您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“HTML標簽、結構和語義化的知識點有哪些”,在日常操作中,相信很多人在HTML標簽、結構和語義化的知識點有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”HTML標簽、結構和語義化的知識點有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
HTML是一種描述網頁的語言。全稱是Hyper Text Markup Language(超文本標記語言),是一種標記語言,由許多的標記標簽組成。
一 HTML標簽
1,簡介
HTML語言是由許多標簽組成,HTML 標簽是由尖括號包圍的關鍵詞,比如 <html>。
HTML標簽都是小寫的。
HTML 標簽通常是成對出現的,比如 <b> 和 </b>,也有單獨出現的,如<meta>和<img>等,這種我們稱之為單標簽。
標簽對中的第一個標簽是開始標簽,第二個標簽是結束標簽,請注意結束標簽和開始標簽的區別。
很多標簽之間可以相互嵌套。例如<p>里面可以有<span>,<body>里面可以有<p>。
HTML開始標簽和結束標簽之間的內容我們稱之為HTML元素。
1 <body> 2 <p>我是一個段落</p> 3 <img src=url> 4 </body>
2,屬性
每個HTML標簽都可以擁有自己的屬性,屬性用來描述HTML元素的更多詳細信息。
大多數HTML標簽都可以擁有以下這些屬性:name,class,id,style,title。他們分別描述元素的名稱,類名,唯一id,樣式,額外信息。
另外,有很多HTML標簽擁有自己特有的屬性,比如img標簽的src,input標簽的type等,這些屬性都是部分標簽才擁有的。
1 <p name='pragraph' id='001'>我是一個段落</p>
每個屬性由屬性名和屬性值組成,屬性名和屬性值之間由等號連接。不同屬性之間由空格隔開。屬性值對大小寫沒有硬性規定,不過推薦使用小寫。
3,樣式
樣式是指HTML元素的樣式,HTML標簽的style屬性正是用于給HTML元素設置樣式的,包括文字字體,背景顏色,文字大小等等。
1 <p style="color:red;font-size:18px">我是一個段落</p>
每個樣式由樣式名和樣式值組成,樣式名和樣式值由冒號連接。不同樣式之間由分號隔開。這種在HTML標簽使用style屬性添加樣式的方式我們稱為內聯樣式。
另一方式是在<head>標簽中使用<style>標簽,這種方式成為內部樣式(即在HTML文檔內)。
1 <head> 2 <style> 3 </style> 4 <head>
還有一種方式是在<head>標簽中是用<link>標簽從外部引入css文件,這種方式我們稱為外聯樣式。
1 <link rel='stylesheet' type='test/css' href=url>
4,腳本
要在HTML文檔中引用JavaScript腳本有兩種方式,第一種類似上面的內部樣式,直接在<script>的開始標簽和結束標簽之間編寫JavaScript代碼即可。
1 <body>
2 <script>
3 console.log("hello world");
4 </script>
5 </body>另一種方式雖然也是使用<script>標簽,但用法上略有不同。
1 <head> 2 <script type='test/javascript' src=url></script> 3 <head>
這種方式從HTML文檔外部引入javascript文件。<script>標簽可以放在任何位置使用,但一般我們把內部JavaScript代碼放在<body>中,把外部引入的放在<head>中,不過,這不是絕對的,根據需要選擇合適的位置才是恰當的。
5,注釋
1 <body> 2 <!--這里是一段HTML注釋--> 3 </body>
6,標簽
二 HTML結構
一個網頁即是一份HTML文檔。
1,HTML文檔的標準結構
1 <!doctype html> 2 <html lang='zh-cn'> 3 <head> 4 <meta charset='utf-8'> 5 <title>my title</title> 6 </head> 7 <body> 8 <!--some code--> 9 </body> 10 </html>
在文檔的第一行使用<!doctype html>聲明文檔類型,方便瀏覽器解析。
然后是一對<html>標簽,它就代表了整個網頁。<html>標簽里面是<head>和<body>標簽:
