您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“從H5頁面跳轉到小程序的實現方案有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“從H5頁面跳轉到小程序的實現方案有哪些”吧!
實現H5跳轉小程序的方案目前有多種,可以根據自己的實際場景選擇,上面提到的場景采用第二種更合適,我們先來一個個看。
適合在外部瀏覽器運行的H5頁面,通過 URL Scheme 的方式來拉起微信打開指定小程序。
小程序的 URL Scheme 如果借助于云開發的話,是免鑒權,直接調用即可獲取,這里不過多贅述,感興趣的童鞋自己查文檔吧~
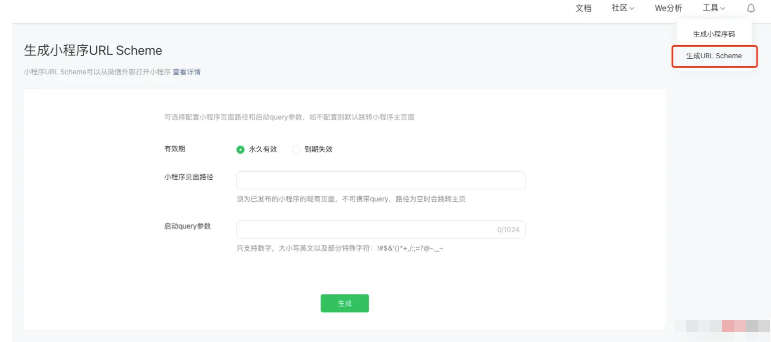
那如何獲取小程序的 URL Scheme 呢?可以通過服務端接口或在小程序管理后臺「工具」-「生成 URL Scheme」入口可以獲取打開小程序任意頁面的 URL Scheme。
下圖是通過:【小程序管理后臺 - 工具 - 生成 URL Scheme 】的頁面

填入具體的路徑以及參數,點擊【生成】按鈕,將生成的 URL Scheme 存起來,直接放在按鈕的點擊事件中,如:
openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}其他細節可參考微信官方文檔。
這種一般適用于不需要額外開發H5頁面,直接生成鏈接,用戶通過打開鏈接即可跳轉指定的小程序頁面。
打開鏈接后,會有微信默認的H5中轉頁(想要自定義H5中轉頁也是可以的),目前的版本已經支持默認自動跳轉小程序,不需要用戶確認,這點很不錯。
URL Link 的方式通過服務端接口可以獲取打開小程序任意頁面的 URL Link
具體細節可參考微信官方文檔。
調微信生成 URL Link 的接口中,參數 path 只認正式版,雖然有 env_version 這個環境變量,然而并沒有用(也就是說設定的 path 必須是正式版已經存在的,否則會報:invalid weapp pagepath )。
生成的 URL Link,也就是 https://wxaurl.cn/pFawq35qbfd 這種短鏈在微信環境中打開只會跳【正式版】,即使你的 env_version 設定了【體驗版】或【開發版】,需要在外部瀏覽器打開才能跳轉指定的版本,參考。
在某些OPPO自帶的瀏覽器中打開(如下圖),提示“請在手機打開網頁鏈接”,兼容性還需努力啊……

這種適用于運行在微信環境的自定義H5頁面,將跳轉按鈕融合在自研H5應用,點擊按鈕后跳轉指定小程序頁面。
需要 js-sdk-1.6.0 以上才支持
在wx.config中增加openTagList(開放標簽列表)
wx.config({
debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印
appId: '', // 必填,公眾號的唯一標識
timestamp: , // 必填,生成簽名的時間戳
nonceStr: '', // 必填,生成簽名的隨機串
signature: '',// 必填,簽名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可選,需要使用的開放標簽列表,例如['wx-open-launch-app']
});openTagList(開放標簽列表)目前支持配置:
wx-open-launch-weapp - 指H5跳轉小程序
wx-open-launch-app - 指H5跳轉app
wx-open-subscribe - 服務號訂閱通知按鈕
wx-open-audio - 音頻播放
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打開小程序</button>
</script>
</wx-open-launch-weapp>
</div>詳細可參考微信官方文檔。
使用該功能必須是非個人主體認證的小程序。
只能跳已發布的【正式版】小程序,不能跳【體驗版】或【開發版】。
path 屬性,官方文檔一般是 pages/home/index?user=123&action=abc 這種示例,但實際使用可能會報頁面不存在,需要在所聲明的頁面路徑后添加 .html 后綴,如 pages/home/index.html,有毒。
到此,相信大家對“從H5頁面跳轉到小程序的實現方案有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。