您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css輸入框文字點擊消失輸入文字顏色變深特效怎么實現”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css輸入框文字點擊消失輸入文字顏色變深特效怎么實現”吧!
css輸出框文字點擊消失輸入翰墨色調變深JQ特效,輸出框原始有默許闡明文字模式,鼠標點擊輸入框后筆墨消失,鼠標離開默許翰墨又顯現,假如輸入框輸出新筆墨形式,新輸入文字顏色變深更改。

輸出框原始筆墨和輸出翰墨色調變化闡明:默許輸入框文字色采比擬淺,鼠標點擊輸出框內原始文字隱沒,鼠標來到原始筆墨又閃現,如果新輸入筆墨,此時新輸入筆墨色彩有變換(按照必要籠統配置)。
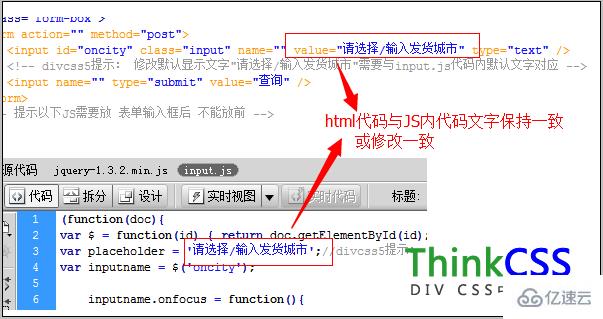
應用說明:輸出框默許的筆墨和input.js里代碼翰墨對應干系,假定須要批改默認文字須要對應兩處都重要修正(html input輸入框和input.js的js代碼中)兩處必須堅持分歧。

感謝各位的閱讀,以上就是“css輸入框文字點擊消失輸入文字顏色變深特效怎么實現”的內容了,經過本文的學習后,相信大家對css輸入框文字點擊消失輸入文字顏色變深特效怎么實現這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。