<head> 標簽用于定義文檔的頭部,它是所有頭部元素的容器。<head> 中的元素可以引用腳本、指示瀏覽器在哪里找到樣式表、提供元信息等等。可以在<head>內使用的標簽有<base>, <link>, <meta>, <script>, <style>, 以及 <title>。其中<title>應該是必須的。
body 元素定義文檔的主體。body 元素包含文檔的所有內容(比如文本、超鏈接、圖像、表格和列表等等。)
2,SEO
<html>標簽的lang屬性,可以清楚的告訴搜索引擎我們的網站是什么語言。一般中文:zh-cn,英文:en。
1 <html lang='zh-cn'> 2 </html>
<title>標簽明確的告訴搜索引擎我們的網站主題。
1 <title>淘,淘我喜歡<title> 2 <link rel="icon" href=url type="img/x-ico" /><!--給title加一個小圖標-->
h2-h7標題標簽。h2和h3標簽的內容對搜索引擎來說權重較高。
<meta>標簽提供關于HTML文檔的元數據。元數據不會顯示在頁面上,對用戶是不可見的,但是對于機器是可讀的。我們可以使用該標簽清楚的告訴搜索引擎,我們的網站采用的字符集,作者,關鍵字,網頁描述等信息。
1 <head> 2 <meta charset='utf-8'><!--文檔編碼字符集--> 3 <meta name='keywords' content='HTML CSS JavaScript'><!--網站關鍵字--> 4 <meta name='author' content='ren'><!--網站作者--> 5 <meta name="description" content="What is this website about?" /><!--網站描述--> 6 </head>
3,HTML實體
在HTML中,許多字符是預留的,比如大于>和小于<,瀏覽器將把它當做標簽的一部分,而不是要向用戶展示的字符。
所以,如果我們要向用戶展示這兩個符號,我們應該這樣:<(小于)>(大于)。“&”開頭,“;”結尾,中間是英文字母。
由于HTML把空字符完全解讀為英文單詞分隔符,所以無論我們在編譯器中輸入多少空格或回車來隔開兩個字符,它在瀏覽器最終只會呈現出一個空格。
1 <p>h e l l o</p> 2 3 <!--終端呈現永遠是:h e l l o-->
所以要想在頁面呈現傴個空格,請使用HTML實體:
1 <p>h e l l o<p> 2 3 <!--最終呈現:h e l l o-->
三 HTML語義化
語義化的含義就是用合理的、正確的標簽來展示HTML結構和內容。語義化的優點如下:
易于用戶閱讀,樣式丟失的時候能讓頁面呈現清晰的結構。
有利于SEO,搜索引擎根據標簽來確定上下文和各個關鍵字的權重。
方便其他設備解析,如盲人閱讀器根據語義渲染網頁
HTML提供了很多語義標簽,用于呈現網頁不同類型的內容(一下是H5新增的)。
| 標簽 | 描述 |
|---|---|
| <article> | 定義文章。 |
| <aside> | 定義頁面內容以外的內容。 |
| <details> | 定義用戶能夠查看或隱藏的額外細節。 |
| <figcaption> | 定義 <figure> 元素的標題。 |
| <figure> | 規定自包含內容,比如圖示、圖表、照片、代碼清單等。 |
| <footer> | 定義文檔或節的頁腳。 |
| <header> | 規定文檔或節的頁眉。 |
| <main> | 規定文檔的主內容。 |
| <mark> | 定義重要的或強調的文本。 |
| <nav> | 定義導航鏈接。 |
| <section> | 定義文檔中的節。 |
| <summary> | 定義 <details> 元素的可見標題。 |
| <time> | 定義日期/時間。 |
有了這些語義元素,我們就可以簡潔方便的呈現出結構化的內容。既利于用戶閱讀,也利于我們后期維護。
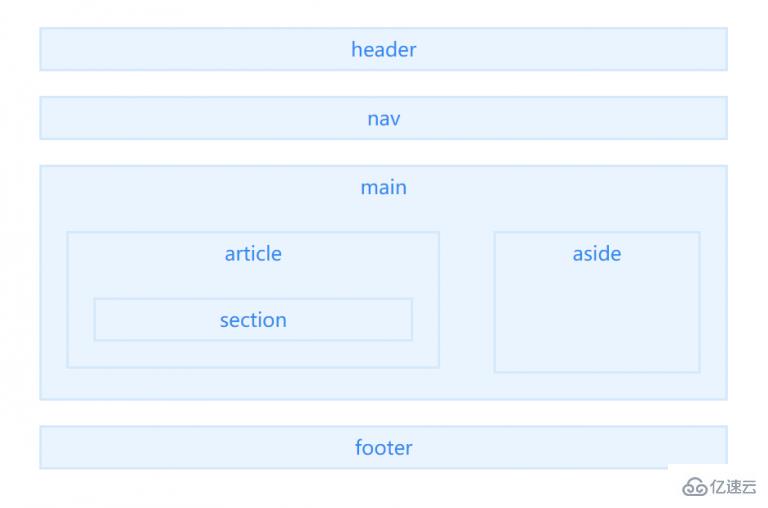
1,結構
我們在編寫一份HTML文檔時,它(body標簽內)的結構應該大致如下。

2,內容
不同的內容應該使用不同的標簽。不能和以前一樣,大量使用div和span替代。
比如,文章標題應該是用h2--h7,而不能用<span>或<p>標簽,再簡單的把文字加粗和放大;表示強調的詞語或句子應該使用<em>,而不是用<span>,再對他使用斜體字樣式。
到此,關于“HTML標簽、結構和語義化的知識點有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。