您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html中內聯元素和塊級元素有什么區別”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“html中內聯元素和塊級元素有什么區別”文章能幫助大家解決問題。
區別:1、塊級元素會獨占一行顯示,行內元素不會,相鄰行內元素可在一行顯示;2、塊級元素可設置寬高,行內元素不能。聯系:塊級元素可用“display:inline”樣式轉為內聯元素,內聯元素可用“display:block”樣式轉為塊級元素。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中內聯元素和塊級元素的區別
| 塊級元素 | 行內元素 |
| 獨占一行,默認情況下,其寬度自動填滿其父元素寬度 | 相鄰的行內元素會排列在同一行里,直到一行排不下,才會換行,其寬度隨元素的內容而變化 |
| 可以設置width,height屬性 | 行內元素設置width,height屬性無效 |
| 可以設置margin和padding屬性 | 行內元素起邊距作用的只有margin-left、margin-right、padding-left、padding-right,其它屬性不會起邊距效果。 |
| 對應于display:block | 對應于display:inline; |
html中內聯元素和塊級元素的聯系
內聯元素和塊級元素可以相互轉換
塊級元素可使用“display:inline”樣式轉為內聯元素
內聯元素可使用“display:block”樣式轉為塊級元素
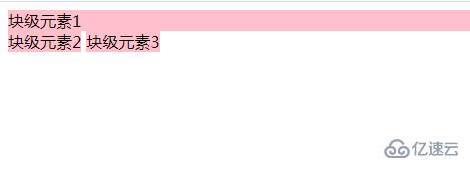
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 塊級元素轉為內聯元素 */
}
</style>
</head>
<body>
<div>塊級元素1</div>
<div class="box">塊級元素2</div>
<div class="box">塊級元素3</div>
</body>
</html>
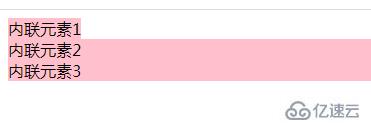
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*內聯元素 轉為塊級元素 */
}
</style>
</head>
<body>
<span>內聯元素1</span>
<span class="box">內聯元素2</span>
<span class="box">內聯元素3</span>
</body>
</html>
關于“html中內聯元素和塊級元素有什么區別”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。