您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“HTML的代碼文件是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1. HTML的代碼文件
(1)打開Hbuilder開發工具,新建項目,點擊右鍵新建一個HTML文檔。
(2)在文檔中寫HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>產品列表</title>
</head>
<body>
這是產品頁面
<b>好好學習,天天向上</b>
<h2>好好學習,天天向上</h2>
</body>
</html>
溫馨提示:
常用的快捷鍵:
Ctrl+s:保存
ctrl+c:復制
ctrl+x:剪切
ctrl+v:粘貼
2. HTML的基本結構
對于HTML文件的后綴名一般為“html”或“htm”
2.1HTML的標簽格式
(1)什么是HTML標簽?
HTML標簽是有開始標簽和結束標簽組成
開始標簽:是被尖括號包圍的元素名。
結束標簽:是被尖括號包圍的斜杠和元素名
<元素>內容 </元素>
例如:<b>好好學習天天向上</b>
注意:有些HTML標簽是沒有結束標簽的, <hr/>
(2)單標簽和雙標簽
雙標簽:例如:<b></b>
單標簽:<hr/> <br/>
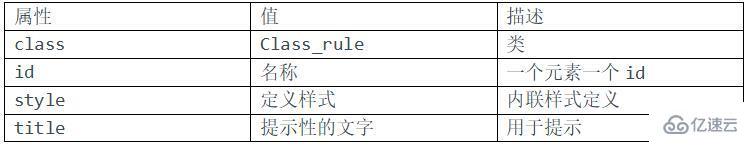
(3) 標簽的屬性
<font size="1">好好學習</font>
<font size="7">好好學習</font>

HTML入門基礎知識
<h2 title="h2" style="color: red;">
我是一個標題標簽
</h2>
3. HTML基本結構的認識
<!--<!DOCTYPE html>:文檔聲明,告知瀏覽器文檔使用哪種HTML或XHTML規范,讓瀏覽器通過正確的方式解析我們的網頁,讓網頁能夠正確的顯示。-->
<!DOCTYPE html>
<!-- <html>標簽:是網頁的跟標簽-->
<html>
<!--head是網頁頭,一般表示網頁中描述信息-->
<head>
<!--
meta:提供網頁的相關信息,有利于搜索引擎收錄
charset="UTF-8": 設置網頁編碼方式為utf-8
name="Keywords" :設置網頁關鍵字
name="viewport": 設置網頁視窗大小
-->
<meta name="Keywords" content="HTML5前端開發工程師入門到精通課程"/>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- <title></title>:表示網頁的標題 -->
<title></title>
</head>
<body>
<!--
<body></body>:網頁的主體內容,用戶呈現的內容,比如文字,圖片,鏈接,視頻……
-->
</body>
</html>
4. HTML的注釋
<!--這里是注釋的內容-->
5. HTML的編碼問題
常見編碼個格式:
UTF-8:國際通用的編碼格式
GBK/GB2312:中文編碼字符
HTML的編碼:<meta charset="UTF-8">
6. HTML規范
(1)html標簽都是有尖括號包圍的標簽,比如<b>
(2)標簽通常是成對存在,<b></b>,<h2></h2>
(3)HTML不區分大小寫,我們建議小寫。
(4)HTML可以嵌套,但是允許交叉嵌套
正確寫法:<b> <h2>我很粗</h2> </b>
錯誤寫法:
<b> <h2>我很粗 </b></h2>
“HTML的代碼文件是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。