您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用QT給嵌入式Linux加桌面”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用QT給嵌入式Linux加桌面”吧!

在 Qt Creator 依次點擊:-> File -> New File or Project-> Applications -> Qt Quick Application

然后一路點擊 next 直到 finish 。
Linux 系統里安裝過的應用,都會在 /usr/share/applications 目錄下有相應的配置文件,用于說明如何啟動該應用,如下:
# ls -1X /usr/share/applications/apport-gtk.desktop apturl.desktop arduino.desktop audacity.desktop bcompare.desktop ...
以 bcompare.desktop 為例:
[Desktop Entry] Name=Beyond Compare Exec=bcompare Icon=bcompare ...
字段含義:
Name 字段是應用的名稱,
Exec 字段是應用的啟動命令,
Icon 字段是應用的圖標名稱,
解析配置文件:
// 文件:main.cpp
QVariantList apps()
{
QVariantList ret;
QDirIterator it(DESKTOP_FILE_SYSTEM_DIR, ...);
while (it.hasNext()) {
const auto filename = it.next();
QSettings desktopFile(filename, QSettings::IniFormat);
// 定位到 [Desktop Entry]
desktopFile.beginGroup(DESKTOP_ENTRY_STRING);
// 提取 app 信息
AppInfo app;
app.exec = desktopFile.value("Exec").toString().remove("\"").remove(QRegExp(" %."));
app.icon = desktopFile.value("Icon").toString();
app.name = desktopFile.value("Name").toString();
// 保存 app 信息
ret.append(QStringList{app.name, app.icon, app.exec});
}
return ret;
}
int main(int argc, char *argv[])
{
[...]
// 將解析到的 app 信息傳遞給 QML 前端
engine.rootContext()->setContextProperty("apps", apps());
[...]
}核心就是遍歷某個目錄下的所有文件,解析配置文件的工作則由 QSettings 負責。
運行效果:
// 打印出所有的 app 啟動信息exec: "xpad"icon: "xpad"name: "Xpad"[...]
我們可以使用 Repeater 這個控件。Repeater 可以幫我們生成重復的內容,這里我們規定一頁最多顯示 24 個 app。
通過 SwipeView + Repeater 實現布局:
// 文件: main.qml
SwipeView {
[...]
property int selectedIndex: 0
Repeater {
id: pageRepeater
model: appPages.length
Item {
property var page: appPages[index]
Grid {
columns: 6
Repeater {
model: page.length
Image {
source: "qrc:/images/qtlogo.png" }
}
}
}
}
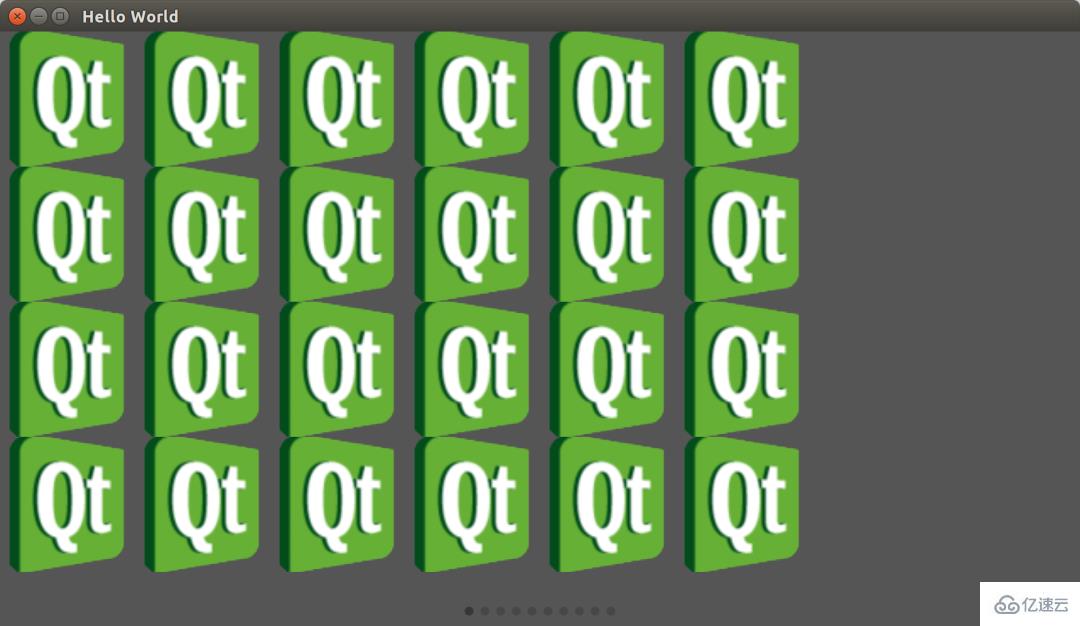
}第一個 Repeater 用于實現生成所有的頁面,
第二個 Repeater 用于生成頁面里的所有 APP 的圖標,這里我們先用 Qt 的 logo 來代替真實的 APP 圖標。
運行效果:

