您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序尺寸及css外邊距怎么調整”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序尺寸及css外邊距怎么調整”文章能幫助大家解決問題。
一:尺寸(Dimension)
一.尺寸屬性:允許控制元素的寬和高,還可以設置行間距。
1.height:設置元素的高度。
2.line-height:設置行高。
3.min-height: 最小行高。
4.max-height:最大行高。
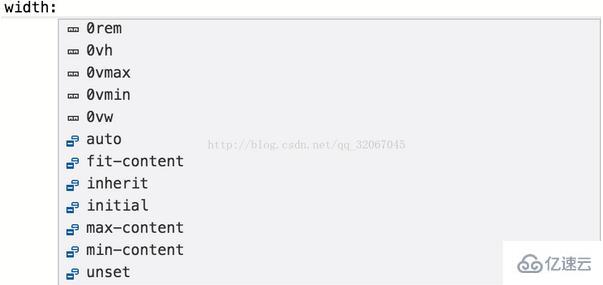
5.width:設置元素的寬度。
6.max-width:最大寬度。
7.min-width:最小寬度。
二.取值;auto/數字/百分比。


三.注意點:
雖然有很多的選擇,不過在小程序中還是盡量用rpx吧,省的適配。
當元素設置了line-height的同時,也設置了max-height,實際取值的時候會以max-height的值顯示,剩余的將隱藏。
二:外邊距(margin)和內邊距(padding)
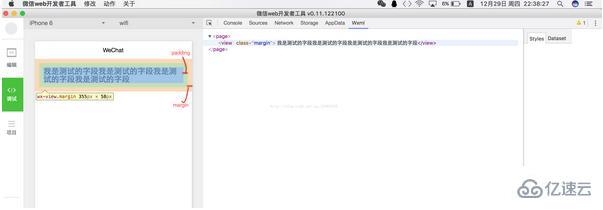
說到邊距,那這個基本上跟Android里的概念差不多,先來看一個圖吧,(雖然標注的丑了點,不過那不是重點)

一.margin:外邊距;設置對象四邊的外延邊距。
margin: 20rpx 10rpx 25rpx 10rpx :如果提供全部四個參數值,將按上、右、下、左的順序作用于四邊。
margin:20rpx:如果只提供一個,將用于全部的四邊。
margin:20rpx 20rpx:如果提供兩個,第一個用于上、下,第二個用于左、右。
margin:20rpx 20rpx 10rpx:如果提供三個,第一個用于上,第二個用于左、右,第三個用于下。
某些相鄰的margin會發生合并,稱之為margin折疊,具體的現象就如果兩個塊級元素都設置了margin,那取兩者之間的最大值做為兩個元素的外邊距。
注意:margin折疊常規認知:
margin折疊只發生在塊級元素上;
浮動元素的margin不與任何margin發生折疊;
設置了屬性overflow且值不為visible的塊級元素,將不與它的子元素發生margin折疊;
絕對定位元素的margin不與任何margin發生折疊;
根元素的margin不與其它任何margin發生折疊.
二.padding:內邊距:設置對象四邊的內部邊距。
padding: 20rpx 10rpx 25rpx 10rpx :如果提供全部四個參數值,將按上、右、下、左的順序作用于四邊。
padding:20rpx:如果只提供一個,將用于全部的四邊。
padding:20rpx 20rpx:如果提供兩個,第一個用于上、下,第二個用于左、右。
padding:20rpx 20rpx 10rpx:如果提供三個,第一個用于上,第二個用于左、右,第三個用于下。
三.margin-top,margin-right,margin-bottom,margin-left對應的分別是上右下左外邊的距離,可取值:auto/數值/百分比。
四.padding-top,padding-right,padding-bottom,padding-left對應的分別是上右下左內邊的距離,可取值:auto/數值/百分比。
關于“微信小程序尺寸及css外邊距怎么調整”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。