溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
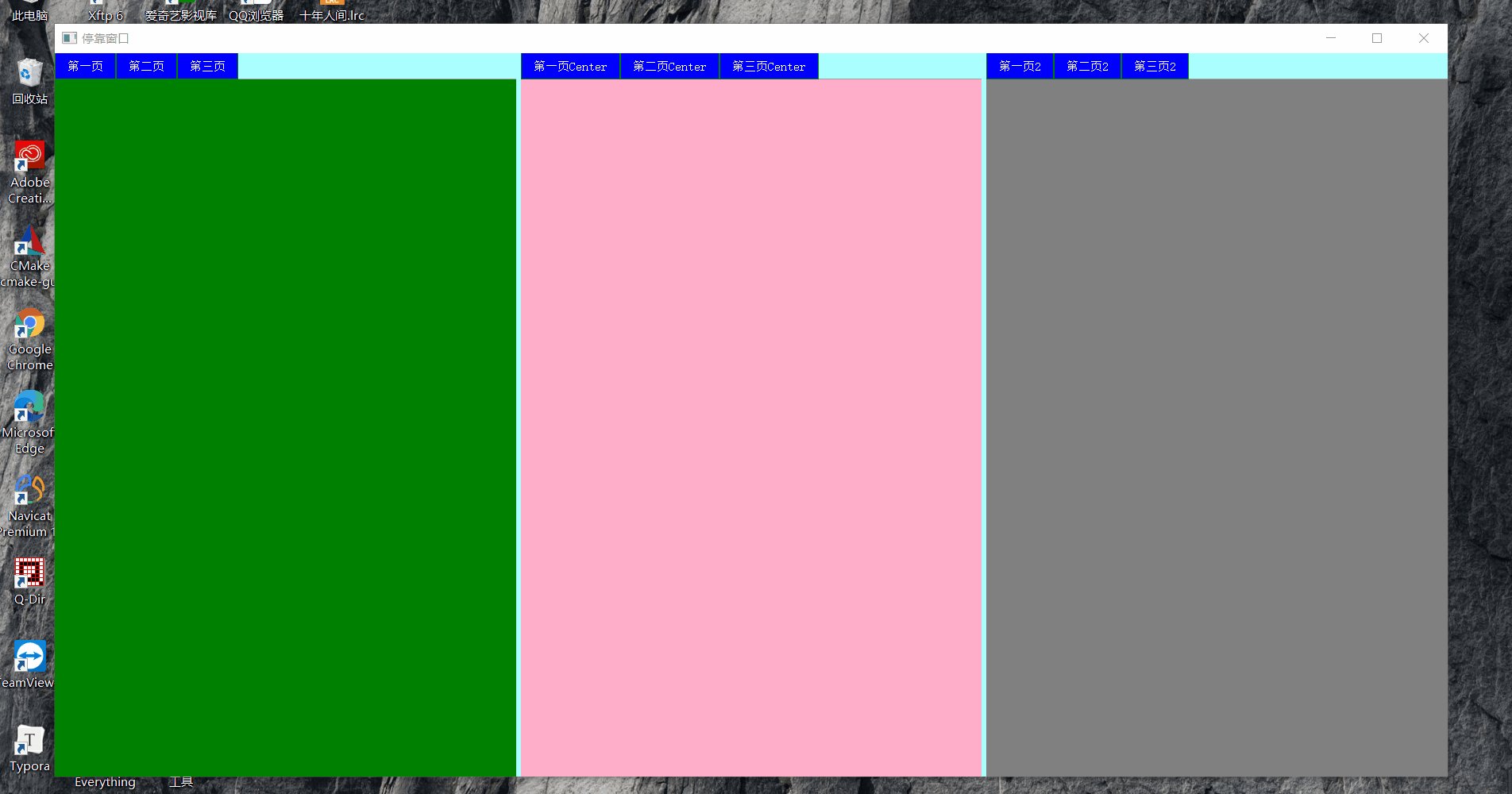
本篇內容主要講解“Qt怎么模仿Visual Studio停靠窗口效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Qt怎么模仿Visual Studio停靠窗口效果”吧!

