您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html5時間控件的值有多少種,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html5時間控件的值有六種:1、“date”,定義日期控件;2、“time”,定義時間控件;3、“datetime-local”,定義日期時間控件;4、“month”,定義月控件;5、“week”,定義周控件;6、“datetime”。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5定義了幾個與日期有關的新控件。支持日期控件的瀏覽器會提供一個方便的下拉式日歷,供用戶選擇。
注意:目前只有Chrome和Opera提供下拉式日歷支持,其它瀏覽器仍是一個普通文本框。
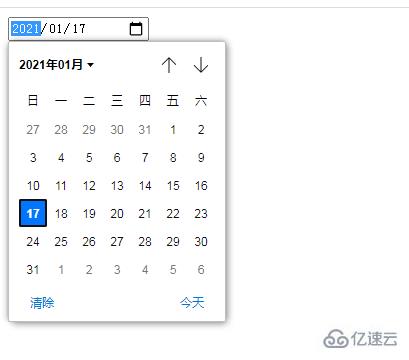
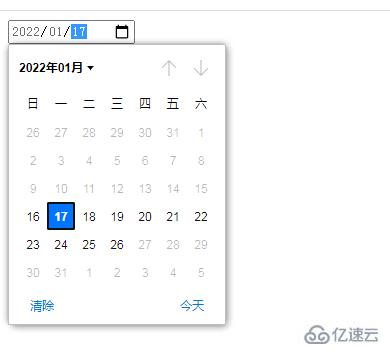
1、日期控件 - date

<input type="date" value="2021-01-17"/>
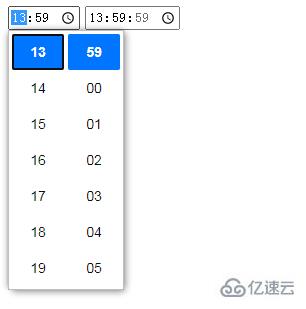
2、時間控件 - time


<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
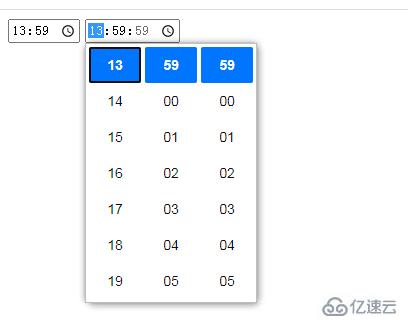
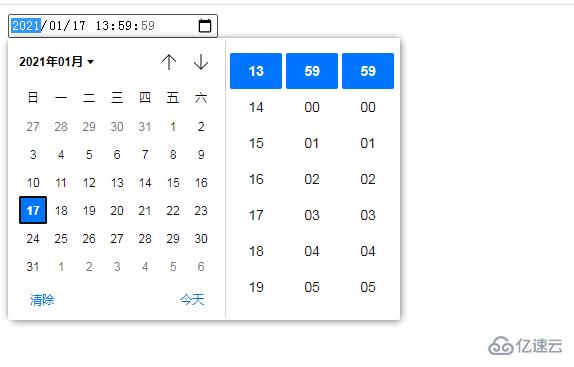
3、日期時間控件 - datetime-local

<input type="datetime-local" value="2021-01-17T13:59:59"/>
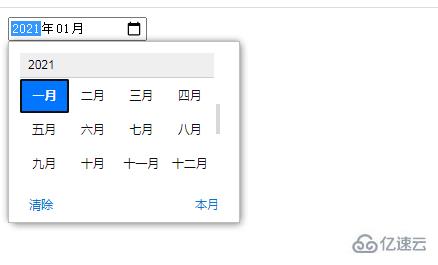
4、月控件 - month

<input type="month" value="2021-01"/>
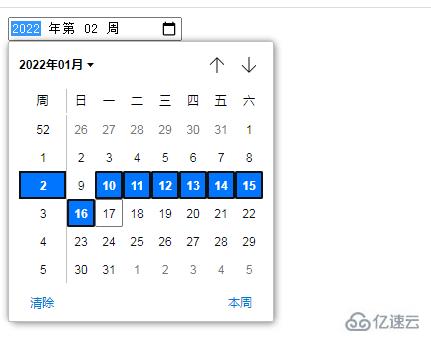
5、周控件 - week

<input type="week" value="2022-W02"/>
6、日期時間控件--datetime

<input type="datetime" value="2022-01-17T13:59:59"/>
說明:日期時間控件也支持min和max屬性,表示可設置的最小和最大時間

<input type="date" value="2022-01-17" min="2022-01-16" max="2015-01-26"/>
關于“html5時間控件的值有多少種”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。