長度,會改變原來的數組
注意:push()方法返回的是數據是新數組的長度,它增加的數據可以是一個也可以是多個,可以理解為增加一連串的數據
var str1 = [12,2,"hello"];
var str2 = [43,2,"test"];
console.log(str1.push("你好")); //4
console.log(str2.push("hello","world")); //5
console.log(str1); //[12, 2, "hello","你好"]
console.log(str2); //[43, 2, "test","hello", "world"]功能:將數組的數據進行反轉,并且返回反轉后的數組,會改變原數組
var str1 = [12,2,"hello"]; console.log(str1.reverse()); //["hello", 2, 12] console.log(str1); //["hello", 2, 12]
功能:對數組內的數據進行排序(默認為升序),并且返回排過序的新數組,會改變原來的數組
注意:
這里的排序是針對字符的排序,先使用數組的toString()方法轉為字符串,再逐位比較,3是大于12的,因為首位3>1,不要與Number型的數據排序混淆
str2數組中增加了三個字符,可以看到,比較的時候,zoom是最大的,因為首位的英文字母通過ASCII碼可以轉為相應的數值,再根據數值比較
var str1 = [12,2,43,5,2,5]; var str2 = [92,2,43,"hello",5,2,5,"abc","zoom"]; console.log(str1.sort()); //[12, 2, 2, 43, 5, 5] console.log(str1); //[12, 2, 2, 43, 5, 5] console.log(str2.sort()); //[2, 2, 43, 5, 5, 92, "abc", "hello", "zoom"] console.log(str2); //[2, 2, 43, 5, 5, 92, "abc", "hello", "zoom"]
參數:sort(callback) 如果需要按照數值排序,需要傳參。sort(callback),callback為回調函數,該函數應該具有兩個參數,比較這兩個參數,然后返回一個用于說明這兩個值的相對順序的數字(a-b)。其返回值如下:
若 a 小于 b,返回一個小于 0 的值。
若 a 等于 b,則返回 0。
若 a 大于 b,則返回一個大于 0 的值。
var str3 = [92,2,43,5,2,5];
console.log(str3.sort(fn)); //[2, 2, 5, 5, 43, 92]
console.log(str3); //[2, 2, 5, 5, 43, 92]
function fn (a,b){
return a-b;
}功能:截取指定位置的數組,并且返回截取的數組,不會改變原數組
參數:slice(startIndex, endIndex)
注意:可從已有的數組中返回選定的元素。該方法接收兩個參數slice(start,end),strat為必選,表示從第幾位開始;end為可選,表示到第幾位結束(不包含end位),省略表示到最后一位;start和end都可以為負數,負數時表示從最后一位開始算起,如-1表示最后一位。
var arr = ["T1","J1","L1","L2","M1"]; console.log(arr.slice(1,3)); //["J1","L1"] console.log(arr.slice(1)); //["J1","L1","L2","M1"] console.log(arr.slice(-4,-1)); //["J1","L1","L2"] console.log(arr.slice(-2)); //["Lily","M1"] console.log(arr.slice(1,-2)); //["J1","L1"] console.log(arr); //["T1","J1","L1","L2","M1"]
功能:向數組中添加,或從數組刪除,或替換數組中的元素,然后返回被刪除/替換的元素。
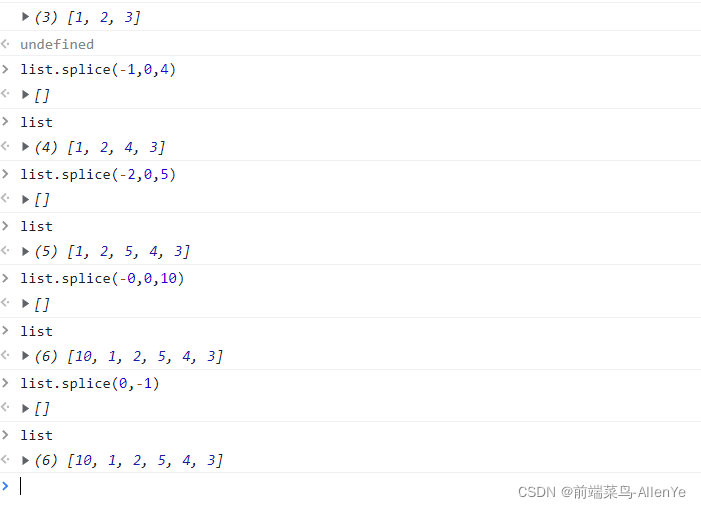
參數:splice(start,num,data1,data2,…); 所有參數全部可選。第一個參數是小標,第二個是刪除的長度,第一個參數可以為負數
