您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“HTML使用方法實例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“HTML使用方法實例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
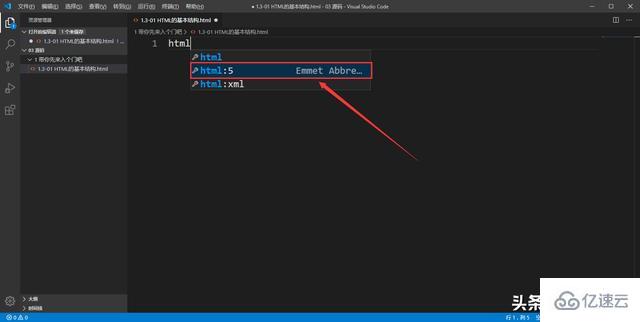
首先使用 VSCode 編輯器新建一個文件,把這個文件的擴展名保存為 .html 或者 .htm,比如 MyFirstHTML.html。然后,在文件里面輸入 HTML:5,根據提示框的內容進行選擇。

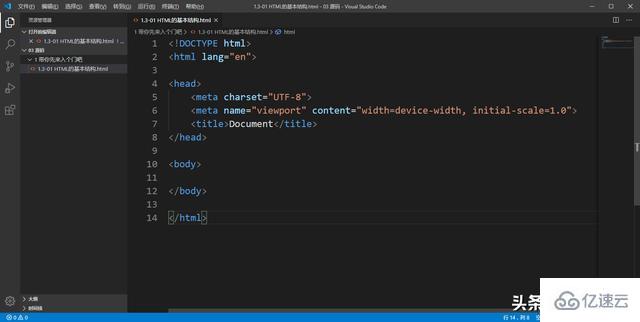
咱們就得到了 HTML5 這個版本的最基本的內容啦!怎么樣?夠簡單吧。

當然了,現在咱們還不知道這里面到底都寫什么,不要急~ 接下來,咱們就一個一個的來了解了解吧!
首先,映入咱們眼簾的是 <!DOCTYPE html>。它叫做 HTML 聲明,主要就是告訴瀏覽器這個 HTML 文檔的版本是什么,這樣的話瀏覽器就可以準確地進行解析和加載了。
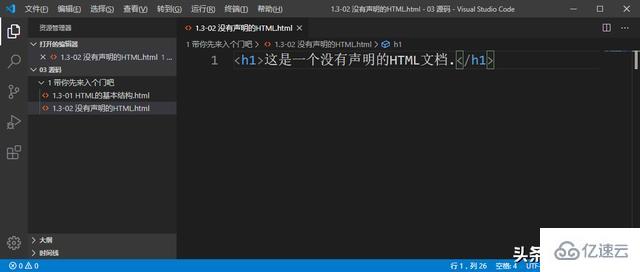
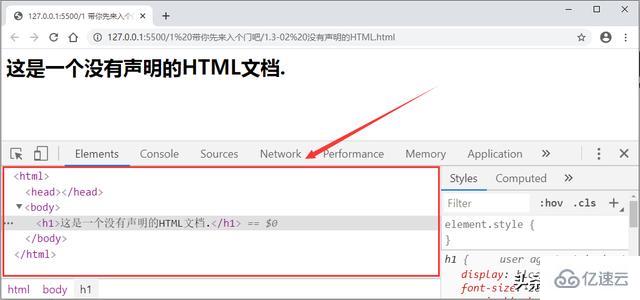
但是,話說回來,現在的瀏覽器都已經很強大了。也就是說,即使你在編寫 HTML 文檔時沒有寫 HTML 聲明,瀏覽器也可以很好地解析和加載的。不信的話,咱們來看個例子:

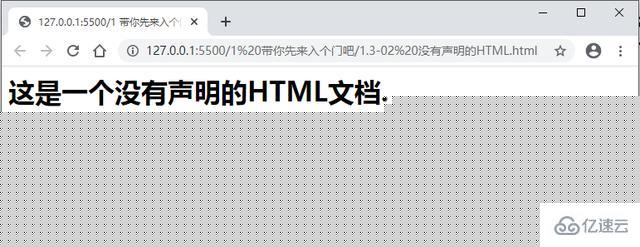
然后,咱們在瀏覽器中運行這個 HTML 文檔,看看結果如何?

