您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS怎么實現向下兼容”,在日常操作中,相信很多人在CSS怎么實現向下兼容問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS怎么實現向下兼容”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
CSS3中有很多好的特性,例如box-shadow盒陰影,但是,唯一的問題是IE8瀏覽器不支持,如果是對外的PC站點,則IE8瀏覽器不可不顧,尤其一些受眾廣泛的網站。
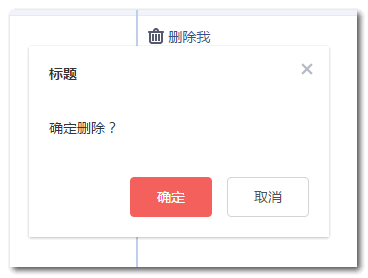
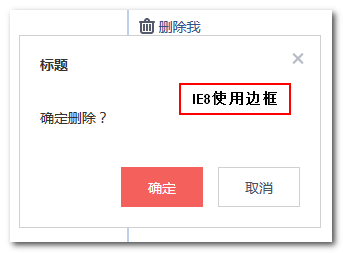
怎么辦呢?我的做法往往是這樣,IE9+瀏覽器使用box-shadow陰影,而IE7,IE8瀏覽器使用border線框。
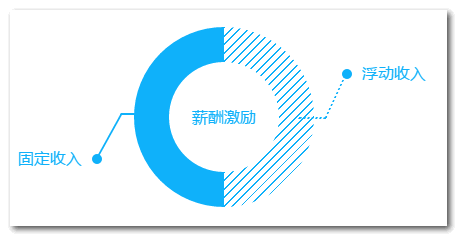
例如下面截圖效果:

也就是針對不同瀏覽器采取不同的策略,我們一般最先的反應是采用一些CSS hack技巧,例如,我們這里,就是要區分IE9+瀏覽器和IE8-瀏覽器,這個其實不難,可以使用:root偽類,在IE9+瀏覽器中,:root實際上等同于html,于是,我們都會這么做:
.box {
border: 1px solid #ddd;
}
:root box {
border: 0 none;
box-shadow: 0 1px 3px rgba(0,0,0,.25);
}從功能上滿足了我們的開發需求,大多數小伙伴此時就會到此為止。實際上,我們可以做的更好。
上面這種CSS hack技巧有一個比較大的問題,就是,當我們給IE9+瀏覽器使用不同的CSS聲明的時候,不經意間,把這些CSS聲明的權重給提高了。這很容易增加我們CSS代碼的復雜度,例如,經常會遇到后面樣式需要覆蓋前面的,由于:root .box提高了權重,我們后面樣式想要覆蓋,則需要更大的權重去處理,顯然,代碼就顯得啰嗦了。
其實我們有很好的兼容區分策略,那就是充分利用瀏覽器對CSS屬性本身的支持情況來實現瀏覽器的兼容區分,而不是傳統的通過選擇器或者一些查詢語句。
就拿我們這里的盒陰影和邊框例子舉例,如果我來實現,則會是這樣的:
.box {
box-shadow: 0 1px 3px rgba(0,0,0,.25);
border: 1px solid #d0d0d5;
border: 0 rgba(0,0,0,.2);
}想要讓IE9+瀏覽器沒有邊框其實很簡單,只要使用一個只有IE9+認識的同時沒有邊框的書寫形式就可以了。雖然border所有瀏覽器都識別,但是rgba色值確實IE9+瀏覽器才支持,于是,我們就可以巧妙利用IE8-瀏覽器不識別rgba色值這一特性,實現我們的向下兼容處理。
由于IE8瀏覽器不認識rgba顏色表示,因此,在IE8眼中,下面這種寫法就是不合法的,就會被忽略:
border: 0 rgba(0,0,0,.2);
這種處理技巧就是本文所要說的,利用瀏覽器本身的不兼容實現我們的向下兼容效果。
里面的例子,理論上,直接使用rgba(0,0,0,0)也是可以實現我們的效果的,少了1個字符,本來挺好。但是,如果你在Sass中寫出border: 0 rgba(0,0,0,0);,則會被Sass自以為是地編譯成border: 0 transparent,我靠,這個可就差了十萬八千里了,雖然看表現rgba(0,0,0,0)和transparent是一個東西,都是透明,但是,對于border屬性而言,rgba(0,0,0,0) IE9+瀏覽器才能識別,transparent從IE7瀏覽器就開始識別了。于是乎,IE7,IE8瀏覽器下,本要出現的邊框就這樣直接被干掉了,妥妥的bug啊!為了規避這個讓人無語的問題,這才使用了rgba(0,0,0,.2)。