var list = [1, 2, 3] console.log(list); // [1, 2, 3] // 刪除 list.splice(0,1); // 刪除 -> 從下標為0開始,長度為1 console.log(list); // [2,3] list.splice(0,2); // 刪除 -> 從下標為0開始,長度為2 console.log(list); // [] //替換 list.splice(0,1,4); // 替換 -> 從下標為0開始,長度為1的數組元素替換成4 console.log(list); // [4,2,3] list.splice(0,2,4); // 替換 -> 從下標為0開始,長度為2的數組元素替換成4(即4,2整體替換成4) console.log(list); // [4,3] //添加 list.splice(1,0,5); // 表示在下標為1處添加一項5 console.log(list); // [1,5,2,3]

如果第一個參數為負數就從后面往前數,入上圖
splice會改變原數組
功能:將數組轉換成字符串,類似于沒有參數的join()。該方法會在數據發生隱式類型轉換時被自動調用,如果手動調用,就是直接轉為字符串。不會改變原數組
var str = [1,2,3]; console.log(str.toString()); //1,2,3 console.log(str); //[1,2,3]
功能:返回數組的原始值(一般情況下其實就是數組自身),一般由js在后臺調用,并不顯式的出現在代碼中
var str = [1,2,3];console.log(str.valueOf()); //[1,2,3]console.log(str); //[1,2,3]//為了證明返回的是數組自身console.log(str.valueOf() == str); //true
功能:根據指定的數據,從左向右,查詢在數組中出現的位置,如果不存在指定的數據,返回-1,找到了指定的數據返回該數據的索引
參數:indexOf(value, start);value為要查詢的數據;start為可選,表示開始查詢的位置,當start為負數時,從數組的尾部向前數;如果查詢不到value的存在,則方法返回-1
注意:如果找到該數據,立即返回該數據的索引,不再往后繼續查找
var str = ["h","e","l","l","o"];
console.log(str.indexOf("l")); //2
console.log(str.indexOf("l",3)); //3
console.log(str.indexOf("l",4)); //-1
console.log(str.indexOf("l",-1)); //-1
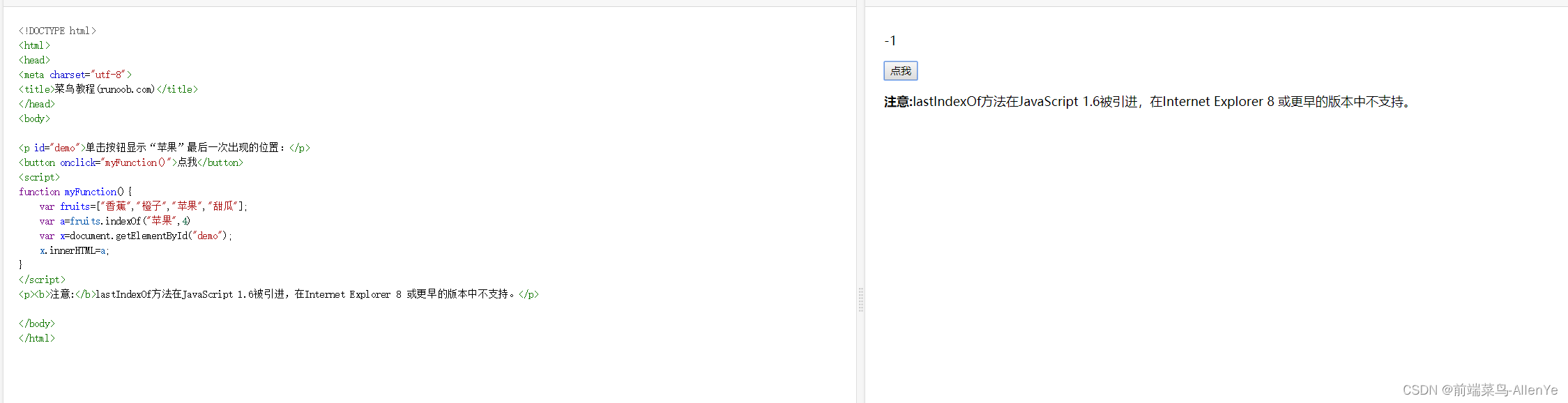
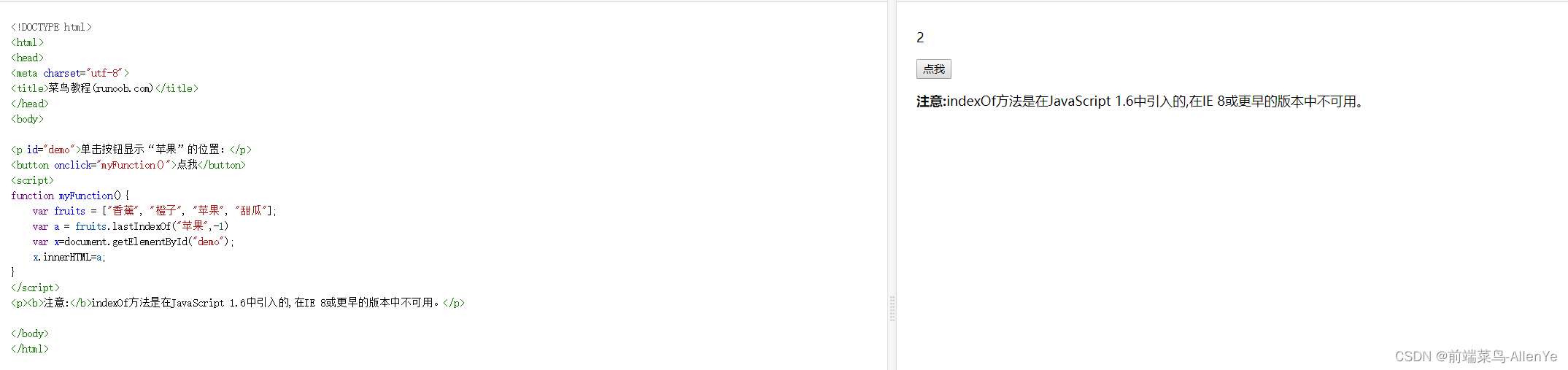
console.log(str.indexOf("l",-3)); //2功能:根據指定的數據,從左向右,lastIndexOf() 方法可返回一個指定的元素在數組中最后出現的位置,從該字符串的后面向前查找。如果不存在指定的數據,返回-1,找到了指定的數據返回該數據的索引
參數:indexOf(value, start);value為要查詢的數據;start為可選,表示開始查詢的位置,當start為負數時,從數組的尾部向前數;如果查詢不到value的存在,則方法返回-1
var str = ["h","e","l","l","o"];
console.log(str.lastIndexOf("l")); //3

根據我的發現,indexOf的第二個參數傳進去有用,lastIndexOf第二個參數跟沒傳一樣
功能:ES5新增的方法,用來遍歷數組,沒有返回值,
參數:forEach(callback);callback默認有三個參數,分別為value(遍歷到的數組的數據),index(對應的索引),self(數組自身)。
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.forEach(function(value,index,self){
console.log(value + "--" + index + "--" + (arr === self));
})
// 打印結果為:
// Tom--0--true
// Jack--1--true
// Lucy--2--true
// Lily--3--true
// May--4--true