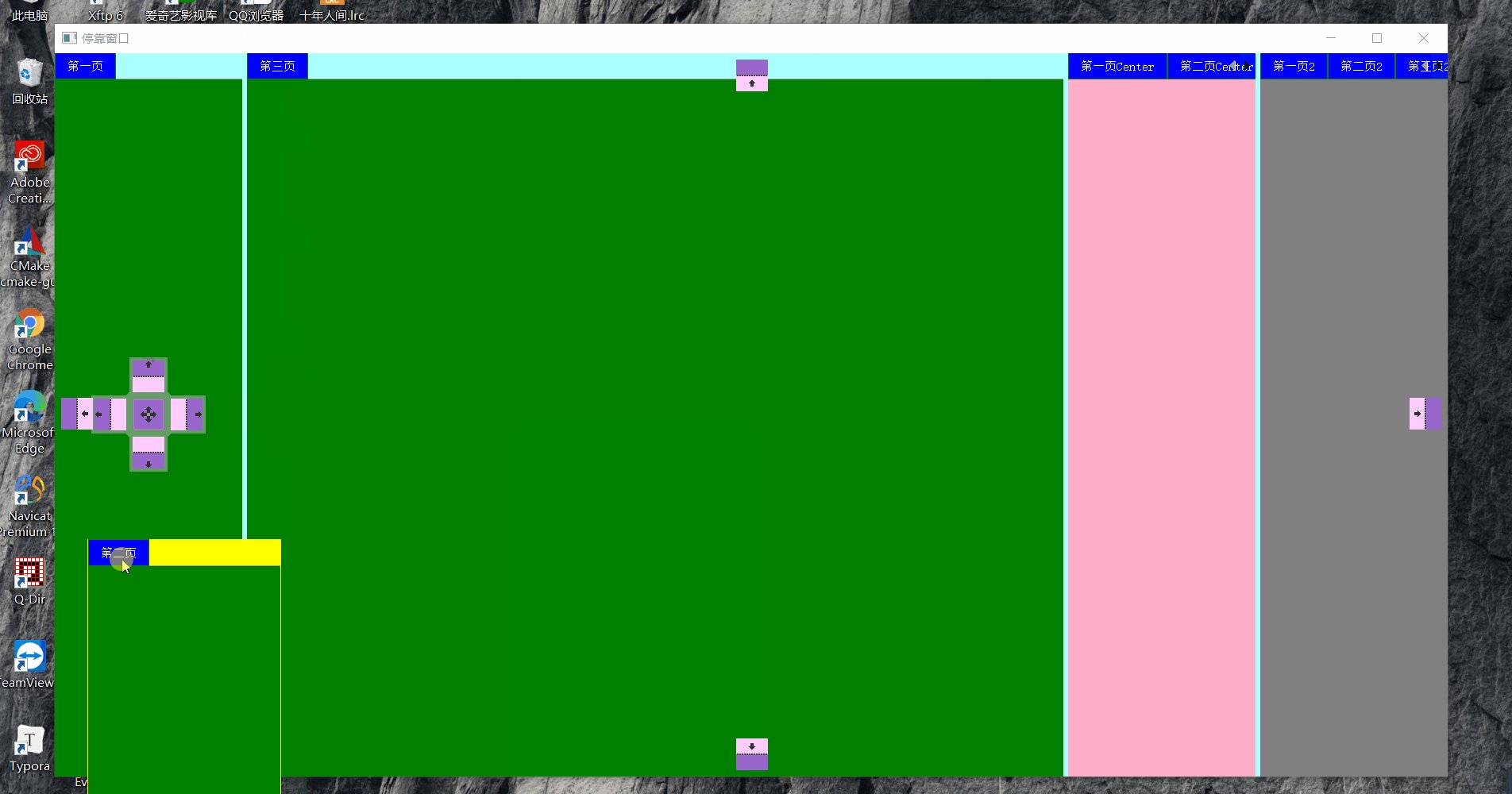
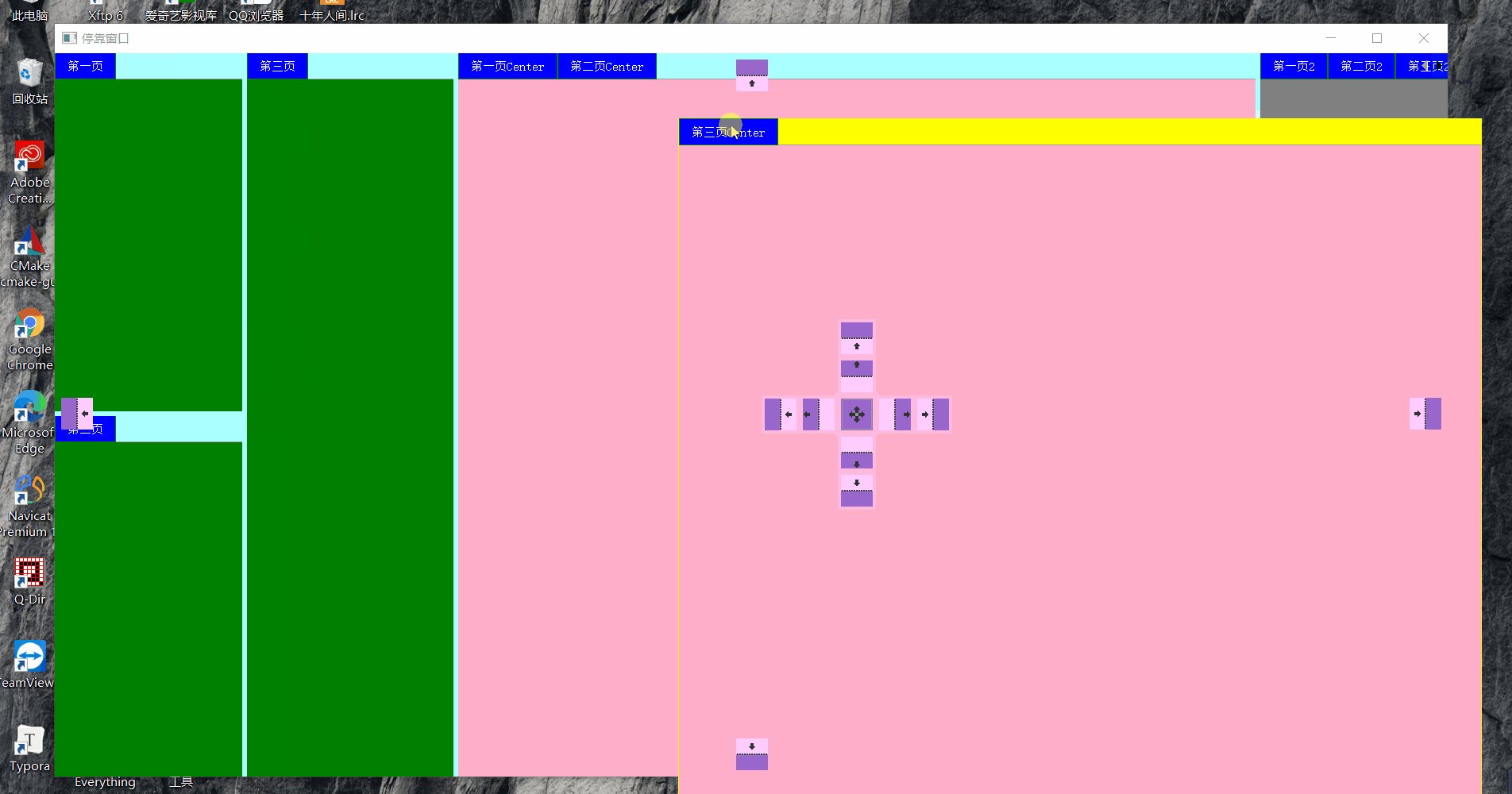
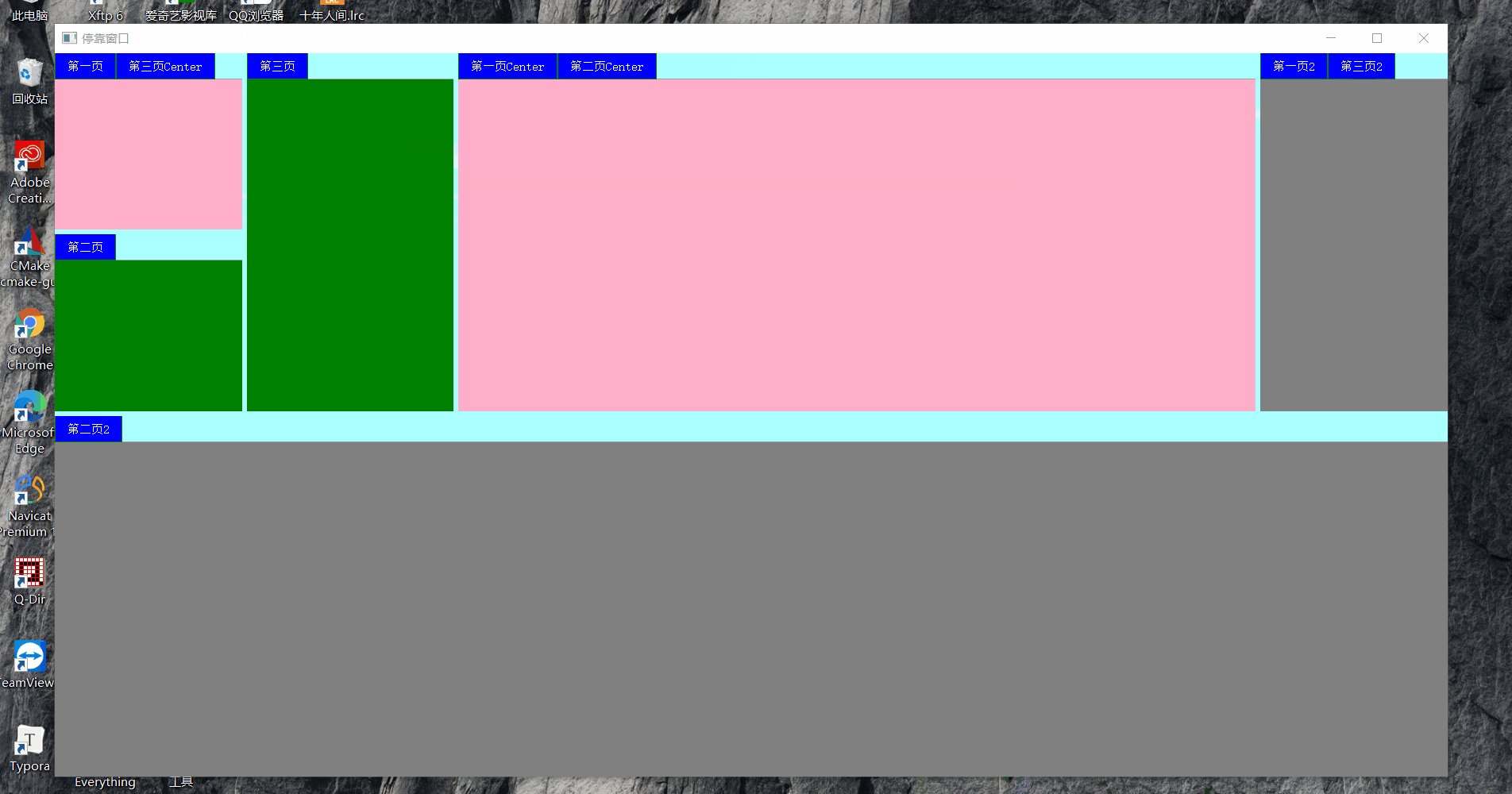
1、鼠標在中間方向標:疊加窗口
2、鼠標在上下左右方向標:分割目標窗口,并緊挨著目標窗口周邊位置添加新窗口
3、鼠標在內部最上下左右方向標:目標窗口所在的最上下左右位置添加新窗口
4、鼠標在外部最上下左右方向標:程序主窗口的最上下左右位置添加新窗口
5、鼠標在Tab位置上:在當前所在tab頁位置插入新窗口
6、鼠標在Tab最右側位置上:在tab頁尾部添加新窗口
注釋:Dock停靠優先級:某些情況下,外部最上下左右方向的方向標會和目標窗口方向標重疊,此時遵循 中間停靠優于外部停靠、方向標停靠優于tab頁停靠的原則。
#pragma once
#include <QWidget>
#include <QPaintEvent>
#include "QWHDockWidget.h"
class QMainWindow;
class QTabWidget;
class QDockWidget;
class QSplitter;
class QWHTabWidgetMask : public QWidget
{
Q_OBJECT
public:
enum Area
{
None,Top, Right, Bottom, Left, TopMore, RightMore, BottomMore, LeftMore, Center, TopMost, RightMost, BottomMost, LeftMost
};
QWHTabWidgetMask();
~QWHTabWidgetMask();
static QWHTabWidgetMask *getInstance();
// 設置程序主窗口
void setMainWindow(QMainWindow *mainWindow);
// 創建停靠窗口
QWHDockWidget *createDockWidget(QWHDockWidget::AreaMode areaMode, const QString &windowTitle = "");
// 創建分裂器(水平分裂)
QSplitter *createSplitter();
// 創建分裂器(由參數orientation決定分裂方向)
QSplitter *createSplitter(Qt::Orientation orientation);