上面這個例子有demo,您可以狠狠地點擊這里:CSS 盒陰影與邊框向下兼容demo
利用類似屬性值兼容性實現向下兼容的例子還有很多。
所有數值相關的兼容試試CSS3 calc()
比方說,上面IE9+去邊框的例子,還可以試試這樣:
.box {
box-shadow: 0 1px 3px rgba(0,0,0,.25);
border: 1px solid #d0d0d5;
border: calc(0px + 0px) #000;
}因為CSS3 calc()計算IE9+瀏覽器才開始支持。
背景圖可是試試background多背景
這種背景圖兼容處理其實非常常見,尤其你是一個喜歡SVG的小伙伴。我們可以使用SVG圖形作為背景,這樣retina顯示屏下效果就蹭蹭蹭的好,但是,SVG有個問題,就是IE8瀏覽器不支持,怎么辦?IE8瀏覽器就使用傳統的圖片,并且只需要1倍圖就可以,對只需要1倍圖,因為,我相信,這個世界是不存在哪個用戶的設備是retina屏幕,但還使用IE8瀏覽器上網的。
下面就有個IE8瀏覽器向下兼容使用圖片的處理問題了,大家都是背景圖片,該怎么處理呢?好苦惱~~
哈哈,不要苦惱,background屬性雖然都支持,但是,background的屬性值和一些語法并不是所有瀏覽器都支持的哦,比方說多背景就是IE9瀏覽器才開始支持的,于是乎,我們可以這么處理:
.box {
background: url(test.png); /* IE8 */background: url(test.svg), none; /* IE9+ */}基本上,以上3個屬性值兼容處理就能滿足大部分現代瀏覽器和普通瀏覽器的區分了。但是,上面這幾個例子都是區分IE9和其他低級瀏覽器的,有時候,我們希望區分IE10+和其他瀏覽器,該怎么辦呢?要知道,IE10+的選擇器hack非常難搞,但是,我們卻有一些屬性值hack,說不定會喜出望外的好用。
區分IE10+瀏覽器的屬性hack技巧
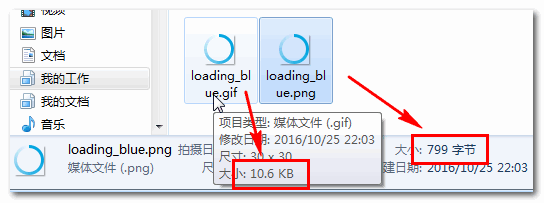
通過一個經典的案例說明下,大家都知道IE10+開始支持了CSS3 animation動畫,于是乎,我們網頁中常見的loading效果,就可以借助CSS3 animation來實現,用一個靜態的png圖片,使用CSS3不停地旋轉,效果即達成,且效果更細膩,體積超小,而且沒有白色的鋸齒,可謂上上之選。
下圖為傳統git圖和png旋轉圖的尺寸對比:
可以看到大小完全不是一個量級的。
CSS3 animation效果雖好,但是,最大的問題在于IE9及其以下瀏覽器不支持。本著面向未來,盡可能讓用戶感受最佳體驗的原則,我們會想辦法采取向下兼容的實現策略,就是支持CSS3動畫的瀏覽器CSS3實現loading效果,瀏覽器要是不支持,則還使用gif,于是乎,技術實現的難度變成了如何區分IE9和IE10瀏覽器。
要區分IE9和IE8那方法很多,因為從CSS2到CSS3是巨變,但是從IE9到IE10那是微變,所以難度不小。CSS這么語言有趣就在于,你只要足夠機靈,你總可以挖掘出一些小而美的處理技巧。
哪些CSS屬性IE10支持,IE9不支持了,除了transition和animation,那就是gradient背景漸變了,于是乎,我們就可以借助多背景,巧妙實現我們的兼容效果,核心CSS代碼如下:
.box {
background: url(loading_blue.gif) no-repeat center;
background: url(loading_blue.png) no-repeat center, linear-gradient(to top, transparent, transparent);
animation: spin 1s linear infinite;
}雖然IE9支持多背景,但是由于不認識漸變linear-gradient語法,所以,下面那行background:... CSS代碼IE9不認識,于是,IE9就是要了上面的loading_blue.gif,從而輕松實現CSS3 animation下的loading效果的向下兼容效果。
