您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JS添加事件監聽的方法是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JS添加事件監聽的方法是什么”文章能幫助大家解決問題。
1.我們一般在的事件添加時是這樣做的:
elm.onclick = function( ) { //handler } 這樣的寫法兼容主流的瀏覽器,但是存在一個問題,當同一個elm綁定多個事件時,只有最后一個事件會被添加
如:
elm.onclick = handler1; elm.onclick = handler2; elm.onclick = hander3;
只有handler3會被添加執行,所以我們使用另外一種方法添加事件;
2.
attachEvent
elm.attachEvent("onclick",handler1); elm.attachEvent("onclick",handler2); elm.attachEvent("onclick",handler3);三個方法執行的順序是3 - 2 -1;
標準:
addEventListener( ): elm.addEventListener( "click",handler1,false ); elm.addEventListener( "click",handler2,false ); elm.addEventListener( "click",handler3,false );
執行的順序:1 - 2 - 3
該方法的第三個參數是泡沫獲取,是一個布爾值:當為false時表示由里向外,true表示由外向里:
<div id="id1" >
<div id="id2"></div>
</div>
document.getElementById('id1').addEventListener('click', function() { console.log('id1');}, false);
document.getElementById('id2').addEventListener('click', function() { console.log('id2');}, false);// 點擊div2 div2 - div1 document.getElementById('id1').addEventListener('click', function() { console.log('id1');}, false);
document.getElementById('id2').addEventListener('click', function() { console.log('id2');}, true); // 點擊div2 div1 - div23.DOM方法 addEventListener() 和 removeEventListener()是用來分配和刪除事件的函數。 這兩個方法都需要三個參數,分別為:
事件名稱(String)、要觸發的事件處理函數(Function)、指定事件處理函數的時期或階段(boolean)。
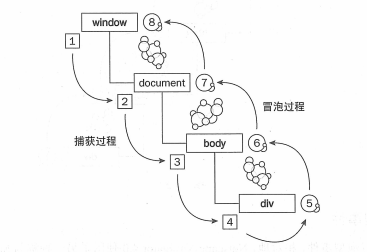
DOM事件流如圖(剪自javascript高級程序設計):


由圖可知捕獲過程要先于冒泡過程 當第三個參數設置為true就在捕獲過程中執行,反之就在冒泡過程中執行處理函數。
4.通用的事件添加方法:
on:function(elm,type,handler)
// 添加事件 return elm.attachEvent ? elm.attachEvent("on"+type,handler) : elm.addEventListener(type,handler,false)關于“JS添加事件監聽的方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。