// 設置程序主分裂器
void setMainSplitter(QSplitter *splitter);
// 設置目標窗口(接收方)
void setTargetWidget(QTabWidget *widget);
// 設置當前頁索引(鼠標移入當前頁 或 鼠標移入中心方向標)
void setCurTabIndex(int index);
// 設置鼠標按下的停靠窗口(準備移動的窗口)
void setMousePressed(QWHDockWidget *moveDockWidget);
// 設置鼠標釋放
void setMouseReleased();
// 獲取停靠窗口推薦最小尺寸
QSize minimumSizeHint() const override;
// 獲取鼠標按下的停靠窗口(準備移動或正在移動的窗口)
QDockWidget *moveDockWidget();
// 獲取程序主分裂器
QSplitter *mainSplitter();
// 獲取程序主窗口
QMainWindow *mainWindow();
protected:
void paintEvent(QPaintEvent *event);
private:
// 獲取指定索引的邊界路徑
QPainterPath tabWidgetBorderPath(QTabWidget *tabWidget, int tabIndex);
// 繪制主停靠窗口的指示器
void drawMainDockIndicator();
// 繪制次停靠窗口的指示器
void drawMinorDockIndicator();
// 檢查鼠標所在方向標區域
Area checkArea(QPoint globalPos);
signals:
// 創建停靠窗口
void dockWidgetAdded(QWHDockWidget *newDockWidget);
private:
QMainWindow *m_mainWindow;
QSplitter *m_mainSplitter;
QWHDockWidget *m_moveDockWidget;
QTabWidget *m_targetWidget;
QList<QWHDockWidget *> m_listDockWidgets;
int m_tabIndex;
QColor m_borderColor;
QColor m_bgColor;
QRect m_centerRect; // 中心矩形
