您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中margin外邊距屬性怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css中margin屬性即css外邊距屬性的具體用法代碼示例:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>css中的margin屬性使用示例</title>
<style>
.demo{
width:300px;height:100px;
background-color:#ccccff;
}
.demo1{
margin-left:50px;
margin-top:50px;
margin-bottom:50px;
width:300px;height:100px;
background-color:#b2ecef;
}
.demo2{
width:300px;height:100px;
background-color:#94ef9a;
}
.demo1p{margin-left:50px;
}
</style>
</head>
<body>
<divclass="demo">
<p>沒有給這個div塊設置margin值</p>
</div>
<divclass="demo1">
<p>給這個div塊設置了margin值,并且給此段文字也設置margin值</p>
</div>
<divclass="demo2">
<p>沒有給這個div塊設置margin值</p>
</div>
</body>
</html>
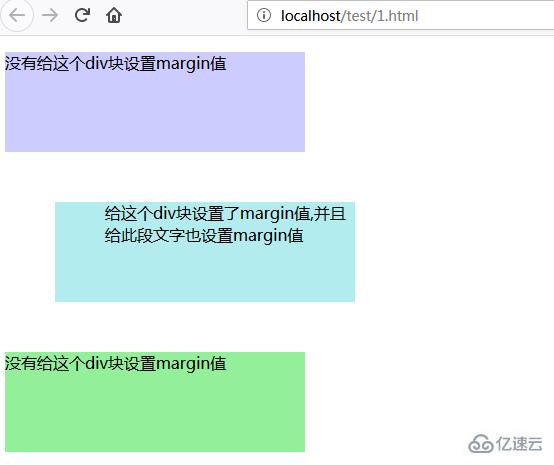
以上代碼在瀏覽器中呈現效果如下圖:
從圖中我們可以發現,給元素設置了margin值后,div塊之間的間距發生了變化。div塊demo1因為設置了margin-left的樣式屬性后,元素距離瀏覽器左邊移動了50個像素,設置了margin-top后,元素距離上面的div塊也移動了50個像素,然后又給添加了margin-bottom樣式屬性,距離下面的div塊上邊框移動了50個像素,div塊demo1以此產生了上左下的外邊距。同時我們也給第二段文字添加了margin-left的樣式屬性后,文字在demo1中距離div左邊框移動了50個像素也產生了外邊距。
margin的值有上下左右可以選擇,當然如果我們直接給div添加margin:50px;這個屬性的話,同樣可以出來上面的效果。因為當你默認給margin只添加一個值時,他就相當于四邊距離是同一個值。或者我們添加margin:50px50px50px50px;的話,這個就相當于css中細分的margin-top、margin-right、margin-bottom、margin-left;默認的是,上右下左的外邊距也就是順時針方向。
感謝各位的閱讀!關于“css中margin外邊距屬性怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。