您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序定位及布局設計的知識點有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序定位及布局設計的知識點有哪些”吧!
一:定位(position)
2017的微信公開課pro如期進行了,小程序將于2017年1月9日對個人開放,公司項目的demo版做了個大概,過程中花的時間最多的還是頁面布局,所以后面將花一段時間將css的屬性在小程序里過一篇,雖然小程序里面對于css支持,但沒有說明支持到什么地步。今天就先來說說定位。
一.定位:position屬性允許你對元素進行定位。
二.定位機制:有三種:普通流,浮動流,絕對定位。
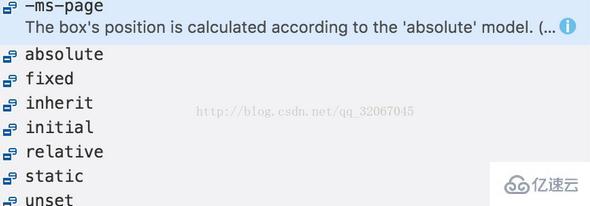
三.定位屬性值:static,relative,absolute,fixed,inherit,-ms-page,initial,unset(后面3個屬性是小程序中有的,沒看懂是什么樣子)

1.static:元素框正常生成,塊級元素生成一個矩形框,作為文檔流的一部分,行內元素則會創建一個或者多個行框,置于其父元素中。
2.relative:元素框偏移某個距離。元素扔保持其未定位前的形狀,它原來所占的空間扔保留。
3.absolute:元素框從文檔流中刪除,并相對于其包含塊定位,包含快可能是文檔中的另一個元素或者初始包含塊。元素原先在正常文檔流中所占的空間會關閉,就好像元素原來不存在一樣。元素定位后生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
4.fixed:元素框的表現類似于將position 設置為absolute,不過其包含塊是視窗本身。
5.inherit:繼承父元素的position位置。----任何版本的IE都不支持屬性值:inherit
6.-ms-page:位置取決于absolute的模式。
7.initial:將指定的值表示為屬性的初始值。
8.unset:設置了“inherit”和“initial”,根據屬性是否被繼承。
四.top,right,bottom,left:定位元素,定義position不為static的元素。
1.取值:auto/直接數值/百分比
五.z-index 定義position不為static的元素。設置元素在當前上下文中的層疊級別。數值越大顯示在上面,數值越小,則顯示在下面。
六.clip:剪裁絕對元素定位。定義一個剪裁矩形,內容多出來的東西將根據overflow的值來處理。注意點:必須將position設置為absolute或者fixed的時候此屬性才會生效
1.取值。shape/auto/inherit。
2.clip這個屬性即將廢棄,推薦使用 clip-path

二:布局(Layout)
說到布局,腦子里第一反應出來的就是LinearLayout,RelativeLayout等等,不過現在既然是小程序,那當然得換換思路了,來看看css中有哪些布局方式。
一:布局有以下幾種:display,float,clear,visibility,overflow,overflow-x,overflow-y。
1.display:設置對象是否顯示。
2.float:指出對象是否及如何浮動。
3.clear:指出了不允許有浮動對象的邊。
4.visibility:是否隱藏,與display隱藏不同,visibility隱藏的時候保留元素占據的位置。
5.overflow:設置對象處理溢出內容的方式。
6.overflow-x:設置在橫向溢出內容的方式。
7.overflow-y:設置在縱向溢出內容的方式。
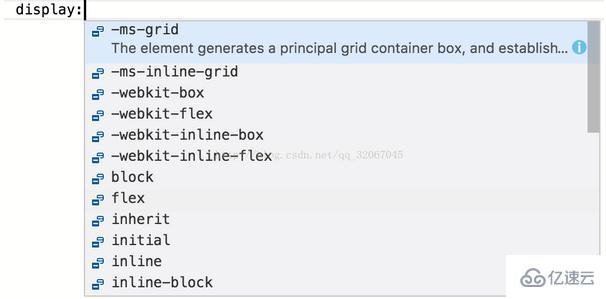
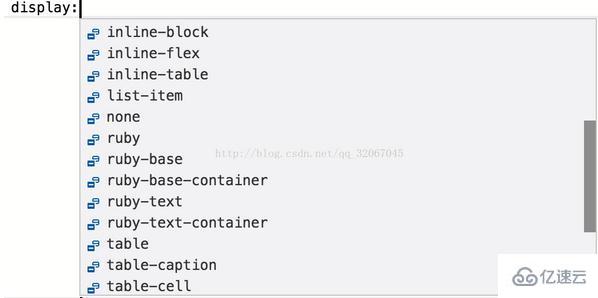
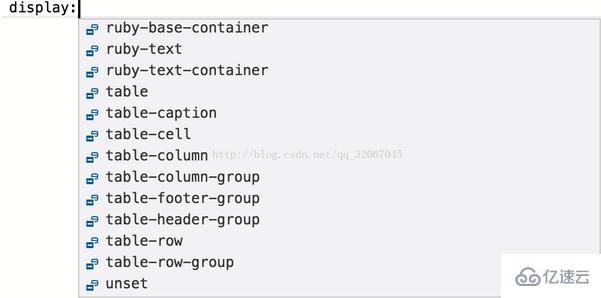
二:display:根據“float”和“position” 決定盒子或者箱子的類型生成一個元素。



