您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“node.js中的express路由是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

1.1 什么是路由
廣義上來講,路由就是映射關系。
現實生活中

按鍵 1 -> 業務查詢 按鍵 2 -> 手機充值 按鍵 3 -> 業務辦理 按鍵 4 -> 密碼服務與停復機 按鍵 5 -> 家庭寬帶 按鍵 6 -> 話費流量 按鍵 8 -> 集團業務 按鍵 0 -> 人工服務 在這里,路由是按鍵與服務之間的映射關系
1.2 nodejs中的路由
nodejs中的路由其實就是url地址和響應函數之間的映射關系,一個url地址響應一個html頁面。
就是將一個路徑匹配關系的業務提取到一個單獨的js文件當中.
2.1 Express 簡介
基于 Node.js 平臺,快速、開放、極簡的 web 開發框架
express 官網(http://expressjs.com/)
express 中文網(http://expressjs.com.cn/)
1. Express 的作用和 Node.js 內置的 http 模塊類似,是專門用來創建 Web 服務器的。
2. Express 的本質:就是一個 npm 上的第三方包,提供了快速創建 Web 服務器的便捷方法。
進一步了解express
思考:不使用 Express 能否創建 Web 服務器?
答案:能,使用 Node.js 提供的原生 http 模塊即可。
思考:既生瑜何生亮(有了 http 內置模塊,為什么還有用 Express)?
答案:http 內置模塊用起來很復雜,開發效率低;Express 是基于內置的 http 模塊進一步封裝出來的,能夠極大的提高開發效率。
思考:http 內置模塊與 Express 是什么關系?
答案:類似于瀏覽器中 Web API 和 jQuery 的關系。后者是基于前者進一步封裝出來的。
2.2 基本使用步驟
安裝:npm i express
// 導入 express
var express = require('express');
// 創建 express實例,也就是創建 express服務器
var app = express();
// 啟動服務器
app.listen(3000, function () {
console.log('服務器已啟動')
})監聽get請求
通過 app.get() 方法,可以監聽客戶端的 GET 請求,具體的語法格式如下:
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-wu5WkyIV-1639963661922)(images3/image-20200529231606651.png)]
監聽post請求
通過 app.post() 方法,可以監聽客戶端的 POST 請求,具體的語法格式如下:
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-wzB8FFER-1639963661923)(images3/image-20200529231710830.png)]
響應內容給客戶端
通過 res.send() 方法,可以把處理好的內容,發送給客戶端:
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Iiifw7XV-1639963661924)(images3/image-20200529231837638.png)]
2.3 req屬性詳解
獲取get請求的參數
通過 req.query 對象,可以獲取到客戶端通過GET方式,發送到服務器的參數:
比如:http://127.0.0.1:3000/index?id=10&name=tom&age=20
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-WUoF7b2h-1639963661925)(images3/image-20200529231928577.png)]
| 名稱 | 作用 |
|---|---|
| req.query | 獲取Get請求傳遞過來的參數,拿到的是一個對象 |
| req.body | 獲取Post請求傳遞過來的數據,拿到的是一個對象,需要注冊一個中間件 |
| req.params | 獲取Get請求中的路由參數,獲取的是一個對象 例:jd.com/32342545365 app.get('/product/:id') |
| req.get(key) | 獲取請示頭中指定Key對應的Value |
獲取post請求的參數
通過req.body可以獲取post請求的參數,但是需要配合body-parser中間件
不再需要使用req.on(‘data’,chunk=>{}) req.on(‘end’,()=>{})
如果沒有這個中間件的話,則默認獲取的是undefined.
// 最新的express版本,不再需要body-parse的下載支持了,直接按如下的方式來書寫即可
app.use(express.urlencoded({ extended: true }))
app.post('/index',(req,res)=>{
console.log(req.body);
})2.4 res屬性詳解
// send() 發送數據給客戶端,并自動設置Content-Type
res.send() //用于向瀏覽器客戶端響應數據 會自帶合適的響應頭
// 發送文件給瀏覽器,并根據文件后綴名自動設置Content-Type
// 注意:文件路徑必須是絕對路徑
res.sendFile(path.join(__dirname, 'index.html'))
// 設置響應頭
res.set('Content-Type', 'text/plain')
res.set({
'Content-Type': 'text/plain',
'cute': 'fangfang'
})
// 重定向
res.redirect('/index')| 方法 | 作用 |
|---|---|
| res.send() | 響應給客戶端瀏覽器的數據,會自帶響應頭 send方法在將上面的對象數據響應給瀏覽器的時候,相當于內部會調用 JSON.stringify() |
| res.sendFile(path) | 響應給瀏覽器一個頁面 |
| res.redirect() | 重定向 會自帶狀態碼 |
| res.set(key,value) | 自定義響應頭 |
| res.status() | 設置響應狀態碼 |
2.5 express路由處理
基本使用
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-D3rId34r-1639963661925)(images3/image-20200529233016669.png)]
app.get(path, callback)
app.post(path, callback)
app.use(path, callback) 更重要的作用是處理中間件
注意:只要是以path開頭的請求地址,都可以被use處理
注意:可以處理任意的請求類型
注意:path參數可省略,默認值為:/
// all可以匹配任何提交方式 get和post都可以
app.all('*',(req,res)=>{
// 做一個其它比較友好界面 響應給瀏覽器
res.send('頁面還沒完成,請等待...')
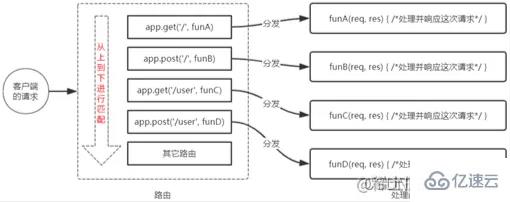
})路由的匹配過程
每當一個請求到達服務器之后,需要先經過路由的匹配,只有匹配成功之后,才會調用對應的處理函數。
在匹配時,會按照路由的順序進行匹配,如果請求類型和請求的 URL 同時匹配成功,則 Express 會將這次請求,轉交給對應的 function 函數進行處理。