QRect m_topRect, m_rightRect, m_bottomRect, m_leftRect; // 四個方位矩形(緊挨著中心矩形)
QRect m_topMoreRect, m_rightMoreRect, m_bottomMoreRect, m_leftMoreRect; // 更加靠邊四個方位矩形(緊挨著四個方位矩形)
QRect m_topMostRect, m_rightMostRect, m_bottomMostRect, m_leftMostRect; // 最靠邊四個方向矩形(緊挨著主窗口四邊)
QPixmap m_centerPixmap;
QPixmap m_topPixmap, m_rightPixmap, m_bottomPixmap, m_leftPixmap;
QPixmap m_topMostPixmap, m_rightMostPixmap, m_bottomMostPixmap, m_leftMostPixmap;
QPixmap m_centerPixmapHover;
QPixmap m_topPixmapHover, m_rightPixmapHover, m_bottomPixmapHover, m_leftPixmapHover;
QPixmap m_topMostPixmapHover, m_rightMostPixmapHover, m_bottomMostPixmapHover, m_leftMostPixmapHover;
};TestVSWindow::TestVSWindow(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
QWHTabWidgetMask::getInstance()->setMainWindow(this);
// 測試左側停靠窗體
QWHDockWidget *dockWidget = QWHTabWidgetMask::getInstance()->createDockWidget(QWHDockWidget::Mode_Minor, "總tab");
QSplitter *splitter = QWHTabWidgetMask::getInstance()->createSplitter();
splitter->addWidget(dockWidget);
dockWidget->setFloating(false);
QWidget *widget1 = new QWidget();
