您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用css樣式解決超出div隱藏問題”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
橫跨div的內包庇藏——橫跨div的圖片竄伏——超出div的對象盒子隱藏,這幾個超出div的必要css竄伏圖謀門徑很簡單只須要設置裝備擺設一個css款式即可計劃。
CSS辦理花樣:overflow:hidden
overflow:hidden 屈就:不展示超越對象尺寸的模式,即暗藏趕過的模式。
無論是文字形式適量、圖片過寬過高、div過寬被撐破都能用overflow :hidden規畫超出跨越溢出標題問題。
假設不想div形式溢出超出,只需求對其設置overflow :hidden即可。
場景先容:
好比div寬度是500px,而圖片寬度為600px,這個時辰一樣平常這個圖片將會撐破這個500px的div,就需求對這個div設置overflow :hidden便可輕松規劃,并潛伏超過跨過div部份,此時div也不會被撐破,將粗略展示500px寬度
1、會橫跨div實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>潛藏越過div的形式 實例 css5.com.cn</title>
<style>
.yc{width:300px; height:100px; border:2px solid #00F}
</style>
</head>
<body>
<div class="yc">DIV CSS機關制作(網頁標準重構)在于實際,不在于您看了多少教程,幾何本CSS冊本。
當您隨從跟隨CSS5內教程與技術手段文章切身寫代碼現實,會對CSS學習有種全新進修明了。
無心您看外人代碼一眼能看懂,本人卻無從出手寫CSS;無意不能理解的技能常識與問題</div>
</body>
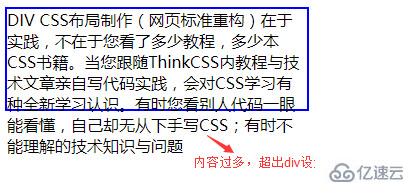
</html>2、截圖

形式過量超出跨越div
為了看到溢出超出跨越div的成就,對div設置裝備擺設邊框格局,因為div配置寬度與高度限定,而文字模式過量(假設圖片過大一樣高出溢出),模式超出了div盒子。
3、加css overflow竄伏高出模式
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>埋伏超出跨越div的內容 實例 css5.com.cn</title>
<style>
.yc{width:300px;height:100px;border:2px solid #00F;overflow:hidden}
</style>
</head>
<body>
<div class="yc">DIV CSS組織出產(網頁規范重構)在于理論,不在于您看了多少教程,若干好多本CSS書籍。
當您隨從跟隨CSS5內教程與手藝文章切身寫代碼實際,會對CSS學習有種全新學習熟習。
有時您看別人代碼一眼能看懂,自身卻無從下手寫CSS;無心不克不及理解的技能常識與問題</div>
</body>
</html>只對div盒子增多了overflow:hidden(潛藏超過跨過的形式)樣式
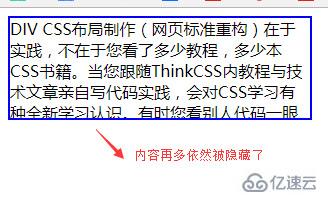
4、埋伏橫跨div后截圖

潛藏越過div的內容
“怎么用css樣式解決超出div隱藏問題”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。