您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue3中SetUp的參數props和context實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
setup(props,context){}
第一個參數props:
props是一個對象,包含父組件傳遞給子組件的所有數據。
在子組件中使用props進行接收。
包含配置聲明并傳入的所有的屬性的對象
也就是說:如果你想通過props的方式輸出父組件傳遞給子組件的值。
你需要使用props進行接收配置。即props:{......}
如果你未通過Props進行接受配置,則輸出的值是undefined
<template>
<div>
父組件
</div>
<no-cont :mytitle="msg"
othertitle="別人的標題"
@sonclick="sonclick">
</no-cont>
</template>
<script>
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:"父組件給子給子組件的數據"
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script><template>
<div @click="sonHander">
我是子組件中的數據
</div>
</template>
<script>
import { defineComponent,setup } from "vue";
export default defineComponent({
name: "NoCont",
// 未進行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
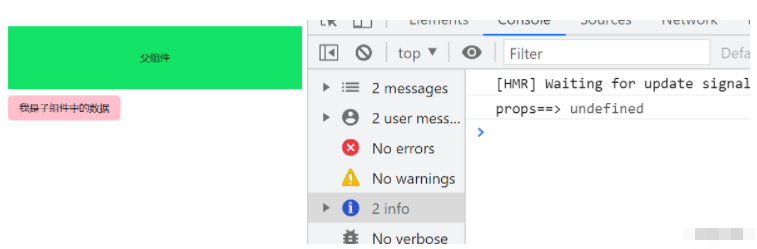
console.log("props==>",props.mytitle);//輸出的值是 undefined
function sonHander(){
context.emit("sonclick","子組件傳遞給父組件")
}
return {sonHander}
}
});
</script>
為什么通過props.mytitle輸出的值是undefined呢?
因為我們沒有使用props進行接收配置。即
props:{
mytitle:{
type:Object
}
},如果我們添加上接受配置
第2個參數:context,是一個對象。
里面有attrs(獲取當前標簽上的所有屬性的對象)
但是該屬性是props中沒有聲明接收的所有的對象。
如果你使用props去獲取值,同時props中你聲明了你要獲取的值
則:獲取的值是undefined
注意點:
attrs獲取值是不需要props中沒有聲明接收。
第1個參數props獲取值是需要props中聲明接收的
有emit事件分發,(傳遞給父組件需要使用該事件)
有slots插槽
<template>
<div @click="sonHander">
我是子組件中的數據
</div>
</template>
<script>
import { defineComponent,setup } from "vue";
export default defineComponent({
name: "NoCont",
props:{
mytitle:{
type:Object
}
},
setup(props,context){
//輸出{title:父組件傳遞的值}
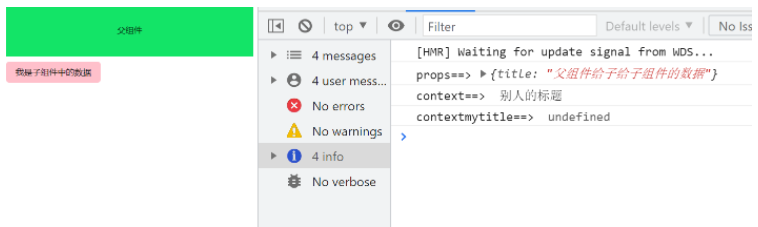
console.log("props==>",props.mytitle);
// 輸出別人的標題【使用context獲取值,不需要使用props去接受】
console.log("context==> ",context.attrs.othertitle);
// 輸出undefined,因為context不需要使用props去接受。
console.log("contextmytitle==> ",context.attrs.mytitle);
function sonHander(){
context.emit("sonclick","子組件傳遞給父組件")
}
return {sonHander}
}
});
</script>
3. 子組件向父組件派發事件
<template>
<div @click="sonHander">
我是子組件中的數據
</div>
</template>
<script>
import { defineComponent,setup } from "vue";
export default defineComponent({
name: "NoCont",
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit("sonclick","子組件傳遞給父組件")
}
return {sonHander}
}
});
</script>4.優化事件派發
我們知道第2個參數context是一個對象
并且對象中有三個屬性attrs,slots,emit
在事件派發的時候,直接使用emit就ok了
<template>
<div @click="sonHander">
我是子組件中的數據
</div>
</template>
<script>
import { defineComponent,setup } from "vue";
export default defineComponent({
name: "NoCont",
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit進行事件派發
function sonHander(){
emit("sonclick","子組件傳遞給父組件")
}
return {sonHander}
}
});
</script>5.獲取父組件傳遞的值
我們將使用props參數獲取值
以及使用attrs獲取值
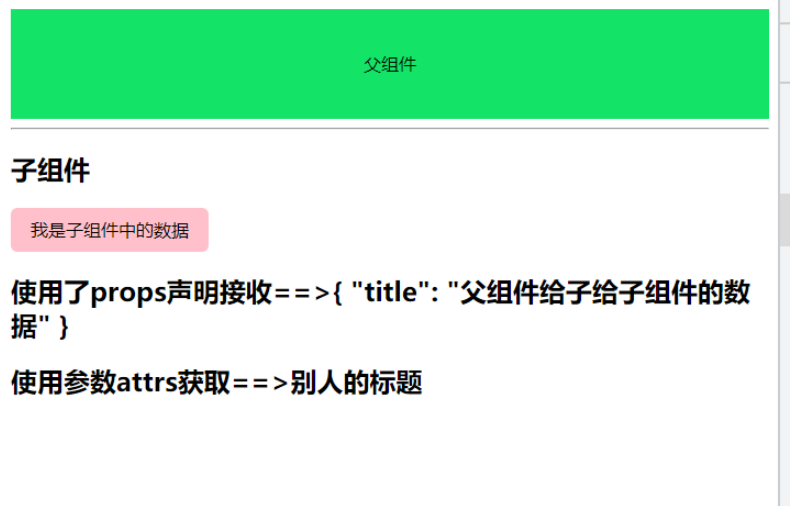
<template>
<hr/>
<h2>子組件</h2>
<div @click="sonHander">
我是子組件中的數據
</div>
<h2>使用了props聲明接收==>{{ mytitle }}</h2>
<h2>使用參數attrs獲取==>{{ attrs.othertitle }}</h2>
</template>
<script>
import { defineComponent,setup } from "vue";
export default defineComponent({
name: "NoCont",
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit("sonclick","子組件傳遞給父組件")
}
return {sonHander,attrs}
}
});
</script>
setup函數的執行時機是在beforeCreate和created之間
由于setup執行時機是在created之間,所以組件才剛剛被創建,而data和methods還沒初始化好,所以無法在setup中使用data和methods
setup中this指向undefined
setup只能是同步的,不能是異步的
“Vue3中SetUp的參數props和context實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。