您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
javascript中作用域指的是什么,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在javascript中,作用域是變量(對象、函數)的可訪問范圍,是變量在腳本代碼中的可讀、寫的有效范圍;作用域可以控制變量的可見性和生命周期。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
幾乎所有的語言都有作用域的概念,簡單的說,作用域(scope)就是變量的可訪問范圍,即作用域控制變量的可見性和生命周期。
在 JavaScript 中, 對象和函數同樣也是變量。
在 ECMAScript6 之前,變量的作用域主要分為全局作用域、局部作用域(也稱函數作用域)兩種;在 ECMAScript6 及其之后,變量的作用域主要分為全局作用域、局部作用域和塊級作用域這 3 種。
相應作用域的變量分別稱為全局變量、局部變量和塊級變量。
全局變量聲明在所有函數之外;
局部變量是在函數體內聲明的變量或者是函數的命名參數;
塊級變量是在塊中聲明的變量,只在塊中有效。
變量的作用域跟聲明方式有很密切的關系。使用 var 聲明的變量的作用域有全局作用域和函數作用域,沒有塊級作用域;使用 let 和 const 聲明的變量有全局作用域、局部作用域和塊級作用域。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var v1 = "JavaScript"; //全局變量
let v2 = "JScript"; //全局變量
let v3 = "Script"; //全局變量
scopeTest(); //調用函數
function scopeTest() {
var lv = "aaa"; //局部變量
var v1 = "bbb"; //局部變量
let v2 = "ccc"; //局部變量
if (true) {
let lv = "123"; //塊級變量
console.log("塊內輸出的lv = " + lv); //123
}
console.log("函數體內輸出的lv = " + lv); //aaa
console.log("函數體內輸出的v1 = " + v1); //bbb
console.log("函數體內輸出的v2 = " + v2); //ccc
console.log("函數體內輸出的v3 = " + v3); //Script
//v4為全局變量,賦值在后面,因而值為undefined
console.log("函數體內輸出的v4 = " + v4);
}
var v4 = "VBScript"; //全局變量
console.log("函數體外輸出的lv = " + lv); //① 報ReferenceError錯誤
console.log("函數體外輸出的v1 = " + v1); //JavaScript
console.log("函數體外輸出的v2 = " + v2); //JScript
console.log("函數體外輸出的v3 = " + v3); //Script
console.log("函數體外輸出的v3 = " + v4); //VBScript
</script>
</body>
</html>上述腳本代碼分別聲明了 4 個全局變量、3 個局部變量和 1 個塊級變量。在 scopeTest 函數體外,變量 v1、v2、v3 和 v4 為全局變量;在 scopeTest 函數體內,lv、v2是全局變量;在 if 判斷塊中,lv 是塊級變量。
我們看到,局部變量 v1 和 v2 與全局變量 v1 和 v2 同名,在 scopeTest 函數體內,局部變量 v1 和 v2 有效,因而在函數體這 2 個變量的輸出結果分別為“bbb”和“ccc”;在函數體外,全局變量 v1 和 v2 有效,因而在函數體外,這 2 個變量的輸出結果分別為“JavaScript”和“JScript”。
另外,塊級變量 lv 和局部變量 lv 同名,在 if 判斷塊中,塊級變量 lv 有效,因而在塊中輸出的結果為“123”,而在塊外,局部變量 lv 有效,lv 變量的輸出結果為“aaa”。
另外,全局變量 v3 和 v4 在函數體中沒有被覆蓋,因而輸出的是全局變量的值,所以 v3 在函數體內和體外的輸出結果都為“Script”,而 v4 變量的賦值在函數調用的后面,因而在函數體中的 v4 輸出結果為“undefined”,而在函數體外的輸出是在聲明之后,所以結果為“VBScript”。lv 是局部變量,因而在函數體外訪問會報“ReferenceError”錯誤。
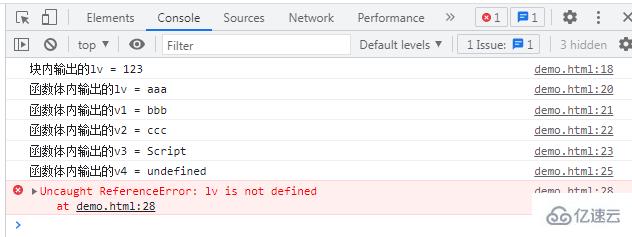
上述代碼在 Chrome 瀏覽器中運行后,打開瀏覽器的控制臺,可以看到下圖所示的輸出結果。

28行代碼報錯的原因:
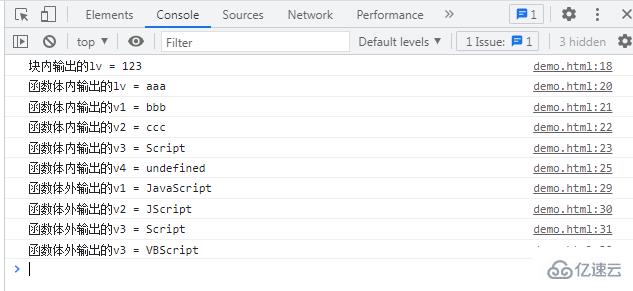
lv 變量為局部變量,離開函數后無效。將這行代碼注釋后再運行,此時打開瀏覽器控制臺可看到:

1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
關于javascript中作用域指的是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。