溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
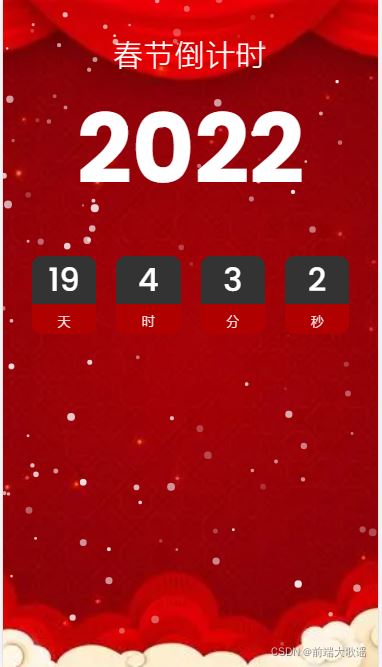
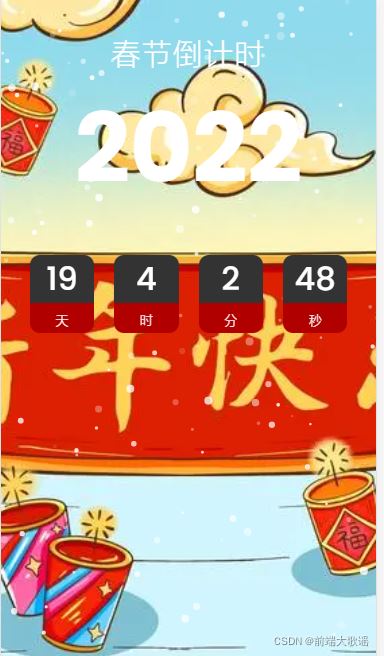
這篇文章給大家分享的是有關如何利用JavaScript實現春節倒計時效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

<!DOCTYPE html> <!--geyao--> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style.css" rel="external nofollow" > <link rel="stylesheet" href="css/mobile.css" rel="external nofollow" > <title>春節倒計時</title> </head> <body> <div class="container"> <h3><span id="title">春節倒計時</span>2022</h3> <div class="countdown"> <div id="day">--</div> <div id="hour">--</div> <div id="minute">--</div> <div id="second">--</div> </div> <!-- 手動切換不好看 直接加定時器切換 微信公眾號關注前端小歌謠 --> <!-- <div id="btn">切換背景</div> --> </div> <script src="js/script.js"></script> </body> </html>
@media screen and (max-width: 1025px) {
* {
margin: 0;
padding: 0;
}
body {
background: rgb(129, 155, 190) url(../image/geyao1.jpg);
background-size: cover;
background-position: center center;
height: 100%;
}
.container {
margin: 0;
color: #fff;
line-height: normal;
position: absolute;
align-items: center;
left: 5%;
right: 5%;
}
.container h3 {
font-size: 6em;
text-align: center;
margin: 10% 0;
color: #fff;
}
.container h3 span {
color: #fff;
display: block;
text-align: center;
font-size: 0.3em;
font-weight: 300;
letter-spacing: 2px;
}
.countdown {
display: flex;
justify-content: space-around;
margin: 0;
}
.countdown div {
width: 20%;
height: 13vw;
margin: 0 10px;
line-height: 13vw;
font-size: 2em;
position: relative;
text-align: center;
background: #333333;
color: #ffffff;
font-weight: 500;
border-radius: 10px 10px 0 0;
}
.countdown div:before {
content: '';
position: absolute;
bottom: -30px;
left: 0;
width: 100%;
height: 30px;
background: #b00000;
color: #ffffff;
font-size: 0.4em;
line-height: 35px;
font-weight: 300;
border-radius: 0 0 10px 10px;
}
.countdown #day:before {
content: '天';
}
.countdown #hour:before {
content: '時';
}
.countdown #minute:before {
content: '分';
}
.countdown #second:before {
content: '秒';
}
} * {
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
@media screen and (min-width: 1025px) {
body {
background: rgb(129, 155, 190) url(../image/geyao1.jpg);
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
}
.container {
position: absolute;
top: 80px;
left: 100px;
right: 100px;
bottom: 80px;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
box-shadow: 0 50px 50px rgba(0, 0, 0, 0.8),
0 0 0 100px rgba(0, 0, 0, 0.3);
}
.container h3 {
text-align: center;
font-size: 10em;
line-height: 0.7em;
color: #ffffff;
margin-top: -80px;
}
.container h3 span {
display: block;
font-weight: 300;
letter-spacing: 6px;
font-size: 0.2em;
}
.countdown {
display: flex;
margin-top: 50px;
}
.countdown div {
position: relative;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
background: #333;
color: #fff;
margin: 0 15px;
font-size: 3em;
font-weight: 500;
border-radius: 10px 10px 0 0;
}
.countdown div:before {
content: '';
position: absolute;
bottom: -30px;
left: 0;
width: 100%;
height: 35px;
background: #b00000;
color: #ffffff;
font-size: 0.35em;
line-height: 35px;
font-weight: 300;
border-radius: 0 0 10px 10px;
}
.countdown #day:before {
content: '天';
}
.countdown #hour:before {
content: '時';
}
.countdown #minute:before {
content: '分';
}
.countdown #second:before {
