您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了DIV+CSS布局的知識點有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇DIV+CSS布局的知識點有哪些文章都會有所收獲,下面我們一起來看看吧。
div+css網頁標準布局
DIV全稱 division意為“區塊、分割”,DIV標簽是一個無意義的容器標簽,用于將頁面劃分出不同的區域。通過DIV將復雜的頁面進行細分塊,可以將問題細分一個一個解決,所以通過DIV將頁面分塊是一個關鍵的工作,也是決定最終效果與質量的前提。
css
CSS (Cascading Style Sheet),中文翻譯為層疊樣式表,是用于控制網頁樣式并允許將樣式信息與網頁內容分離的一種標記性語言。
div承載的是內容,而css承載的是樣式

干貨:我把前端高級工程師DIV+CSS課件給借來了
div+css缺點
1.使用相對復雜
相對html中的table布局來說,divcss布局相對要復雜些,需要掌握的知識更多些
2.CSS設計的網站瀏覽器兼容性問題比較突出
各個瀏覽器對CSS的支持略有不同,但這些細小的不同也會使網站在各個瀏覽器中有較大的顯示差異,甚至是面目全非
為什么要使用div+css
1.div+css是web標準,順應潮流
2.彌補html標簽的功能缺陷。
3.加快頁面加載的速度,降低流量費用。
4.對搜索引擎更加友好,更有利于收錄和抓取您的頁面。
5.使頁面的內容和表現分離,便于維護和管理,節省大量的人力和成本。
使用css控制頁面樣式的方式
行內樣式
<div style="屬性1:值1;屬性2:值2;"></div>
嵌入樣式
<style type="text/css">
選擇器{屬性1:值1;屬性2:值2;}
</style>
外部樣式
<link rel="stylesheet" type="text/css" href="url">
導入樣式
@import url(外部樣式表位置);
優先級別:
行內樣式表>其他的樣式表
其他的樣式表,優先級一樣,按照導入的順序來確定他們是否起作用。
css選擇器
當我們定義一條樣式規則時候,這條樣式規則會作用于網頁當中的某些元素,而我們的規定的這些元素的規則就叫做選擇器
.id選擇器
.類選擇器
.標簽選擇器
.交叉選擇器
.群組選擇器
.后代選擇器 (包含選擇器 )-父級和子級用空格隔開
.通用選擇器:*{}
css選擇器
偽類選擇器
同一個html元素在不同狀態下的不同樣式
a:visited {color: #00FF00} /*已訪問的鏈接 */
a:hover {color: #FF00FF} /*鼠標移動到鏈接上*/
css的繼承性和疊加性
繼承性
后代元素會繼承前輩元素的一些文字屬性和樣式
疊加性
同一個元素,被多個樣式規則指定。
因為css的繼承性和疊加性,就有了css優先級的概念
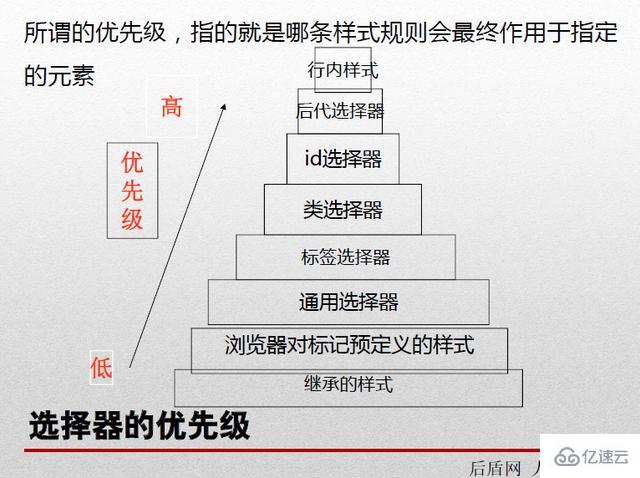
選擇器的優先級

干貨:我把前端高級工程師DIV+CSS課件給借來了
css注釋
注釋
任何語言都有注釋,當然CSS也不例外
CSS的注釋為/*注釋內容*/
塊元素和行內元素
我們已經學習了很多的HTML標簽,不同的標簽有不同的特性,比如從文檔流的角度區分,那么標簽元素分為塊標簽與行標簽
塊標簽即標簽元素是一個塊,即有寬、高屬性,同時塊標簽會獨占一行,比如說H1~H6、P、li等標簽都是塊標簽,當然也包括我們即將學習的DIV標簽
行標簽正好與塊標簽意義相反,行標簽不具有寬、高特性,mrgin屬性的值,只有左右沒有上下。也不會占一行,所以我們可以利用行標簽對文字進行區塊指定不同的CSS樣式達到不同的效果,行標簽也很多,如em、span標簽等
關于“DIV+CSS布局的知識點有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“DIV+CSS布局的知識點有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。