溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“同級DIV重疊問題怎么解決”,內容詳細,步驟清晰,細節處理妥當,希望這篇“同級DIV重疊問題怎么解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

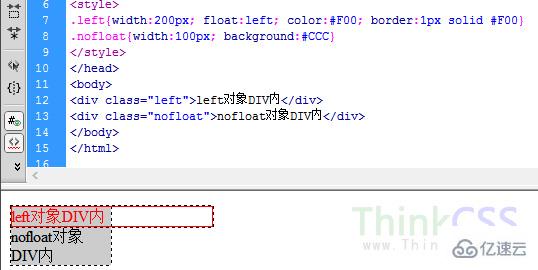
紅色DIV與灰色后臺DIV堆疊顯示
我們看看代碼
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>堆疊DIV</title>
<style>
.left{width:200px; float:left; color:#F00; border:1px solid #F00}
.nofloat{width:100px; bac千克round:#CCC}
</style>
</head>
<body>
<div class="left">left對象DIV內</div>
<div class="nofloat">nofloat對象DIV內</div>
</body>
</html>成效截圖

讀到這里,這篇“同級DIV重疊問題怎么解決”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。