content: '秒';
}
}
canvas {
width: 100%;
height: 100%;
}
::-webkit-scrollbar {
display: none;
}
#btn{
margin: 40px;
width: 100px;
height: 30px;
background: pink;
text-align: center;
color: darkred;
line-height: 30px;
}class Snowflake {
constructor() {
this.x = 0;
this.y = 0;
this.vx = 0;
this.vy = 0;
this.radius = 0;
this.alpha = 0;
this.reset();
}
reset() {
this.x = this.randBetween(0, window.innerWidth);
this.y = this.randBetween(0, -window.innerHeight);
this.vx = this.randBetween(-3, 3);
this.vy = this.randBetween(2, 5);
this.radius = this.randBetween(1, 4);
this.alpha = this.randBetween(0.1, 0.9);
}
randBetween(min, max) {
return min + Math.random() * (max - min);
}
update() {
this.x += this.vx;
this.y += this.vy;
if (this.y + this.radius > window.innerHeight) {
this.reset();
}
}
}
class Snow {
constructor() {
this.canvas = document.createElement('canvas');
this.ctx = this.canvas.getContext('2d');
document.body.appendChild(this.canvas);
window.addEventListener('resize', () => this.onResize());
this.onResize();
this.updateBound = this.update.bind(this);
requestAnimationFrame(this.updateBound);
this.createSnowflakes();
}
onResize() {
this.width = window.innerWidth;
this.height = window.innerHeight;
this.canvas.width = this.width;
this.canvas.height = this.height;
}
createSnowflakes() {
const flakes = window.innerWidth / 4;
this.snowflakes = [];
for (let s = 0; s < flakes; s++) {
this.snowflakes.push(new Snowflake());
}
}
update() {
this.ctx.clearRect(0, 0, this.width, this.height);
for (let flake of this.snowflakes) {
flake.update();
this.ctx.save();
this.ctx.fillStyle = '#FFF';
this.ctx.beginPath();
this.ctx.arc(flake.x, flake.y, flake.radius, 0, Math.PI * 2);
this.ctx.closePath();
this.ctx.globalAlpha = flake.alpha;
this.ctx.fill();
this.ctx.restore();
}
requestAnimationFrame(this.updateBound);
}
}
new Snow();
var stop = false;
function show_runtime() {
var newDay = '2022/2/1 00:00:00';
var countDate = new Date(newDay);
var now = new Date().getTime();
gap = countDate - now;
var second = 1000;
var minute = second * 60;
var hour = minute * 60;
var day = hour * 24;
var d = Math.floor(gap / day);
var h = Math.floor((gap % day) / hour);
var m = Math.floor((gap % hour) / minute);
var s = Math.floor((gap % minute) / second);
if ((d, h, m, s < 0)) {
stop = true;
} else {
document.getElementById('day').innerText = d;
document.getElementById('hour').innerText = h;
document.getElementById('minute').innerText = m;
document.getElementById('second').innerText = s;
}
}
function newyear() {
document.getElementById('title').innerText = 'Happy Spring Festival';
document.getElementById('day').innerText = '春';
document.getElementById('hour').innerText = '節';
document.getElementById('minute').innerText = '快';
document.getElementById('second').innerText = '樂';
}
var time = setInterval(() => {
show_runtime();
if (stop === true) {
newyear();
clearInterval(time);
}
}, 1000);
// 定時器 控制圖片自動切換
function downTime() {
let item = 1;
setInterval(() => {
item++;
if (item === 4) {
item = 1;
}
console.log(item, 'item');
document.body.style.backgroundImage = `url(./image/geyao${item}.jpg)`;
return item;
e.stopPropagation(); //取消事件冒泡
}, 2000);
}
window.onload = downTime;





感謝各位的閱讀!關于“如何利用JavaScript實現春節倒計時效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。