您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css的background-color屬性如何使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇css的background-color屬性如何使用文章都會有所收獲,下面我們一起來看看吧。
CSSbackground-color屬性
作用:設置元素的背景顏色。
background-color:顏色值;
說明:background-color屬性為元素設置一種純色背景。這種顏色會填充元素的內容、內邊距和邊框區域,擴展到元素邊框的外邊界(但不包括外邊距)。如果邊框有透明部分(如虛線邊框),會透過這些透明部分顯示出背景色。
提示:使用背景色和文本顏色,使文本易于閱讀。
CSSbackground-color屬性的使用示例
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<styletype="text/css">
body{background-color:yellow}
h2{background-color:#00ff00}
h3{background-color:transparent}
p{background-color:rgb(250,0,255)}
p.no2{background-color:gray;padding:20px;}
</style>
</head>
<body>
<h2>這是標題1</h2>
<h3>這是標題2</h3>
<p>這是段落</p>
<pclass="no2">這個段落設置了內邊距。</p>
</body>
</html>
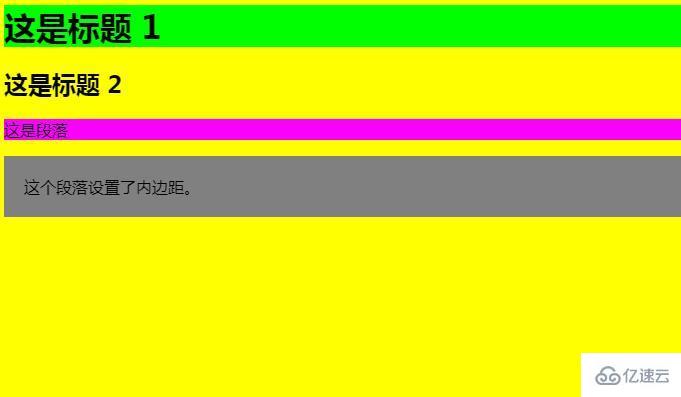
效果圖:
關于“css的background-color屬性如何使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“css的background-color屬性如何使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。