widget1->setMinimumSize(200, 100);
widget1->setStyleSheet("background-color: green;");
dockWidget->tabWidget()->addTab(widget1, "第一頁");
QWidget *widget2 = new QWidget();
widget2->setMinimumSize(200, 100);
widget2->setStyleSheet("background-color: green;");
dockWidget->tabWidget()->addTab(widget2, "第二頁");
QWidget *widget3 = new QWidget();
widget3->setMinimumSize(200, 100);
widget3->setStyleSheet("background-color: green;");
dockWidget->tabWidget()->addTab(widget3, "第三頁");
// 測試中間停靠窗體
QWHDockWidget *dockWidgetCenter = QWHTabWidgetMask::getInstance()->createDockWidget(QWHDockWidget::Mode_Main, "總tabCenter");
splitter->addWidget(dockWidgetCenter);
dockWidgetCenter->setFloating(false);
QWidget *widgetCenter1 = new QWidget();
widgetCenter1->setMinimumSize(200, 100);
widgetCenter1->setStyleSheet("background-color: rgb(255, 174, 201);");
dockWidgetCenter->tabWidget()->addTab(widgetCenter1, "第一頁Center");
QWidget *widgetCenter2 = new QWidget();
widgetCenter2->setMinimumSize(200, 100);
widgetCenter2->setStyleSheet("background-color: rgb(255, 174, 201);");
dockWidgetCenter->tabWidget()->addTab(widgetCenter2, "第二頁Center");