可以看到,運行之后的 HTML 文檔,沒有任何的顯示問題。但是,可但是,我還是想和你說,盡量還是把 HTML 聲明加上吧!雖然 HTML 這妹子好說話,但不等于你就可以為所欲為了不是?!
閑話少敘,咱們還是繼續介紹 HTML 聲明。在第一個示例里面的 <!DOCTYPE html> 聲明,是屬于 HTML5 版本的。也就是說 HTML4 版本,不對,是 HTML4.01 版本的聲明和 HTML5 版本的是不一樣的。
HTML4.01 版本一共有 3 個聲明,其中最常用的是下面這個:
在這個基本結構里面,除了 HTML 聲明以外,剩下的所有內容咱們都可以叫做元素。比如咱們之前完成的這個示例:

咱們可以很清晰地看到一個元素中包含標簽和內容,標簽還可以分為開始標簽和結束標簽。當然了,一個元素也不一定必須有開始標簽和結束標簽,有時候可能只有開始標簽就行了。這是因為元素可以分成兩類:
上面咱們看到的 <h2> 元素就是一個閉合元素,因為它有開始標簽和閉合標簽。在 HTML 的基本結構里面,咱們可以找到 <meta> 元素,這個元素就是一個空元素,因為它只有開始標簽,沒有結束標簽。
標簽名,你想用小寫、大寫還是大小寫混合在一起,都是可以的,例如 <meta>、<META> 或者 <Meta>。這是因為 HTML 大小不敏感,可是 W3C 的建議是小寫,而且現在的編輯器基本上提供的都是小寫。你也不用太糾結這個事兒,就想告訴你一聲而已。
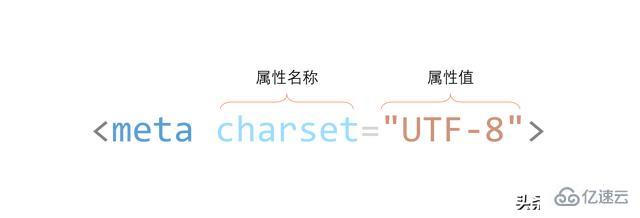
一個元素除了標簽和內容之外,其實在開始標簽里面還可以定義屬性。屬性是用來為某個元素定義一些額外的信息,比如名稱、樣式、ID等等。
說到這兒,你可能會問了,為啥屬性要定義在開始標簽里面,不是在結束標簽里面?前面咱們已經說了,元素分為兩種:閉合元素和空元素。無論是閉合元素還是空元素都有開始標簽,但是空元素沒有結束標簽啊。如果你把屬性定義在結束標簽里面,明顯就是欺負人家空元素呢嘛!本來人家就是個單身狗,你還非要虐一虐,太不人道了!

元素的屬性也有兩個部分:屬性名稱和屬性值,這兩個就像一對情侶一樣,可不能給人家拆散了。當然了,凡事都有例外,也存在那種屬性名和屬性值相同的,可以允許你只定義屬性名就行的。比如下面這種:
咱們可以看到 disabled 這個屬性就是可以只定義屬性名就行的,原因就是它的只也是 disabled。這種算是比較特殊的屬性,在 HTML 里面的數量不多。
再有,根據作用的不同,元素的屬性可以分為 4 類:
了解了 HTML 里面的元素和屬性之后,咱們再回頭看看之前生成的 HTML 基本結構,這時很多就能看的明白了。但還是有些內容需要繼續介紹給你的。
比如咱們可以看到,除了 HTML 聲明之外,有一個叫做 <html> 的元素,這個元素一般叫做根元素,這是因為所有其他的元素都是在它里面的。而且在一個 HTML 文檔中只能定義一個 <html> 元素,即便你在一個 HTML 文檔里面定義多個 <html> 元素,瀏覽器也就解析其中一個而已。
再比如顯示在瀏覽器窗口的內容都是定義在 <body> 這個元素中的。即使你在不寫 HTML 基本結構,直接定義具體的元素時,運行在瀏覽器之后,瀏覽器也會自動把這個元素放在 <body> 元素中的。

接下來,還有一個很重要的元素,就是 <head>。這個元素是用來定義 HTML 文檔的信息的,比如 <title>第一個 HTML</title> 定義了 HTML 文檔的標題為第一個 HTML。
讀到這里,這篇“HTML使用方法實例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。