溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“微信小程序怎么連接MySQL數據庫”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信小程序怎么連接MySQL數據庫”文章吧。
1、node.js
2、微信開發者工具
3、MySQL數據庫
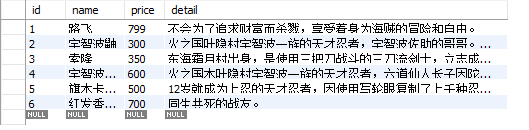
通過可視化的Workbench,可以很容易的建立自己的數據庫、數據表。這里直接截個圖就好了

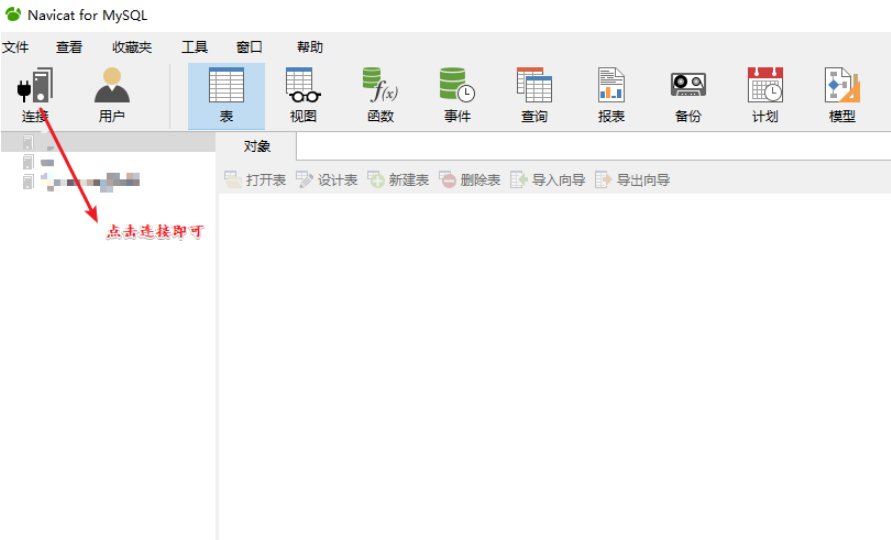
推薦一個工具 Navicat for MySQL,以后可以通過它連接自己的數據庫


