您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“HTML的title標簽怎么放置”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“HTML的title標簽怎么放置”吧!
html標題標簽:<title>
題目標簽地位:位于<head></head>內

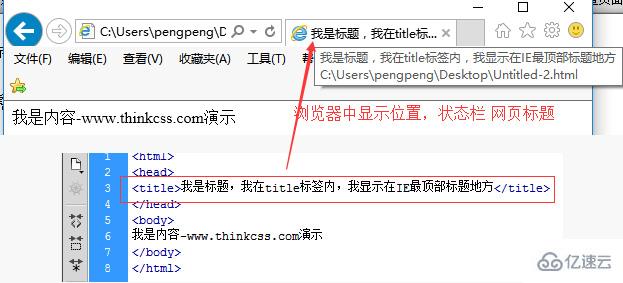
title標簽在html代碼位置截圖
以上是CSS5主頁源代碼標題標簽身分截圖(位于<head></head>內),<title></title>標題標簽布置于html網頁中<head></head>標簽之間,當心語法正確。
<html> <head> <title>我是標題,我在title標簽內,我顯現在IE最頂部標題處所</title> </head> <body> 我是形式-css5.com.cn演示 </body> </html>

title標簽內容在涉獵器中透露表現位子-狀態欄顯示 非內容區顯露title標簽形式
注明html問題標簽內模式不會展現在IE瀏覽器的模式區,只被展示在IE涉獵器最頂部或涉獵器多窗口選項卡處。
關于一個網頁在征采引擎上某環節字排名要素,很大部門是題目標簽<title>是否含有此癥結詞,由此看出在網頁中題目標簽緊要一樣在搜索引擎排名上問題標簽同樣極為必要。
到此,相信大家對“HTML的title標簽怎么放置”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。