您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“bootstrap可對表單設置的狀態有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“bootstrap可對表單設置的狀態有哪些”吧!
bootstrap可對表單設置的三種狀態:1、焦點狀態,該狀態告訴用戶可輸入或選擇東西;2、禁用狀態,該狀態告訴用戶不可以輸入或選擇東西;3、驗證狀態,該狀態告訴用戶,其進行的操作是否正確。

本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
Bootstrap中的表單控件狀態主要有三種:焦點狀態,禁用狀態,驗證狀態。
一、焦點狀態:該狀態告訴用戶可輸入或選擇東西
焦點狀態通過偽類“:focus”以實現。
bootstrap.css相應源碼:
.form-control:focus {
border-color: #66afe9;
outline: 0; //刪除了outline的默認樣式
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); //添加了陰影效果
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}使用方法:給控件添加類名“form-control”。
eg:
<input class="form-control" type="text" placeholder="不是焦點狀態下效果"> <input class="form-control" type="text" placeholder="焦點狀態下效果">
效果圖如下所示:(焦點狀態下為藍色邊框效果)

焦點狀態下,file、radio、checkbox控件的效果與普通的input空間不完全一樣,因為bootstrap對它們做了特殊處理。
bootstrap.css相應源碼:
input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus {outline: thin dotted;outline: 5px auto -webkit-focus-ring-color;outline-offset: -2px;
}二、禁用狀態:該狀態告訴用戶不可以輸入或選擇東西
禁用狀態是通過在表單控件上添加"disabled"屬性以實現。
bootstrap.css相應源碼:
.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}使用方法:在需要禁用的表單控件上加上"diabled"屬性即可。
eg:
<input class="form-control" type="text" placeholder="不是焦點狀態下效果"> <input class="form-control" type="text" placeholder="表單已禁用,不能輸入" disabled>
效果圖如下所示:

說明:禁用狀態下控件背景色為灰色,且手型變為不準輸入的形狀,若表單控件不使用類名"form-control",則禁用的控件只有一個不準輸入的手型。
PS:在Bootstrap中,若fieldset設置了"disabled"屬性,則整個域都處于被禁用狀態。
eg:
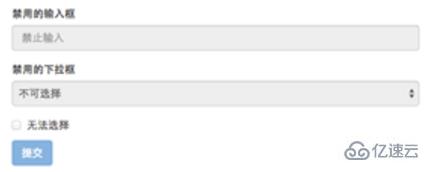
<form role="form"> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">禁用的輸入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止輸入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可選擇</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox">無法選擇 </label> </div> <button type="submit" class="btnbtn-primary">提交</button> </fieldset> </form>
效果如下圖所示:

PS:對于一個禁用的域,若legend中有輸入框,則此輸入框是無法被禁用的。
eg:
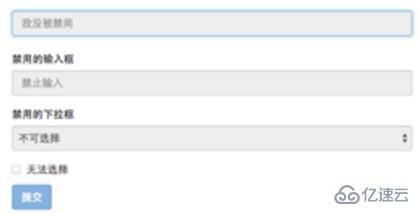
<form role="form"> <fieldset disabled> <legend><input type="text" class="form-control" placeholder="我沒被禁用" /></legend> <div class="form-group"> <label for="disabledTextInput">禁用的輸入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止輸入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可選擇</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox">無法選擇 </label> </div> <button type="submit" class="btnbtn-primary">提交</button> </fieldset> </form>
效果圖如下所示:

三、驗證狀態:該狀態告訴用戶,他們的操作是否正確
在Bootstrap中提供3種驗證狀態樣式:
① .has-success : 成功狀態(綠色)
② .has-error : 錯誤狀態(紅色)
③ .has-warning : 警告狀態(黃色)
使用方法:在form-group容器上添加對應的狀態類名即可。
eg:
<form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功狀態</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告狀態</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">錯誤狀態</label> <input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態"> </div> </form>
說明:從效果可看出,三種樣式除了顏色不同外,效果都一樣。
在Bootstrap的表單驗證中,不同狀態會提供不同的icon,如成功是個對號"√",錯誤是個叉號"×"等。
若想讓表單在不同狀態下顯示對應的icon,則只需在對應狀態下添加類名"has-feedback"。
PS:類名"has-feedback"要與"has-error"、"has-warning"、"has-success"配合使用。
eg:
<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess">成功狀態</label> <input type="text" class="form-control" id="inputSuccess" placeholder="成功狀態" > <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning">警告狀態</label> <input type="text" class="form-control" id="inputWarning" placeholder="警告狀態" > <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError">錯誤狀態</label> <input type="text" class="form-control" id="inputError" placeholder="錯誤狀態" > <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form>
效果如下所示:

說明:從效果圖中可看出,圖標都居右。
注:Bootstrap中的圖標都是使用@face-face來制作,且必須在表單中添加個span元素來實現。
eg:
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
感謝各位的閱讀,以上就是“bootstrap可對表單設置的狀態有哪些”的內容了,經過本文的學習后,相信大家對bootstrap可對表單設置的狀態有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。