console.log(a); //undefined---forEach沒有返回值
//該方法為遍歷方法,不會修改原數組功能:
1.同forEach功能;
2.map的回調函數會將執行結果返回,最后map將所有回調函數的返回值組成新數組返回。
參數:map(callback);callback默認有三個參數,分別為value,index,self。跟上面的forEach()的參數一樣
//功能1:同forEach
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.map(function(value,index,self){
console.log(value + "--" + index + "--" + (arr === self))
})
// 打印結果為:
// Tom--0--true
// Jack--1--true
// Lucy--2--true
// Lily--3--true
// May--4--true
//功能2:每次回調函數的返回值被map組成新數組返回
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.map(function(value,index,self){
return "hi:"+value;
})
console.log(a); //["hi:Tom", "hi:Jack", "hi:Lucy", "hi:Lily", "hi:May"]
console.log(arr); //["Tom", "Jack", "Lucy", "Lily", "May"]---原數組未改變功能:1.同forEach功能;2.filter的回調函數需要返回布爾值,當為true時,將本次數組的數據返回給filter,最后filter將所有回調函數的返回值組成新數組返回(此功能可理解為“過濾”)。
參數:filter(callback);callback默認有三個參數,分別為value,index,self。
//功能1:同forEachvar arr = ["Tom","Jack","Lucy","Lily","May"];var a = arr.filter(function(value,index,self){ console.log(value + "--" + index + "--" + (arr === self))})// 打印結果為:// Tom--0--true// Jack--1--true// Lucy--2--true// Lily--3--true// May--4--true//功能2:當回調函數的返回值為true時,本次的數組值返回給filter,被filter組成新數組返回var arr = ["Tom","Jack","Lucy","Lily","May"];var a = arr.filter(function(value,index,self){ return value.length > 3;})console.log(a); //["Jack", "Lucy", "Lily"]console.log(arr); //["Tom", "Jack", "Lucy", "Lily", "May"]---原數組未改變//功能1:同forEach
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.filter(function(value,index,self){
console.log(value + "--" + index + "--" + (arr === self))
})
// 打印結果為:
// Tom--0--true
// Jack--1--true
// Lucy--2--true
// Lily--3--true
// May--4--true
//功能2:當回調函數的返回值為true時,本次的數組值返回給filter,被filter組成新數組返回
var arr = ["Tom","Jack","Lucy","Lily","May"];
var a = arr.filter(function(value,index,self){
return value.length > 3;
})
console.log(a); //["Jack", "Lucy", "Lily"]
console.log(arr); //["Tom", "Jack", "Lucy", "Lily", "May"]---原數組未改變功能:判斷數組中每一項是否都滿足條件,只有所有項都滿足條件,才會返回true。
