您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript如何實現年份輪播選擇效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript如何實現年份輪播選擇效果”吧!
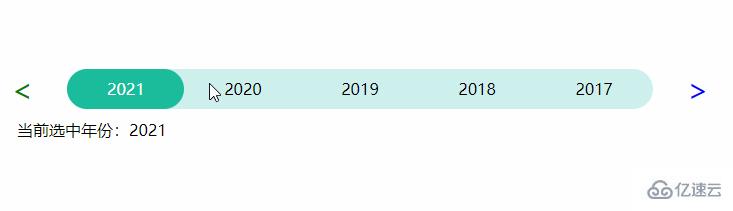
用 js 實現一個年份輪換選擇效果。廢話不多說,看圖:

布局: 左右箭頭使用實體字符 < 和 > 年份5個 span。使用用 flex 布局橫向排列。
js邏輯:(注:年份數據為 number 數組)a> . 默認展示年份數據前5個。b>. firstIndex 記錄要顯示的5個年份的起始索引。點擊右側箭頭 +1,直到 firstIndex+5 剛好等于年份數組長度,不在遞增。點擊左側箭頭 -1,直到 firstIndex 為 0,不在遞減。初始值為 0。c>.selectedIndex 記錄當前點擊選中的年份索引。默認顯示第一個即 2021。初始值 0。d>.firstIndex 值發生變化,獲取 firstIndex,firstIndex+1,firstIndex+2…firstIndex+4 對應的年份,渲染到頁面。并且這5個索引中某一個和 selectedIndex 相等,說明選中的年份,剛好在當前頁面顯示的年份當中。所以,與之相等的 index 對應的 span 添加選中樣式,其他4個 span 移除選中樣式。
css:左右箭頭邏輯,默認全部添加可點擊樣式:firstIndex=0,移除左可點擊樣式,firstIndex+5=年份數組長度,移除右可點擊樣式。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css" type="text/css"/>
<script type="text/javascript" src="echarts.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
<div class="container">
<div id="left" class="arrow_left" onclick="clickBefore()" unselectable="on" onselectstart="return false;">
<span><</span>
</div>
<div id="wrap" class="wrap">
<span onclick="selected(this)">1</span>
<span onclick="selected(this)">2</span>
<span onclick="selected(this)">3</span>
<span onclick="selected(this)">4</span>
<span onclick="selected(this)">5</span>
</div>
<div id="right" class="arrow_right arrow_active" onclick="clickNext()" unselectable="on" onselectstart="return false;">
<span>></span>
</div>
</div>
<div class="content" id="content">
</div>
</body>
</html>代碼如下:
window.onload = function () {
/*首次渲染列表*/
initList(firstIndex);
};
let yearArr = [2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, 2021];
yearArr.reverse();
/*起始索引*/
let firstIndex = 0;
/*選中索引,默認選中第一個*/
let selectedIndex = 0;
/**
* 初始化列表
*/
function initList(firstIndex) {
/*渲染頁面span列表*/
let spanList = document.getElementById('wrap').getElementsByTagName('span');
for (let i = 0; i < spanList.length; i++) {
let index = firstIndex + i;
let span = spanList[i];
span.innerText = yearArr[index];
/*選中樣式添加和移除*/
if (index === selectedIndex) {
span.classList.add('active');
} else {
span.classList.remove('active')
}
}
/*頁面內容顯示值*/
document.getElementById('content').innerText = '當前選中年份:' + yearArr[selectedIndex];
}
/**
* 下一頁
*/
function clickNext(div) {
if (firstIndex + 5 < yearArr.length) {
firstIndex = firstIndex + 1;
initList(firstIndex)
}
arrowActive();
}
/*
* 上一頁
*/
function clickBefore(div) {
if (firstIndex > 0) {
firstIndex = firstIndex - 1;
initList(firstIndex)
}
arrowActive();
}
/**
* 選中
*/
function selected(span) {
let value = span.innerText;
let index = yearArr.findIndex((el) => {
return el + "" === value;
})
selectedIndex = index !== -1 ? index : 0;
initList(firstIndex);
}
/**
* 左右箭頭激活
* firstIndex = 0: 右激活 左不
* firstIndex = length-5:左激活 右不
* 其他:全激活
*/
function arrowActive() {
let left = document.getElementById('left')
let right = document.getElementById('right')
left.classList.add('arrow_active');
right.classList.add('arrow_active');
if (firstIndex === 0) {
left.classList.remove('arrow_active');
} else if (firstIndex === yearArr.length - 5) {
right.classList.remove('arrow_active');
}
}代碼如下:
body{
margin-top: 80px;
}
.container {
display: flex;
justify-content: center;
align-items: center;
margin: 10px;
}
.wrap {
height: 40px;
z-index: 1;
color: black;
display: flex;
flex: 1;
background: rgba(155,226,219,0.5);
border-radius: 20px;
margin-left: 20px;
margin-right: 20px;
}
.wrap span {
flex: 1;
text-align: center;
height: 40px;
line-height: 40px;
border-radius: 20px;
}
.active{
background: #1abc9c;
color:#fff;
}
.arrow_left {
left: 10px;
color: green;
padding: 0px 14px;
border-radius: 50%;
font-size: 30px;
z-index: 2;
}
.arrow_right {
right: 10px;
color: green;
padding: 0px 14px;
border-radius: 50%;
font-size: 30px;
z-index: 2;
}
.arrow_active{
color: blue;
}
.content{
margin-left: 30px;
}感謝各位的閱讀,以上就是“JavaScript如何實現年份輪播選擇效果”的內容了,經過本文的學習后,相信大家對JavaScript如何實現年份輪播選擇效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。