index.wxml (變化不大,加了跳轉按鈕)
<view class="contain">
<form bindsubmit="submit">
<view>
<text id="top">商品</text>
<text id="r" bindtap="jump">了解更多</text>
<!-- <button type="default" bindtap="jump">了解更多</button> -->
<!-- <button>詳情</button> -->
<checkbox-group name="skills">
<label wx:for="{{skill}}" wx:key="value">
<checkbox value="{{item.value}}" checked="{{item.checked}}">
<!-- {{item.name}} -->
<image id="img" src="../image/{{item.name}}.jpg"></image>
<view><text>{{item.text}}{{}}</text></view>
</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<text id="sum">合計:{{result}}</text>
</form>
</view>index.wxss
/* pages/index/index.wxss */
.contain{
/* background-color: aqua; */
margin: 15px auto;
}
#top{
/* margin:0 auto; */
margin-left: 20px;
}
#r{
margin-left: 150px;
}
#img{
/* float: left; */
width: 120px;
height: 120px;
}
label{
height: 150px;
position: relative;
display: block;
margin-left: 20px;
}
label view{
position: absolute;
display: inline;
padding-right: 20px;
padding-top: 50px;
}
#sum{
margin-left: 20px;
}index.js (變化不大,加了跳轉函數)
// pages/index/index.js
Page({
/**
* 頁面的初始數據
*/
data: {
skill: [
{name:'01',value:600,checked:false,text:'宇智波佐助\n價格: 600.00'},
{name:'02',value:300,checked:false,text:'宇智波鼬\n價格: 300.00'},
{name:'03',value:500,checked:false,text:'旗木卡卡西\n價格: 500.00'},
{name:'04',value:700,checked:false,text:'路飛、紅發香克斯\n價格: 700.00'},
{name:'07',value:350,checked:true,text:'索隆\n價格: 350.00'},
{name:'08',value:799,checked:true,text:'路飛\n價格: 799.00'},
],
result:[],
names:[]
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that =this
wx.request({
url: 'http://127.0.0.1:3000/',
success:function(res){
// console.log(res.data)
that.setData({names:res.data})
}
})
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
},
submit:function(e){
var that=this
wx.request({
method:'POST',
url: 'http://127.0.0.1:3000',
data:e.detail.value,
success:function (res){
const a=res.data.skills
console.log(a)
//求和計算
const reducer=(accumlator,currentValue)=>parseInt(accumlator)+parseInt(currentValue)
console.log(a.reduce(reducer))
const sum=a.reduce(reducer)
that.setData({result:sum})
}
})
},
jump:function(){
wx.navigateTo({
url: '../about/about',
})
}
})index.json (未做修改)
about.wxml
<!--pages/about/about.wxml-->
<view>
<view id="look">
<text>查看一下他們的詳細資料吧!</text>
</view>
<form bindsubmit="submit">
<view class="select">
<input id="input" name="name" type="text" value="路飛"/>
<button form-type="submit" id="btn">搜索</button>
</view>
</form>
<view id="result">
<text>搜索結果:</text>
<textarea name="" id="out" cols="30" rows="10">{{text[0].detail}}</textarea>
</view>
<button id="bottom" bindtap="back">返回</button>
</view>about.wxss
/* pages/about/about.wxss */
#look{
margin-top: 20px;
margin-bottom: 20px;
}
#input{
border: 1px solid gray;
}
#btn{
margin-top: 10px;
}
#out{
border: 1px solid gray;
}
#bottom{
margin-top: 50px;
}
#result{
margin-top: 20px;
}about.js
// pages/about/about.js
Page({
/**
* 頁面的初始數據
*/
data: {
text:{}
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
},
back:function(){
wx.navigateBack()
},
//提交
submit:function(e){
var that=this
wx.request({
method:'POST',
data:e.detail.value,
url: 'http://127.0.0.1:3000/show',
success:function(res){
// console.log(res.data)
that.setData({text:res.data})
}
})
}
})about.json
{
"navigationBarBackgroundColor":"#fff",
"navigationBarTitleText":"詳情",
"navigationBarTextStyle":"black",
"usingComponents": {}
}server.js
const express=require('express')
const bodyParser =require('body-parser')
const app=express()
const mysql = require('mysql')
app.use(bodyParser.json())
//處理post請求
app.post('/',(req,res) => {
console.log(req.body)
res.json(req.body)
})
app.post('/show',(req,res)=>{
console.log(req.body.name)
const a=req.body.name
var connection=mysql.createConnection({
host:'localhost',
user:'你的用戶名',
password:'你的密碼',
database:'數據庫名字'
})
connection.connect();
connection.query("select detail from price where name='"+a+"'",function(error,results,fields){
if(error) throw console.error;
res.json(results)
console.log(results)
})
connection.end();
})
app.get('/',(req,res)=>{
var connection = mysql.createConnection({
host:'localhost',
user:'你的用戶名',
password:'你的密碼',
database:'數據庫名字'
});
connection.connect();
//查找所有的人物名字返回給客戶端。其實沒必要(測試用的)
connection.query('select name from price',function(error,results,fields){
if(error) throw error;
res.json(results)
// console.log(results)
})
connection.end();
})
app.listen(3000,()=>{
console.log('server running at http://127.0.0.1:3000')
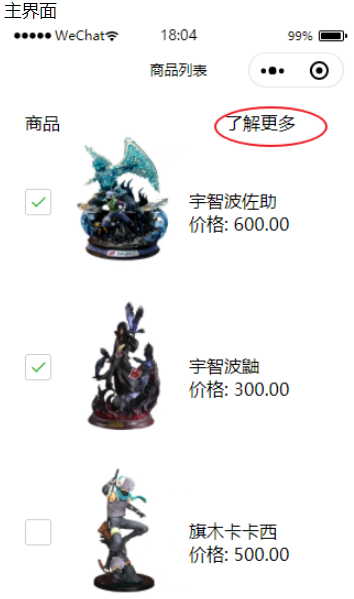
})主界面

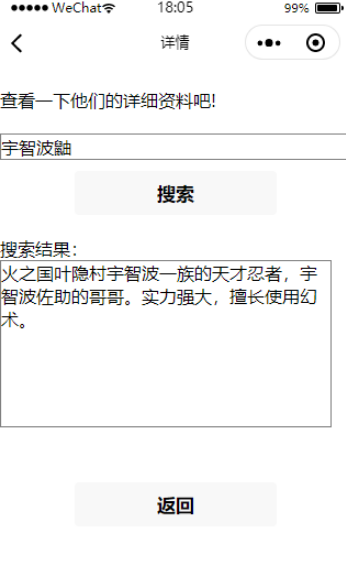
跳轉界面

以上就是關于“微信小程序怎么連接MySQL數據庫”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。