您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css邊框樣式實例分析”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css邊框樣式實例分析”吧!
代碼如下:
<!DOCTYPE>
<html>
<metacharset="utf-8">
<head>
<title></title>
<styletype="text/css">
h2{width:500px;}
h2.abc{border-style:none;}
h2.dotted{border-style:dotted;}
h2.dashed{border-style:dashed;}
h2.solid{border-style:solid;}
h2.double{border-style:double;}
h2.groove{border-style:groove;}
h2.ridge{border-style:ridge;}
h2.inset{border-style:inset;}
h2.outset{border-style:outset;}
h2.hidden{border-style:hidden;}
</style>
</head>
<body>
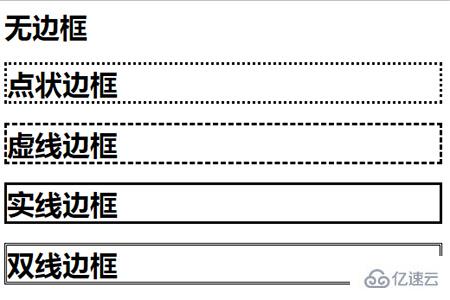
<h2class="none">無邊框</h2>
<h2class="dotted">點狀邊框</h2>
<h2class="dashed">虛線邊框</h2>
<h2class="solid">實線邊框</h2>
<h2class="double">雙線邊框</h2>
<h2class="groove">3D凹槽邊框</h2>
<h2class="ridge">3D壟狀邊框</h2>
<h2class="inset">3Dinset邊框</h2>
<h2class="outset">3Doutset邊框</h2>
<h2class="hidden">隱藏邊框</h2>
</body>
</html>

到此,相信大家對“css邊框樣式實例分析”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。