您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“小程序的showToast功能如何使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“小程序的showToast功能如何使用”文章能幫助大家解決問題。
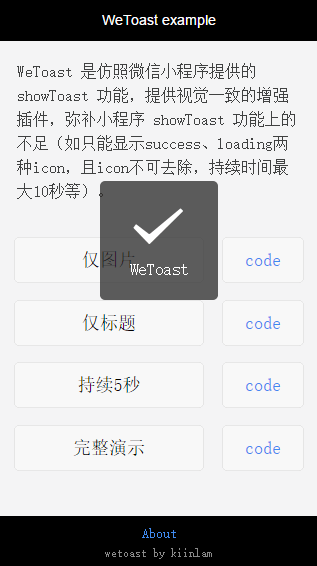
WeToast 是仿照微信小程序提供的 showToast 功能,提供視覺一致的增強插件,彌補小程序showToast功能上的不足(如只能顯示success、loading兩種icon,且icon不可去除,持續時間最大10秒等)。
下載WeToast項目,用微信web開發者工具打開項目根目錄

WeTaost插件源碼位于src目錄下,包含3個文件。
wetoast.js: 腳本代碼
wetoast.wxml: 模板結構
wetoast.wxss: 樣式
app.js中引入wetoast.js,并注冊到小程序上,小程序所有Page頁面均可使用,無需再次引入let {WeToast} = require('src/wetoast.js') // 返回構造函數,變量名可自定義App({
WeToast // 后面可以通過app.WeToast訪問})app.wxss中引入wetoast.wxss@import "src/wetoast.wxss";
方式一,在單獨頁面使用
<!-- 文件 index.wxml 中 --><import src="../../src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>方式二,創建公用包含文件,將所有公用模板放在一起
<!-- 文件 footer.wxml 中 --><import src="src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/><!-- 其他xxoo模板 --><template is="wexxoo" data="{{...wexxoo}}"/>然后通過include引入
<!-- Page文件 index.wxml 底部 --><include src="footer.wxml"/>
構造函數,返回WeToast實例對象,該操作會在當前Page上創建一個名為wetoast的引用,在Page中可通過this.wetoast訪問。通常在Page的onLoad中調用,可重復使用。
// 創建可重復使用的WeToast實例,并附加到Page上,通過this.wetoast訪問new app.WeToast()// 也可創建變量來保存let mytoast = new app.WeToast()
控制toast的顯示、隱藏,接收一個可選的對象作為配置參數。不提供參數時,表示隱藏toast。
| 參數 | 類型 | 必填 | 說明 |
|---|---|---|---|
| img | String | 可選* | 提示的圖片,網絡地址或base64 |
| imgClassName | String | 否 | 自定義圖片樣式時使用的class |
| imgMode | String | 否 | 參考小程序image組件mode屬性 |
| title | String | 可選* | 提示的內容 |
| titleClassName | String | 否 | 自定義內容樣式時使用的class |
| duration | Number | 否 | 提示的持續時間,默認1500毫秒 |
| success | Function | 否 | 提示即將隱藏時的回調函數 |
| fail | Function | 否 | 調用過程拋出錯誤時的回調函數 |
| complete | Function | 否 | 調用結束時的回調函數 |
可選表示至少設置 img 或 title 中的一個
提示的圖片設置尺寸為55px * 55px,建議使用原始大小為110px * 110px的圖片。使用圖片時,優先選擇base64形式,保證實時顯示。
提示框的寬度設置了最小寬度為8.4em,最大寬度為屏幕的70%,超過時會換行。
當duration設置為0時,將不自動隱藏提示層,直到下次再次調用wetoast.toast(),不傳入配置項表示隱藏提示。
success、fail、complete執行時均會回傳配置參數Object。無論成功或失敗,complete都會執行。
// 只顯示圖標,不顯示文字wetoast.toast({
img: 'https://raw.githubusercontent.com/kiinlam/wetoast/master/images/cross.png'})// 只顯示文字,不顯示圖標wetoast.toast({
title: 'WeToast'})// 顯示文字、圖標,執行回調函數wetoast.toast({
img: 'https://raw.githubusercontent.com/kiinlam/wetoast/master/images/star.png',
title: 'WeToast',success (data) {console.log(Date.now() + ': success')
},fail (data) {console.log(Date.now() + ': fail')
},complete (data) {console.log(Date.now() + ': complete')
}
})// 自定義顯示持續時間wetoast.toast({
title: 'WeToast',
duration: 5000})答:可參考此文個人開發者體驗小程序的方法。原理很簡單,只要能掃碼進入微信web開發者工具,就能創建小程序項目,所以問題變為如何成為開發者。
個人成為開發者最簡單的方式就是申請微信訂閱號,完成后即可進入開發者工具。
答:微信小程序提供的showToastAPI目前僅支持顯示success、loading兩種圖標,不夠用,且在某些場景下,最大值10秒也不夠用。
在官方未提供更豐富配置的情況下,有必要在官方UI規范的框架下提供一套功能更實用的備選方案。
同時我也希望各開發者能夠達成共識,在實現自身需求時,盡量以官方UI規范為指導,避免出現各種花樣的彈層效果。
答:此處“串頁”是指上一頁的代碼在當前頁執行。在navigate跳轉的情況下,由于頁面不是被關閉,因此代碼還在執行,一些涉及全局的操作會被帶入當前頁。
在開發本插件的時候,充分考慮了這一點,采用實例化toast對象并附加到當前的Page對象上,在切換Page后仍然指向上一頁的Page對象,不會出現“串頁”問題。
關于“小程序的showToast功能如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。