QWidget *widgetCenter3 = new QWidget();
widgetCenter3->setMinimumSize(200, 100);
widgetCenter3->setStyleSheet("background-color: rgb(255, 174, 201);");
dockWidgetCenter->tabWidget()->addTab(widgetCenter3, "第三頁Center");
// 測試右側停靠窗體
QWHDockWidget *dockWidget2 = QWHTabWidgetMask::getInstance()->createDockWidget(QWHDockWidget::Mode_Minor, "總tab2");
splitter->addWidget(dockWidget2);
dockWidget2->setFloating(false);
QWidget *widget12 = new QWidget();
widget12->setMinimumSize(200, 100);
widget12->setStyleSheet("background-color: gray;");
dockWidget2->tabWidget()->addTab(widget12, "第一頁2");
QWidget *widget22 = new QWidget();
widget22->setMinimumSize(200, 100);
widget22->setStyleSheet("background-color: gray;");
dockWidget2->tabWidget()->addTab(widget22, "第二頁2");
QWidget *widget32 = new QWidget();
widget32->setMinimumSize(200, 100);
widget32->setStyleSheet("background-color: gray;");
dockWidget2->tabWidget()->addTab(widget32, "第三頁2");
QWHTabWidgetMask::getInstance()->setMainSplitter(splitter);
}到此,相信大家對“Qt怎么模仿Visual Studio停靠窗口效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。