您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android開發中偶爾會用到自定義View,一般情況下,自定義View都需要繼承View類的onMeasure方法,那么,為什么要繼承onMeasure()函數呢?什么情況下要繼承onMeasure()?系統默認的onMeasure()函數行為是怎樣的 ?本文就探究探究這些問題。
首先,我們寫一個自定義View,直接調用系統默認的onMeasure函數,看看會是怎樣的現象:
package com.titcktick.customview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
public class CustomView extends View {
public CustomView(Context context) {
super(context);
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}1. 父控件使用match_parent,CustomView使用match_parent
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.titcktick.customview.CustomView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" android:background="@android:color/black"/> </LinearLayout>
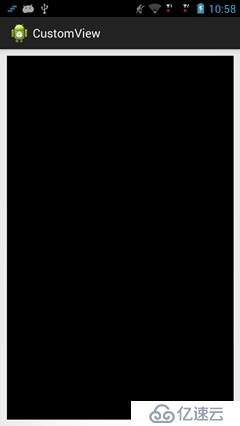
這里加了10dp的margin并且把View的背景設置為了黑色,是為了方便辨別我們的CustomView,效果如下:

我們可以看到,默認情況下,如果父控件和CustomView都使用match_parent,則CustomView會充滿父控件。
2. 父控件使用match_parent,CustomView使用wrap_content
把layout文件中,CustomView的layout_width/layout_height替換為wrap_content,你會發現,結果依然是充滿父控件。
3. 父控件使用match_parent,CustomView使用固定的值
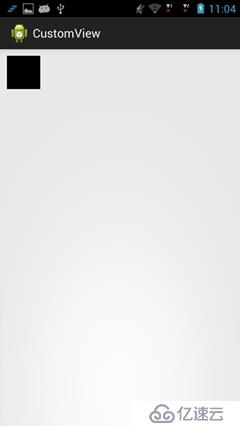
把layout文件中,CustomView的layout_width/layout_height替換為50dp,你會發現,CustomView的顯示結果為50dpx50dp,如圖所示:

4. 父控件使用固定的值,CustomView使用match_parent或者wrap_content
那么,如果把父控件的layout_width/layout_height替換為50dp,CustomView設置為match_parent或者wrap_content,你會發現,CustomView的顯示結果也是為50dpx50 dp。
5 結論
如果自定義的CustomView采用默認的onMeasure函數,行為如下:
(1) CustomView設置為 match_parent 或者 wrap_content 沒有任何區別,其顯示大小由父控件決定,它會填充滿整個父控件的空間。
(2) CustomView設置為固定的值,則其顯示大小為該設定的值。
如果你的自定義控件的大小計算就是跟系統默認的行為一致的話,那么你就不需要重寫onMeasure函數了。
6. 怎樣編寫onMeasure函數
系統默認的onMeasure函數的行為就討論到這,下面也說說怎樣重寫onMeasure函數,以及onMeasure函數的基本原理,關鍵部分在代碼中以注釋的形式給出了,僅供參考:
package com.titcktick.customview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
public class CustomView extends View {
private static final int DEFAULT_VIEW_WIDTH = 100;
private static final int DEFAULT_VIEW_HEIGHT = 100;
public CustomView(Context context) {
super(context);
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width = measureDimension(DEFAULT_VIEW_WIDTH, widthMeasureSpec);
int height = measureDimension(DEFAULT_VIEW_HEIGHT, heightMeasureSpec);
setMeasuredDimension(width, height);
}
protected int measureDimension( int defaultSize, int measureSpec ) {
int result = defaultSize;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
//1. layout給出了確定的值,比如:100dp
//2. layout使用的是match_parent,但父控件的size已經可以確定了,比如設置的是具體的值或者match_parent
if (specMode == MeasureSpec.EXACTLY) {
result = specSize; //建議:result直接使用確定值
}
//1. layout使用的是wrap_content
//2. layout使用的是match_parent,但父控件使用的是確定的值或者wrap_content
else if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(defaultSize, specSize); //建議:result不能大于specSize
}
//UNSPECIFIED,沒有任何限制,所以可以設置任何大小
//多半出現在自定義的父控件的情況下,期望由自控件自行決定大小
else {
result = defaultSize;
}
return result;
}
}這樣重載了onMeasure函數之后,你會發現,當CustomView使用match_parent的時候,它會占滿整個父控件,而當CustomView使用wrap_content的時候,它的大小則是代碼中定義的默認大小100x100像素。當然,你也可以根據自己的需求改寫measureDimension()的實現。
關于onMeasure的討論就介紹到這兒了,有任何疑問歡迎留言或者來信lujun.hust@gmail.com交流,或者關注我的新浪微博 @盧_俊 獲取最新的文章和資訊。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。