路由匹配的注意點:
①按照定義的先后順序進行匹配
②請求類型和請求的URL同時匹配成功,才會調用對應的處理函數
全局掛載路由
在 Express 中使用路由最簡單的方式,就是把路由掛載到 app 上,示例代碼如下
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-pdjsILgz-1639963661927)(images3/image-20200529233254606.png)]
2.6 模塊化路由
為了方便對路由進行模塊化的管理,Express 不建議將路由直接掛載到 app 上,而是推薦將路由抽離為單獨的模塊。
將路由抽離為單獨模塊的步驟如下:
①創建路由模塊對應的 .js 文件 router.js
②調用 express.Router() 函數創建路由對象
③向路由對象上掛載具體的路由
④使用 module.exports 向外共享路由對象
⑤使用 app.use() 函數注冊路由模塊
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-3fEDx0H3-1639963661928)(images3/image-20200529233324503.png)]
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-QAUKjV4x-1639963661931)(images3/image-20200529233330060.png)]
2.7 靜態資源處理
基本使用
express 提供了一個非常好用的函數,叫做
express.static(),通過它,我們可以非常方便地創建一個靜態資源服務器,例如,通過如下代碼就可以將 public 目錄下的圖片、CSS 文件、**JavaScript **文件對外開放訪問了:
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-C1BTBqzr-1639963661933)(images3/image-20200529232407154.png)]
現在,你就可以訪問 public 目錄中的所有文件了: http://localhost:3000/images/bg.jpg http://localhost:3000/css/style.css http://localhost:3000/js/login.js 注意:Express 在指定的靜態目錄中查找文件,并對外提供資源的訪問路徑。 因此,存放靜態文件的目錄名不會出現在 URL 中。
托管多個資源目錄
如果要托管多個靜態資源目錄,請多次調用 express.static() 函數:
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Px6ZUuaQ-1639963661934)(images3/image-20200529232555610.png)]
上面的設置需要注意的是:在html頁面中的那些靜態資源路徑一定不要在出現public
訪問靜態資源文件時,express.static() 函數會根據目錄的添加順序查找所需的文件。
掛載路徑前綴
如果希望在托管的靜態資源訪問路徑之前,掛載路徑前綴,則可以使用如下的方式:
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-e13liOYs-1639963661934)(images3/image-20200529232626696.png)]
現在,你就可以通過帶有 /public 前綴地址來訪問 public 目錄中的文件了: http://localhost:3000/public/images/kitten.jpg http://localhost:3000/public/css/style.css http://localhost:3000/public/js/app.js
2.8 express中間件
什么是中間件
中間件(Middleware )其實就是一個函數,特指業務流程的中間處理環節。
分為全局中間件和路由中間件。
中間件分為兩種 一個是全局中間件 一個是路由中間件
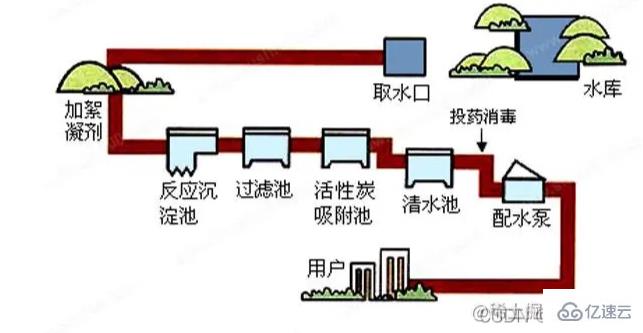
現實生活中的例子

