您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Bootstrap的設計工具有哪些”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Bootstrap的設計工具有哪些”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
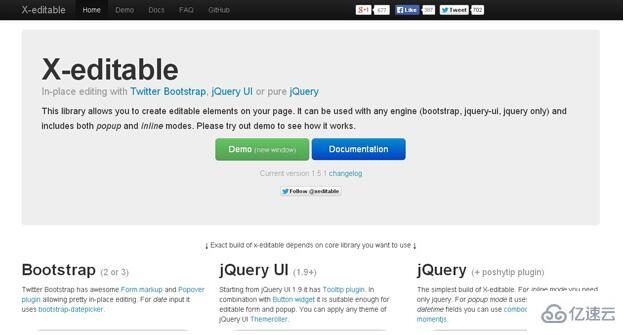
設計工具一:X-editable

原文:

譯文:
通過這款設計工具,你可以在頁面上對可編輯的一些元素進行創建。X-editable可以使用非常多的引擎,像jQuery、jQuery-UI、Bootstrap等。不僅如此,Bootstrap有兩種模式,包括內聯模式以及彈出模式。
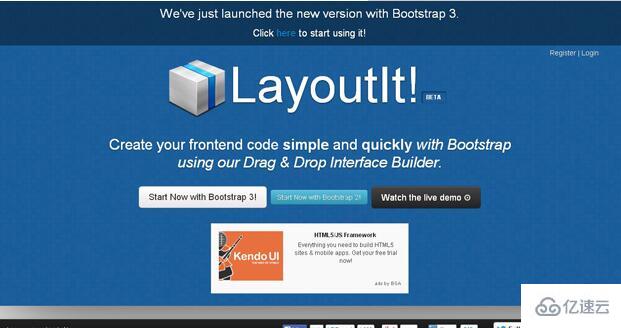
設計工具二:Layoutlt

原文:

譯文:
這個在線工具,這款在線工具搭建Bootstrap響應式的布局時,可以快速且簡單的完成。而且這些操作相當簡單,都是通過使用拖動的方式。此外,元素的集成基本上是基于Bootstrap。因此,Layoutlt對于前端開發者以及Web設計師而言,相當方便快捷。
設計工具三:Grid Displayer

原文:

譯文:
這個小工具可以顯示Foundation以及Twitter Bootstrap網格,亦可被使用在Firefox以及基于Webkit中。
設計工具四:Jetstrap

原文:

譯文:
Jetstrap是可視化的一個制作工作,它針對Bootstrap框架二建成。設計師以及Web開發者要想制作出一個漂亮網頁,只需要在網頁端拖曳所有組件。而利用Jetstrap這個工具所制作出來的那些網頁,完全符合Bootstrap的標準。如果電腦端頁面設計好,那么將自動適配Pad端以及手機端。
設計工具五:Divshot

原文:

譯文:
Divshot這個在線的網站,它允許開發人員設計Web界面時,通過可視化的方式來進行,并且將直接生成CSS以及HTML代碼。Divshot提供了比較常用的一些Web UI組件,那些框架的創建,都是基于Bootstrap框架。它生成的一個界面,也是基于Bootstrap框架所運行。
設計工具六:Bootply

原文:

譯文:
運用Bootply這個工具,非常輕松的就基于Bootstrap來設計以及開發原型、擴展測試。除此以外,Bootstrap還有個很強大的功能,那就是可以和其他比較流行的庫、微框架、Bootstrap插件等整合。
設計工具七:Bootstrap Magic

原文:

譯文:
這是一款主題創建的工具,它基于AngularJS以及Bootstrap。運用Bootstrap Magic,開發人員可以對自己的Twitter Bootstrap主題進行創建,還可以看到內容發生了什么變化。除此以外,Bootstrap Magic還可以添加那些來自Google Webfont 的網頁字體。
設計工具八:Font Awesome

原文:

譯文:
你可以像修改文字樣式那樣來修改圖標樣式。
Font Awesome是圖標字體,只要網頁當中可能用到的圖標,它都囊括,它專門為Twitter Bootstrap而設計。這些圖標的顯示,是通過Web Font方式,它還可以任意改變顏色以及縮放。要是你想修改圖標的樣式,可以像文字樣式的修改方式那樣去操作。
讀到這里,這篇“Bootstrap的設計工具有哪些”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。