參數:every()接收一個回調函數作為參數,這個回調函數需要有返回值,every(callback);callback默認有三個參數,分別為value,index,self。
功能1:當回調函數的返回值為true時,類似于forEach的功能,遍歷所有;如果為false,那么停止執行,后面的數據不再遍歷,停在第一個返回false的位置。
//demo1:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
})
// 打印結果為:
// Tom--0--true
//因為回調函數中沒有return true,默認返回undefined,等同于返回false
//demo2:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return value.length < 4;
})
// 打印結果為:
// Tom--0--true
// abc--1--true
// Jack--2--true
//因為當遍歷到Jack時,回調函數到return返回false,此時Jack已經遍歷,但是后面數據就不再被遍歷了
//demo3:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return true;
})
// 打印結果為:
// Tom--0--true
// abc--1--true
// Jack--2--true
// Lucy--3--true
// Lily--4--true
// May--5--true
//因為每個回調函數的返回值都是true,那么會遍歷數組所有數據,等同于forEach功能功能2:當每個回調函數的返回值都為true時,every的返回值為true,只要有一個回調函數的返回值為false,every的返回值都為false
//demo1:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
return value.length > 3;
})
console.log(a); //false
//demo2:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
return value.length > 2;
})
console.log(a); //true功能:判斷數組中是否存在滿足條件的項,只要有一項滿足條件,就會返回true。
參數:some()接收一個回調函數作為參數,這個回調函數需要有返回值,some(callback);callback默認有三個參數,分別為value,index,self。
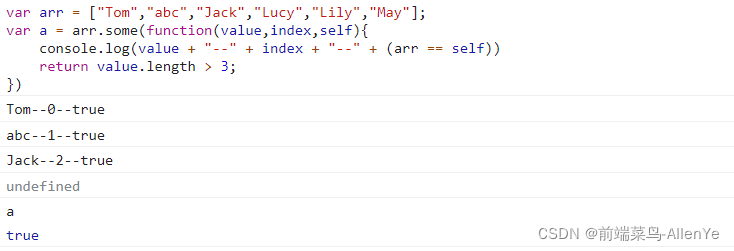
功能1:因為要判斷數組中的每一項,只要有一個回調函數返回true,some都會返回true,所以與every正好相反,當遇到一個回調函數的返回值為true時,可以確定結果,那么停止執行,后面都數據不再遍歷,停在第一個返回true的位置;當回調函數的返回值為false時,需要繼續向后執行,到最后才能確定結果,所以會遍歷所有數據,實現類似于forEach的功能,遍歷所有。
//demo1:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.some(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return value.length > 3;
})
// 打印結果為:
// Tom--0--true
// abc--1--true
// Jack--2--true
迭代數組的所有項,累加器,數組中的每個值(從左到右)合并,最終計算為一個值
參數:
callback:
previousValue 必選 --上一次調用回調返回的值,或者是提供的初始值(initialValue)
currentValue 必選 --數組中當前被處理的數組項
index 可選 --當前數組項在數組中的索引值
array 可選 --原數組
initialValue: 可選 --初始值
實行方法:回調函數第一次執行時,preValue 和 curValue 可以是一個值,如果 initialValue 在調用 reduce() 時被提供,那么第一個 preValue 等于 initialValue ,并且curValue 等于數組中的第一個值;如果initialValue 未被提供,那么preValue 等于數組中的第一個值.
