您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“實用的Django+HTML設置有哪些”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“實用的Django+HTML設置有哪些”文章吧。
一、關于引入變量
1.變量引入方法:
{% block 塊名稱 %}
<p>{{變量名}}<p>
{% endblock %}
2.引入變量的值中標簽是否轉義:
不轉義:
{% autoescape off %}
...HTML代碼...
{% endautoescape %}
轉義:
{% autoescape on %}
...HTML代碼...
{% endautoescape %}
或者部分不轉義部分轉義:
{% autoescape off %}
...HTML代碼...
{% autoescape on %}
...HTML代碼...
{% endautoescape %}
二、表格數據水平+垂直居中
<td style="text-align:center;vertical-align:middle;margin:auto">表格數據</td>
三、表格列名跨行顯示
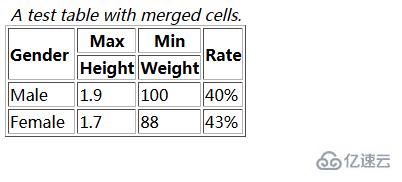
使用 rowspan/colspan 屬性,代表占用多少行/列,以下為代碼和效果圖
代碼:
<table border="1" summary="this table gives some statistics about fruit flies: average height and weight, and percentage with red eyes (for both males and females)."> <caption> <em> A test table with merged cells. </em> </caption> <tbody> <tr> <th rowspan="2">Gender </th> <th colspan="1">Max</th> <th colspan="1">Min</th> <th rowspan="2">Rate</th> </tr> <tr> <th>Height</th> <th>Weight</th> </tr> <tr> <td>Male</td> <td>1.9</td> <td>100</td> <td>40%</td> </tr> <tr> <td>Female</td> <td>1.7</td> <td>88</td> <td>43%</td> </tr> </tbody> </table> <p>
簡化的效果圖:

以上就是關于“實用的Django+HTML設置有哪些”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。