您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中text-shadow是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
text-shadow是CSS技倆屬性單詞,是設置對象中文本的文字字體可否有陰影及含糊功效的CSS名堂。
1、text-shadow的值
通經久置4個值,每個值空格離隔,值分別:一個暗影顏色、暗影字體左上角起靠左間隔、陰影字體左上角起靠上隔斷、暗影高度寬度大小(含混水準)。

text-shadow解析解析圖
text-shadow:#000 3px 4px 5px
講明:
配置對象內筆墨暗影色調為黑色,暗影靠字體左上角起靠左3px,暗影靠字體左上角起靠上4px,陰影大小(寬、高)模糊水平為5px。
2、陰影大小和模糊
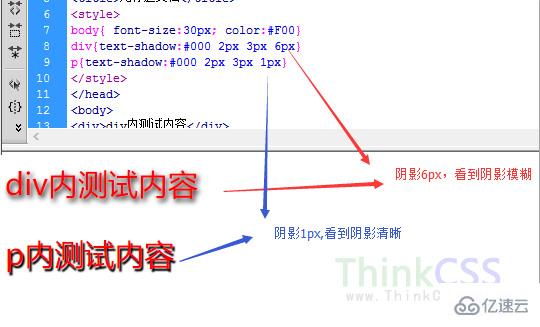
text-shadow有三個數值,前兩個設置陰影位子,最后一個數值設置裝備擺設暗影大小含糊水準。而值越大暗影變大天然也越模糊,值小人造暗影領域小就清楚。

陰影大小與含胡相干
從上圖看出暗影值越大陰影越模糊。
3、兼容
IE8及以上涉獵器兼容,支流閱讀器兼容譬喻googlechrome、蘋果
感謝各位的閱讀!關于“css中text-shadow是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。