let arr = [0,1,2,3,4] let arr1 = arr.reduce((preValue, curValue) => preValue + curValue ) console.log(arr1) // 10 let arr2 = arr.reduce((preValue,curValue)=>preValue + curValue,5) console.log(arr2) // 15
arr.reduce()拓展(高級用法)
(1)計算數組中每個元素出現的次數
let arr = [0,1,2,3,4] let arr1 = arr.reduce((preValue, curValue) => preValue + curValue ) console.log(arr1) // 10 let arr2 = arr.reduce((preValue,curValue)=>preValue + curValue,5) console.log(arr2) // 15
(2)數組去重
let arr = [1,2,3,4,4,1]
let newArr = arr.reduce((pre,cur)=>{
if(!pre.includes(cur)){
return pre.concat(cur)
}else{
return pre
}
},[])
console.log(newArr);// [1, 2, 3, 4](3)將多維數組轉化為一維
let arr = [[0, 1], [2, 3], [4,[5,6,7]]]
const newArr = function(arr){
return arr.reduce((pre,cur)=>pre.concat(Array.isArray(cur)?newArr(cur):cur),[])
}
console.log(newArr(arr)); //[0, 1, 2, 3, 4, 5, 6, 7]功能:(與reduce類似)從數組的最后一項開始,向前逐個遍歷到第一位,迭代數組的所有項,然后構建一個最終返回的值。
參數:同reduce。 demo:同reduce
將偽數組變成數組,就是只要有length的就可以轉成數組。 —es6
let str = '12345'
console.log(Array.from(str)) // ["1", "2", "3", "4", "5"]
let obj = {0:'a',1:'b',length:2}
console.log(Array.from(obj)) // ["a", "b"]
let aa= {0:'a',1:'b'}
console.log(Array.from(aa)) // []

原來的不會發生改變
將一組值轉換成數組,類似于聲明數組 —es6
let str = '11'
console.log(Array.of(str)) // ['11']
// 等價于
console.log(new Array('11')) // ['11]ps:但是new Array()有缺點,就是參數問題引起的重載
console.log(new Array(2)) //[empty × 2] 是個空數組 console.log(Array.of(2)) // [2]
在當前數組內部,將制定位置的數組復制到其他位置,會覆蓋原數組項,返回當前數組
參數:
target --必選 索引從該位置開始替換數組項
start --可選 索引從該位置開始讀取數組項,默認為0.如果為負值,則從右往左讀。
end --可選 索引到該位置停止讀取的數組項,默認是Array.length,如果是負值,表示倒數
let arr = [1,2,3,4,5,6,7]let arr1 = arr.copyWithin(1)console.log(arr1) // [1, 1, 2, 3, 4, 5, 6]let arr2 = arr.copyWithin(1,2)console.log(arr2) // [1, 3, 4, 5, 6, 7, 7]let arr3 = arr.copyWithin(1,2,4)console.log(arr3) // [1, 3, 4, 4, 5, 6, 7]
哪些數組方法會改變原數組
unshift();
push();
shift();
pop();
sort();
reverse();
splice();
copyWithin()
這八個數組方法在上面都有過介紹了,可以看出,再用這些方法的時候,原數組是會被改變的。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。