您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue提供的三種調試方式是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue提供的三種調試方式是什么”吧!
使用 Vue CLI 2搭建項目時:
更新 config/index.js 內的 devtool property:
devtool: 'source-map',
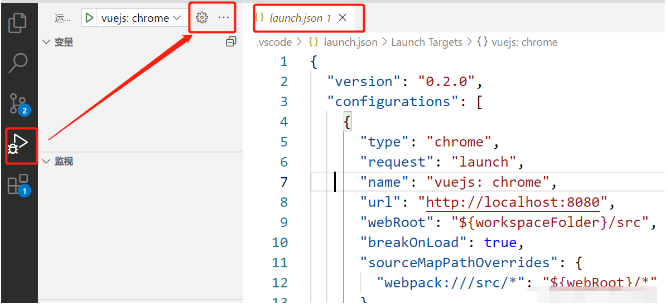
點擊在 Activity Bar 里的 Debugger 圖標來到 Debug 視圖:

選擇Chrome/Firefox:Launch 環境。將 launch.json 的內容替換為:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
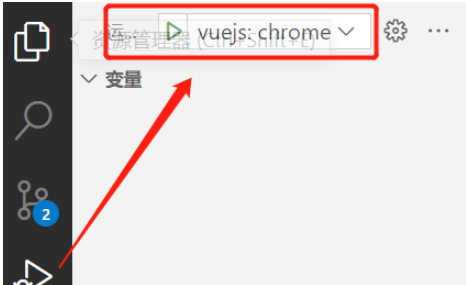
}開始調試:
設置斷點:

#啟動項目 npm run dev
在debug頁面選擇“vuejs:chrome”:

推薦
function potentiallyBuggyCode() {
debugger
// do potentially buggy stuff to examine, step through, etc.
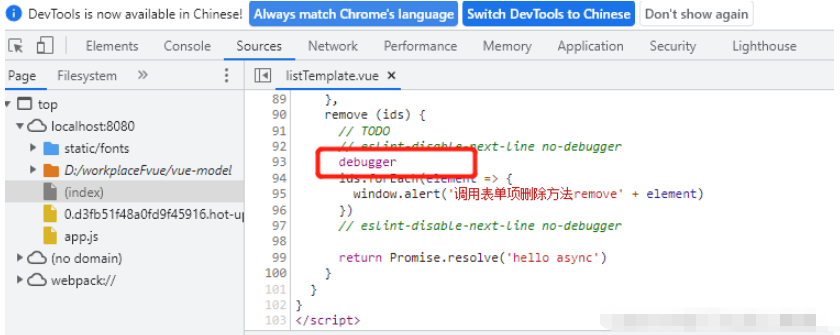
}瀏覽器:F12打開DevTools,當運行程序后,會停在debbger語句:

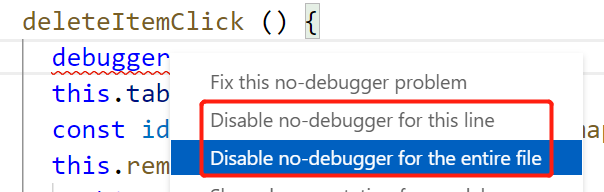
注意:當安裝了Eslint插件時,點擊快速修復,Disable no-debugger for this line.不然,保存時會自動清除debugger語句。

谷歌瀏覽器的插件。
感謝各位的閱讀,以上就是“Vue提供的三種調試方式是什么”的內容了,經過本文的學習后,相信大家對Vue提供的三種調試方式是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。