您可以狠狠地點擊這里:CSS png animation旋轉向下兼容demo
Chrome瀏覽器下截圖:
需要注意的是,下面的background只能是background,雖然理論上使用background-image也是可以的,但是在IE7, IE8瀏覽器下面,background-image如果是個不認識的東西,他們不會認為這行CSS無效,而是認為你這個背景圖有問題,于是會導致IE7,IE8瀏覽器下連gif loading圖片都實現不出來。
如何巧妙隱藏IE9及其以下瀏覽器版本中的元素
最近遇到一個項目,設計師設計的一些圖形效果非常適合用CSS3繪制,其中有斜紋邊框效果,這就導致只能兼容到IE10,IE9及其以下瀏覽器還是圖片。

這個例子的HTML要比上面的loading案例要復雜,由于圖形負責,因此,會有很多的HTML內容出現,而對于IE9,這些都是不需要的,因為背景圖只需要一層標簽即可。所以,這里出現了2處需要兼容處理的地方,其一,IE10+沒有背景圖;其二,IE9-里面的子元素要全部沒效果,比方說隱藏。
第一個兼容處理好辦,跟上面的loading處理類似:
.box {
background: url(shape.png);
background: linear-gradient(to top, transparent, transparent), none;
}關鍵里面的元素隱藏怎么辦?有什么隱藏屬性IE10認識,IE9不認識的?不好意思,沒有,要么都認識,要么都不認識。難道沒有什么處理方法了嗎?有!
我們平時寫CSS3屬性的時候,習慣性會加私有前綴,雖然現在很多屬性都不需要了,比方說:
.box {
-webkit-animation: spin 1s linear infinite;
animation: spin 1s linear infinite;
}這種私有前綴寫法,本質上就是本文的利用瀏覽器的兼容性的向下兼容策略。所以,如果瀏覽器之間的屬性支持有私有前綴之分,也是可以利用屬性兼容性實現向下兼容效果的。
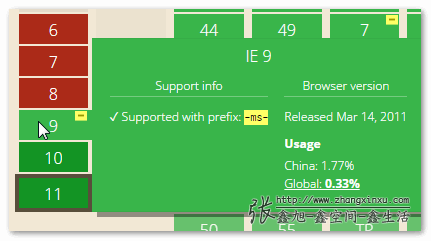
IE9和IE10之間需要私有前綴區分的CSS屬性其實為數不多,其中之一就是transform屬性:
也就是IE9瀏覽器下,如果transform不加私有前綴是不認識的。好了,我們有思路了,我們可以利用transform來實現我們的隱藏效果。
核心CSS如下:
.box > div {
position: relative;
left: -999px; /* 所以瀏覽器偏移屏幕之外 */transform: translateX(999px); /* IE10+位置修正 */}理論上,上面代碼就可以滿足我們的需求了。但是,注意的是,transform需要私有前綴的瀏覽器是原生的IE9瀏覽器,用戶使用的時候肯定都是使用原生版本的,如果從用戶角度考慮,我們工作到此為止。但是,我們的測試同事很可能就是使用IE11等瀏覽器的向下兼容模式看的,要知道,IE11、IE9的transform不需要-ms-私有前綴也能識別,很可能你這里的實現就會被報bug.
所以,安全起見,我們需要對上面的CSS做進一步的處理,如下:
.box > div {
position: relative;
left: -999px; /* 所以瀏覽器偏移屏幕之外 */transform: translate3d(999px,0,0); /* IE10+位置修正 */}嘿嘿,雙保險,就算非原生IE9的transform不需要-ms-私有前綴,3d transform那肯定是不認識的,于是乎,一個完美的區分IE10和IE9隱藏的向下兼容方案就實現了。
到此,關于“CSS怎么實現向下兼容”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。