處理污水的這中間處理環節,就可以叫做中間件。
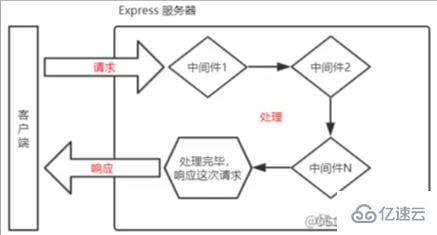
express中的中間件
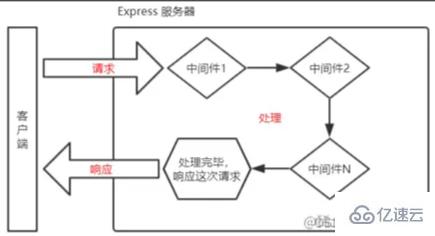
當一個請求到達 Express 的服務器之后,可以連續調用多個中間件,從而對這次請求進行預處理。

基本使用
Express 的中間件,本質上就是一個 function 處理函數,Express 中間件的格式如下:
const mw = function(req, res, next) {
next()
}
app.use(mw)注意:中間件函數的形參列表中,必須包含 next 參數。而路由處理函數中只包含 req 和 res。
next函數的作用: next 函數是實現多個中間件連續調用的關鍵,它表示把流轉關系轉交給下一個中間件或路由。

中間件的作用
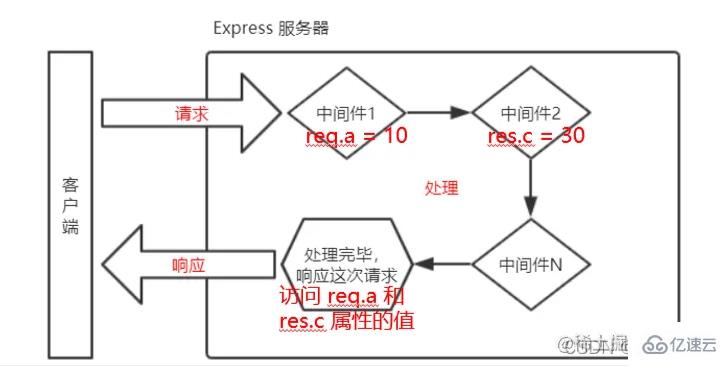
多個中間件之間,共享同一份 req 和 res。基于這樣的特性,我們可以在上游的中間件中,統一為 req 或 res 對象添加自定義的屬性或方法,供下游的中間件或路由進行使用。

定義多個中間件
可以使用 app.use() 連續定義多個全局中間件。客戶端請求到達服務器之后,會按照中間件定義的先后順序依次進行調用,示例代碼如下:
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-s5pYXD4F-1639963661937)(images3/image-20200529233901695.png)]
express內置中間件
自 Express 4.16.0 版本開始,Express 內置了 3 個常用的中間件,極大的提高了 Express 項目的開發效率和體驗:
① express.static 快速托管靜態資源的內置中間件,例如: HTML 文件、圖片、CSS 樣式等(無兼容性)
② express.json 解析 JSON 格式的請求體數據(有兼容性,僅在 4.16.0+ 版本中可用)
③ express.urlencoded 解析 URL-encoded 格式的請求體數據(有兼容性,僅在 4.16.0+ 版本中可用)
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-WJaSINca-1639963661937)(images3/image-20200529234155137.png)]
3.1 ejs介紹
ejs是一個高效的javascript模板引擎,是為了使用戶頁面與業務數據(分離)而產生的。
簡單來說,使用ejs模板引擎就可以幫助我們快速的將數據渲染到頁面對應的位置,和art-template模板類似.
3.2 ejs的使用
1.下載
npm i ejs
2.配置模板引擎
app.set('view engine','ejs')3.配置模板的存放目錄
app.set('views','./views') //默認的是可以省略4.在views目錄下創建模板文件 views文件夾中的靜態頁面此時應該修改后綴.ejs
5.使用模板渲染數據
res.render('index',obj)
//第一個參數就是要渲染的頁面,直接寫名稱不用加后綴
//第二個參數表示待渲染的對象,通常是一個對象3.3 數據渲染
<% %> 寫業務邏輯
<%= %> 在某位置輸出數據
<%- %> 不轉義輸出
“node.js中的express路由是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。