您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html的<hr>水平線標簽元素怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“html的<hr>水平線標簽元素怎么使用”文章能幫助大家解決問題。
Html hr水平線標簽元素
html hr水平線目錄
Html hr語法
Html Hr水平線實例
hr標簽說明與總結
html水平線標簽:<hr />
小試hr水平線標簽:
網址www.億速云.com <hr /> 名稱:億速云
標簽直接使用<hr />設置一條水平線分割線
html Hr水平線特點是100%寬度水平分割線,并且獨占一行,hr水平線將與上下內容一定距離。
1、Hr水平線案例代碼片段:
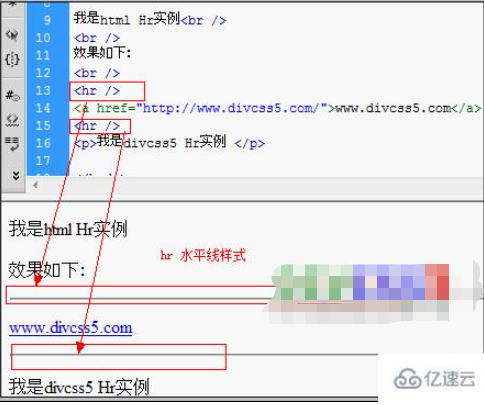
我是html Hr實例<br /> <br /> 效果如下: <br /> <hr /> <a href="http://www.億速云.com/">www.億速云.com</a> <hr /> <p>我是億速云 Hr實例 </p>
2、hr水平線標簽實例截圖

1)、我們在需要上下內容一個分割開時候并且需要一條線間隔,我們可以使用html hr標簽實現。
2)、同時我們可以對hr設置簡單樣式 實現不同美觀效果,比如粗細長短等CSS樣式。
關于“html的<hr>水平線標簽元素怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。