您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5中rem指的是什么意思,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在html5中,rem是“root em”的縮寫,是一個相對長度單位;rem單位作用于非根元素時,相對于根元素字體大小,rem單位作用于根元素字體大小時,相對于其出初始字體大小。
本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
在html5中,rem是“root em”的縮寫,是一個相對長度單位。
相對長度單位指定了一個長度相對于另一個長度的屬性。對于不同的設備相對長度更適用。
rem 是根 em(root em)的縮寫,rem作用于非根元素時,相對于根元素字體大小;rem作用于根元素字體大小時,相對于其出初始字體大小。
相對于根元素(即html元素)font-size計算值的倍數
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
/* 作用于根元素,相對于原始大小(16px),所以html的font-size為32px*/
html {font-size: 2rem}
/* 作用于非根元素,相對于根元素字體大小,所以為64px */
p {font-size: 2rem}
</style>
</head>
<body>
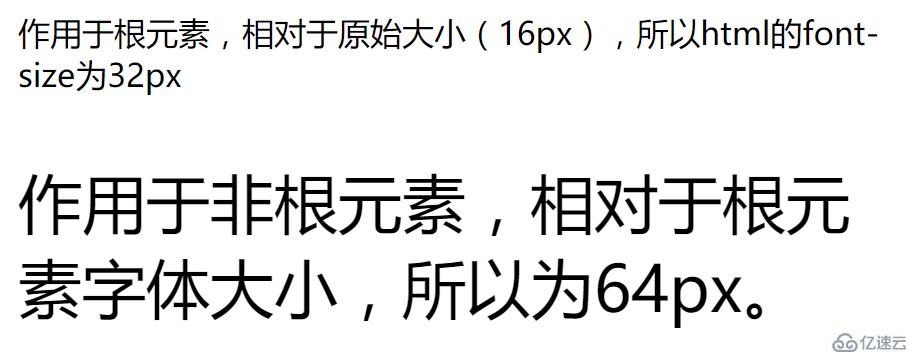
作用于根元素,相對于原始大小(16px),所以html的font-size為32px
<p>作用于非根元素,相對于根元素字體大小,所以為64px。</p>
</body>
</html>輸出結果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html5中rem指的是什么意思”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。