您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了div標簽內常用屬性有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
div標簽內常用屬性列表
1、style 設置css樣式(擴展了解style標簽)
2、align 設置div盒子內的內容居中、居左、居右
3、id 引人外部對應#(井號)選擇符號樣式
4、class 引人外部對應.(句號)選擇符號樣式
5、title 設置div(標題)鼠標經過時顯示文字(擴展了解 title標簽)
接下來DIVCSS5為大家逐個介紹DIV屬性,通過HTML基礎語法結構、CSS語法基礎結構,再到通過實例圖文方式介紹以上五點div 屬性。
在div標簽內可以直接使用style屬性,此屬性可以直接設置CSS樣式,也叫標簽內樣式,同理span、h2、h3、strong、p等標簽都可以直接使用style屬性來設置CSS樣式。
1、我們見過語法示范
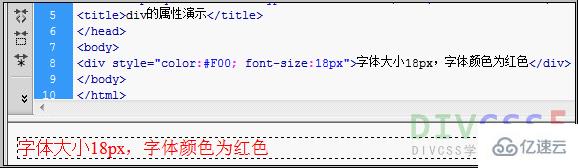
<div style="color:#F00; font-size:18px">字體大小18px,字體顏色為紅色</div>
這里就是直接div使用style設置CSS樣式
2、style設置css效果截圖

div內設置style屬性CSS樣式案例效果截圖
3、div屬性之style總結
對div標簽內使用style作用是直接對div標簽設置CSS樣式,所以要想div直接標簽內使用樣式表,那直接對div使用style屬性設置樣式即可。
直接對標簽內加align屬性,作用是讓對象內的內容居左、居中、居右效果。
1、對div設置align屬性實例代碼如下
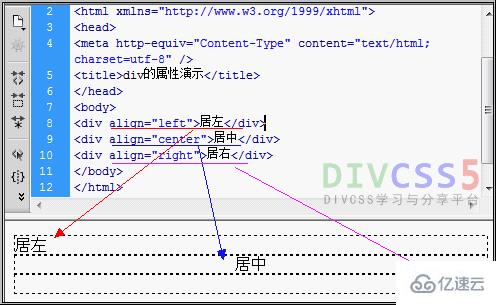
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div的屬性演示</title> </head> <body> <div align="left">居左</div> <div align="center">居中</div> <div align="right">居右</div> </body> </html>
2、教程案例截圖

對div設置align屬性實現內容居中 居左 居右
3、相關CSS樣式
1)、css 居中、CSS居左、css居右是什么樣式單詞實現。
2)、html div align教程
在div標簽內使用id,一方面如果是JS特效可能是動作腳本類識別功能,另外一方面在CSS中以#號命名的樣式選擇器樣式。當然其它標簽均可以設置id屬性。
1、id使用實例代碼
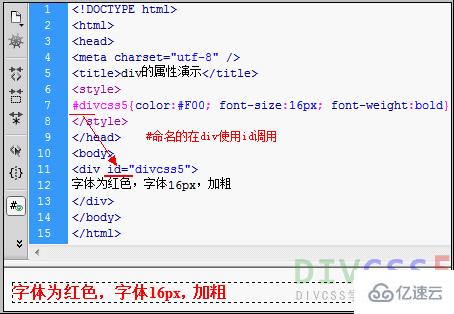
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div的屬性演示</title> <style> #億速云{color:#F00; font-size:16px; font-weight:bold} </style> </head> <body> <div id="億速云"> 字體為紅色,字體16px,加粗 </div> </body> </html>2、div id實例截圖

在div中使用id截圖
class和id語法結構用法均相同,通常設置對象樣式使用,通在css中以“.”英文半角小寫句號開頭命名的樣式選擇器,在div或其他標簽使用class應用。
1、實例完整html源代碼
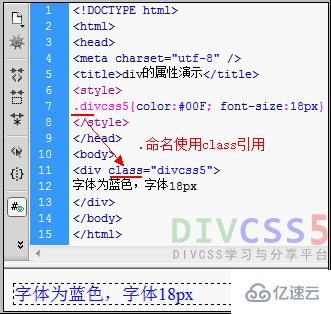
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div的屬性演示</title> <style> .億速云{color:#00F; font-size:18px} </style> </head> <body> <div class="億速云"> 字體為藍色,字體18px </div> </body> </html>2、class div實例效果截圖

div class屬性實例截圖
對div或其它標簽設置title屬性,作用是當鼠標經過懸停與div或改對象時候顯示提示內容,就像對a標簽設置title屬性相同道理(了解 網頁中title標題)。
1、div+css實例代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div的屬性演示</title> </head> <body> <div title="鼠標懸停時 我顯示"> DIVCSS5內容 </div> </body> </html>
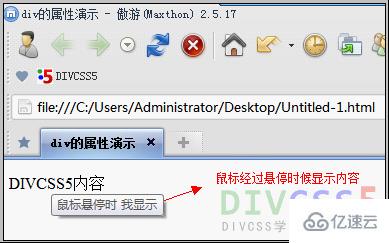
2、實例效果瀏覽器截圖

對div設置title,鼠標經過懸停在div對象上時效果截圖
當鼠標經過懸停與設置title屬性的div盒子上時,鼠標旁邊提示顯示title設置的內容信息。此使用方法與html a超鏈接設置title屬性相同。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“div標簽內常用屬性有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。