以上是小程序中display的取值,常用的如下:
1.block:指定對象為塊元素。
2.flex:將對象作為彈性伸縮盒顯示。(小程序推薦使用伸縮盒子)
3.inline:指定對象為內聯元素。
4.inline-block:指定對象為內聯塊元素。
5.inline-flex:將對象作為內聯塊級彈性伸縮盒顯示。
6.inline-table:指定對象作為內聯元素級的表格。
7.list-item:指定對象為列表項目。
8.none:隱藏對象。不占物理位置。
9.table:指定對象最為塊元素級的表格。
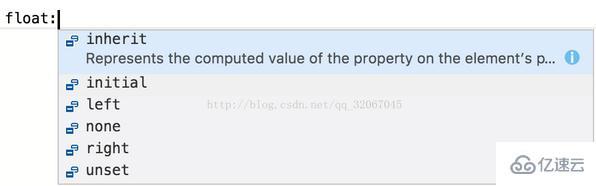
三:float:定義了元素在那個方向浮動,浮動元素會生成一個塊級框,而不論它本身是何種元素。
1.取值:left,right,none,inherit。

2.float 在絕對定位中不起作用。大多數企業網站布局都是以float來定位。
四.clear:該屬性指出不允許有浮動對象的邊。
1.取值:left,right,both,none.

2.none:允許兩邊可以浮動。 left:不允許左邊有浮動對象。 right:不允許右邊有浮動對像。both:兩邊都不允許浮動。
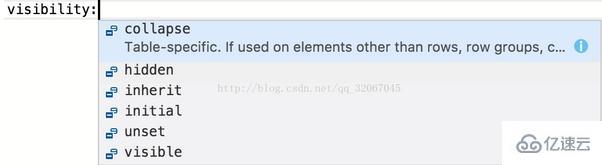
五.visibility:是否顯示對象;
1.取值:visible,hidden,collapse。

2.visible:設置可見。hidden:設置隱藏(隱藏了也占位置)。collapse:隱藏表格的行或者列。
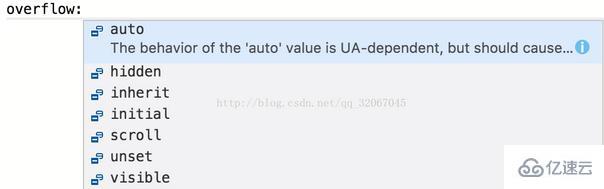
六.overflow:處理溢出內容的方式。
1.取值:visible,hidden,scroll,auto。

2.visible:對溢出內容不做處理,內容可能會超出容器。
hidden:隱藏溢出容器的內容且不會出現滾動條。
scroll:隱藏溢出容器的內容,溢出的內容將以卷動滾動條的方式呈現。
auto:當內容沒有溢出容器的時候不出現滾動條,當內容溢出容器的時候出現滾動條。按需出現。
七:overflow-x:橫向處理溢出內容的方式;
1.取值:visible,hidden,scroll,auto。

2.同overflow。
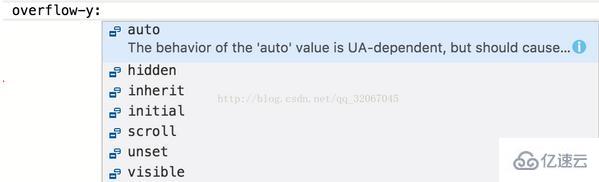
八:overflow-y:縱向處理溢出內容的方式;
1.取值:visible,hidden,scroll,auto。

2.同overflow。
感謝各位的閱讀,以上就是“微信小程序定位及布局設計的知識點有哪些”的內容了,經過本文的學習后,相信大家對微信小程序定位及布局設計的知識點有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。