您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css3如何改變層疊性”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css3如何改變層疊性”吧!
在css3中,可以利用“!important”規則來改變層疊性,該規則用于增加指定樣式的權重,進而改變樣式的層疊性,語法為“選擇器 {屬性: 值 !important;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什么是層疊性?
層疊性就是瀏覽器處理沖突的一個特性,如果一個屬性通過多個選擇器設置到同一個元素上面,那么這個時候就會只有一個選擇器起作用,而其他的選擇器都將被層疊掉。
定義:相同選擇器設置相同的樣式,此時其中一個樣式會覆蓋另一個沖突的樣式。
作用:解決樣式沖突的問題。
層疊性原則:當發生樣式沖突時,遵循就近原則。
CSS層疊性的體現:
1:樣式無沖突
/* 多個選擇器選擇同一個元素,樣式并無沖突時 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>以上代碼中,樣式代碼并無沖突,兩個選擇器中的所有樣式都疊加到了元素div上,div最終呈現的是一個紅色的,寬高度大小為100px的容器。

2:樣式有沖突
樣式有沖突,同一級別不受優先級影響時
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>以上代碼中,在同級別時(同個元素,同是class定義選擇器名稱),樣式代碼出現沖突,兩個選擇器中出現同一條width屬性,則以CSS代碼中最后出現的那條樣式為準,div最終呈現的是一個width為200px,height為100px,紅色的容器。

樣式有沖突,不同級別受優先級(權重)的影響時
CSS規定基本選擇器的優先級從低到高排序為:元素(標記)樣式 < 類別(class)樣式 < ID樣式 < 行內樣式 < !important。
那么css3哪個屬性改變層疊性
在css3中,可以利用“!important”規則來改變層疊性。
CSS 中的 !important 規則用于增加樣式的權重。
!important 與優先級無關,但它與最終的結果直接相關,使用一個 !important 規則時,此聲明將覆蓋任何其他聲明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
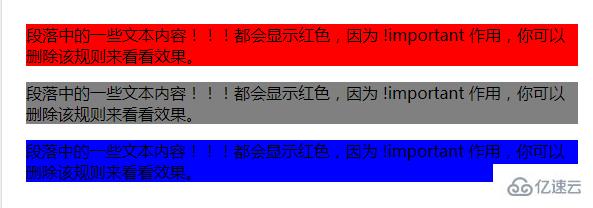
<p>段落中的一些文本內容!!!都會顯示紅色,因為 !important 作用,你可以刪除該規則來看看效果。</p>
<p class="myclass">段落中的一些文本內容!!!都會顯示紅色,因為 !important 作用,你可以刪除該規則來看看效果。</p>
<p id="myid">段落中的一些文本內容!!!都會顯示紅色,因為 !important 作用,你可以刪除該規則來看看效果。</p>
</body>
</html>
修改一下p選擇器樣式的權重:
p {
background-color: red !important;
}
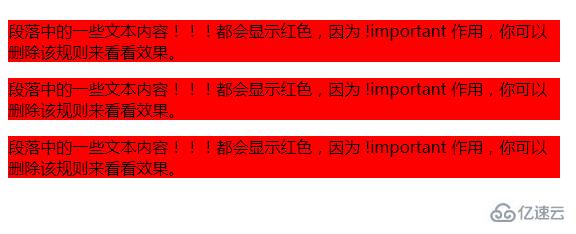
以上實例中,盡管 ID 選擇器和類選擇器具有更高的優先級,但三個段落背景顏色都顯示為紅色,因為 !important 規則會覆蓋 background-color 屬性。
到此,相信大家對“css3如何改變層疊性”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。