您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Jspxcms頁面靜態化怎么設置”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
生成靜態頁是提高網站訪問速度的辦法之一。靜態頁面不需要tomcat等servlet容器解析,直接由apache或nginx等web服務器發送html頁面給瀏覽器,從而提高了網站訪問速度,減輕服務器壓力。
靜態頁可以在欄目中設置,也可以在模型中設置。如果欄目沒有設置靜態頁相關屬性,則讀取對應模型的靜態頁設置。
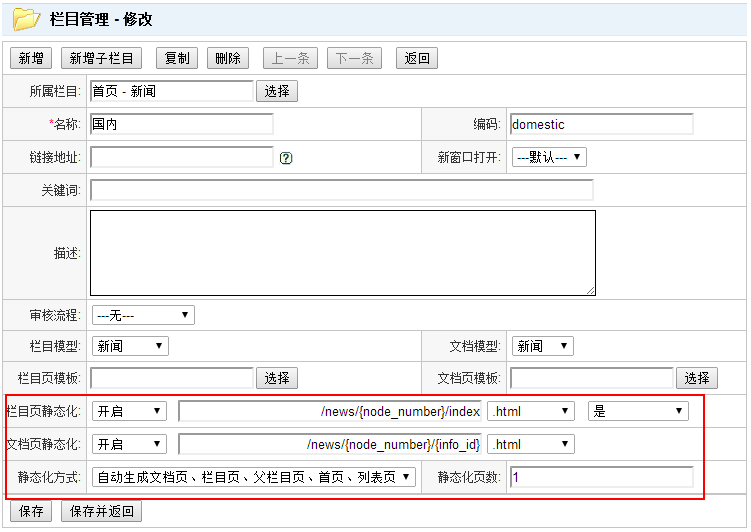
進入欄目修改界面,可以看到靜態頁相關設置。如沒有相關字段,可以到相應模型的系統字段中配置。
靜態頁設置包括欄目頁靜態頁和文檔頁靜態頁,可以分別開啟或關閉。
路徑變量
? 欄目ID:{node_id}
? 欄目代碼:{node_number}
? 文檔ID:{info_id}
? 年:{year}
? 月:{month}
? 日:{day}

默認文檔:是或否。如是默認文檔,則url地址以斜杠結尾,不顯示文件名稱和后綴。如:/news/domestic/,否則url地址為:/news/domestic/index.html。
靜態化方式:在新增文檔時,是否會自動觸發生成或更新相關頁面。
靜態化頁數:指欄目列表頁的頁數。在數據量較大的時候,列表頁通常會很多頁,如有一萬條數據,每頁20條,則會有500頁。如果每次添加一篇文檔,即觸發更新500頁的靜態頁,需要大量時間。此時可以設置靜態化頁數,如自動觸發生成列表頁,建議靜態化頁數為1頁,不超過3頁。設置靜態化頁數之后,前n頁為靜態地址,后n頁為動態地址。由于列表頁的訪問者通常只會訪問前3頁,此方法可合理的解決訪問速度與生成靜態頁耗時的問題。
除了在欄目里設置靜態頁,還可以在模型里設置靜態頁。且在欄目里為設置的相關屬性,均會讀取對應模型的相關設置。
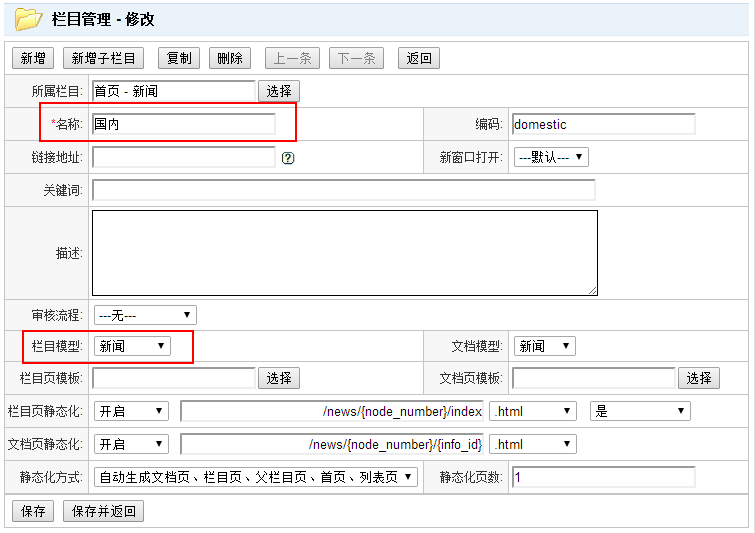
在欄目修改界面,可以看到欄目的模型。

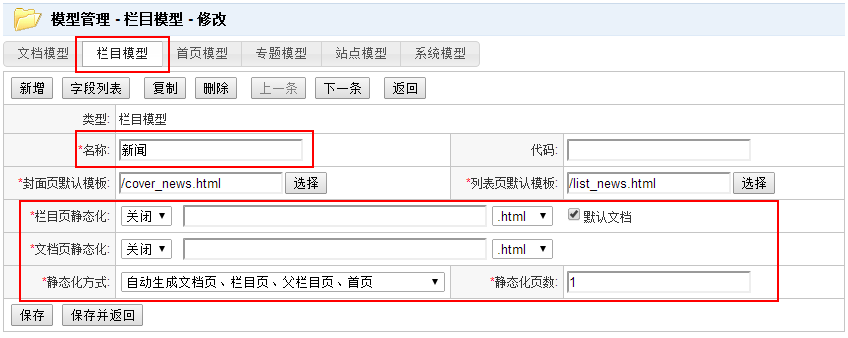
然后到“系統”-“模型管理”-“欄目模型”中找到相應的模型,點“修改”。

在欄目模型修改界面,可以看到相應的靜態頁設置,相關設置的意義與欄目中的相同。

“Jspxcms頁面靜態化怎么設置”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。