這時候已經支持左右滑動了,但是還沒填入 APP 信息。
在 main() 里,我們設置了一個名為 apps 的屬性,它包含了所有 APP 的信息:
engine.rootContext()->setContextProperty("apps", apps());我們需要在前端界面中使用 APP 的圖標替換掉 Qt logo。
顯示 APP 圖標:
// 文件:main.qml
Grid {
[...]
Repeater {
model: page !== undefined ? page.length : 0
Column {
Image {
property var app: page[index]
// APP 圖標
source: "image://icons/" + app[1]
[...]
}
Label {
property var app: page[index]
id: label
// APP 的名稱
text: app[0]
[...]
}
}
}
}改動非常少。
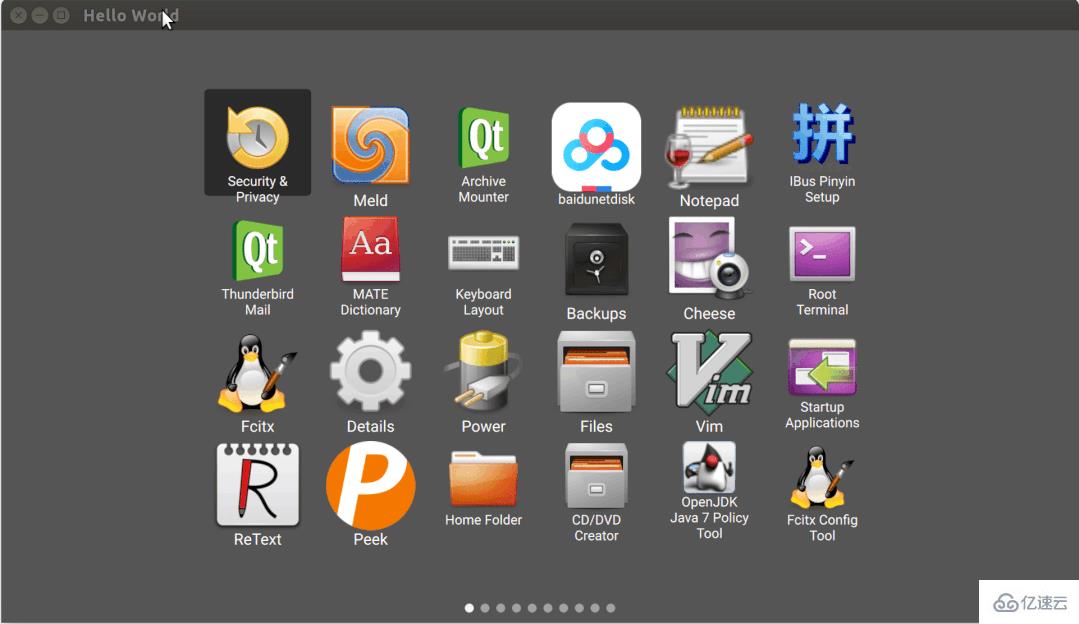
運行效果:

這時僅支持顯示圖標,但是仍不支持鼠標選中。
選中應用需要添加對鼠標 hover 事件的處理。當鼠標移動到某個圖標上時,Qt 會捕獲到鼠標 hover 事件,并傳遞給當前焦點所在的控件上。我們將 APP 的界面代碼抽取出來,單獨放在 AppEntry.qml,使其成為一個獨立的控件,然后再在其中添加對鼠標 hover 事件的處理。
圖標控件:AppEntry.qml
/// 文件:AppEntry.qml
Pane {
id: root
property var app
[...]
// 當鼠標移動到該圖標時,發送信號 hovered()
signal hovered()
MouseArea {
[...]
onHoveredChanged: {
if (hovered) {
root.hovered()
}
}
}
Column {
anchors.fill: parent
Image {
source: "image://icons/" + app[1]
[...]
}
Label {
[...]
}
}
}在 main.qml 中接受到 AppEntry 控件的 hovered 信號時,需改變其背景色以提示用戶已選中圖標。
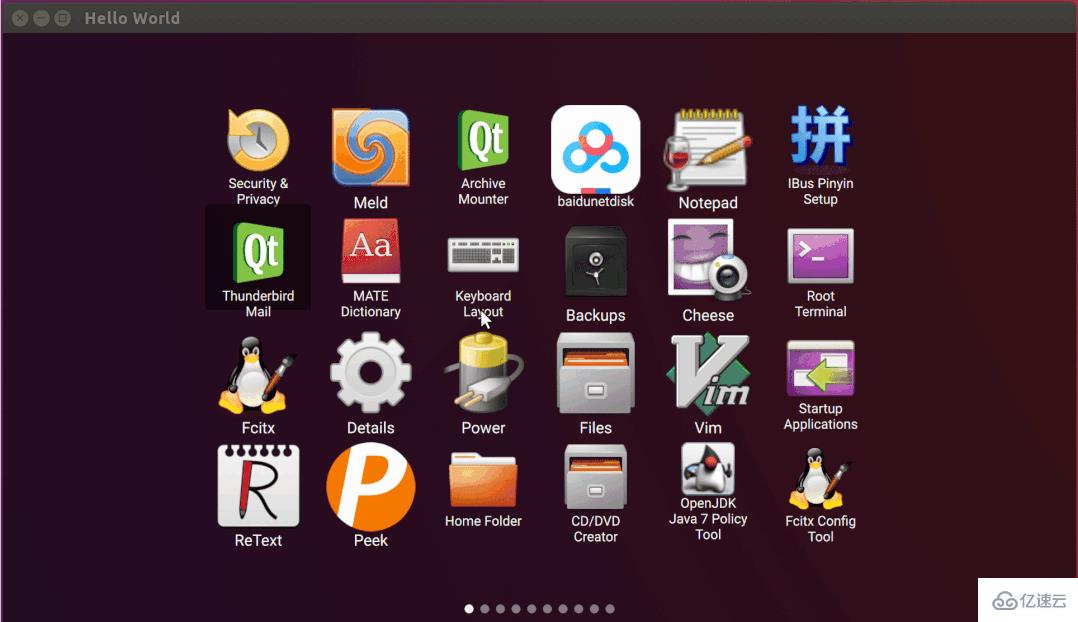
// 文件:main.qmlRepeater { model: page.length AppEntry { app: page[index] [...] // selected 改變時,背景色會變化 selected: swipeView.selectedIndex === index onHovered: { swipeView.select(index) } [...] }}運行效果:

這是已經能顯示選中狀態了,但是仍無法啟動應用。
在 Qt 里,可以使用 QProcess 來創建進程。這里我們創建一個 QProcess 的子類用于運行 APP。
QProcess 的子類:
// 文件:process.cpp
void Process::start(const QString &program, const QVariantList &arguments)
{
[...]
QProcess::startDetached(program);
}
// 文件:process.h
class Process : public QProcess
{
Q_OBJECT
public:
Process(QObject *parent = nullptr);
Q_INVOKABLE void start(const QString &program, const QVariantList &arguments = {});
};
// 文件:main.cpp
int main(int argc, char *argv[])
{
// 將 Process 的實例傳遞給前端
engine.rootContext()->setContextProperty("proc", new Process(&engine));
}前端處理點擊事件:
// 文件:AppEntry.qml
signal clicked()
MouseArea {
[...]
onClicked: {
root.clicked()
}
}當用戶點擊圖標時,AppEntry 控件會發出 clicked() 信號。
// 文件:main.qml
AppEntry {
app: page[index]
[...]
// 主窗口啟動 APP
onClicked: {
exec(app[2])
}
[...]
}function exec(program) {
console.debug("Exec: " + program)
proc.start(program)
Qt.quit();
}最后調用到 Process::start(),啟動 APP。
運行效果:

感謝各位的閱讀,以上就是“如何使用QT給嵌入式Linux加桌面”的內容了,經過本文的學習后,相信大家對如何使用QT給嵌入式Linux加桌面這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。