您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue中如何實現頁面刷新以及局部刷新,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
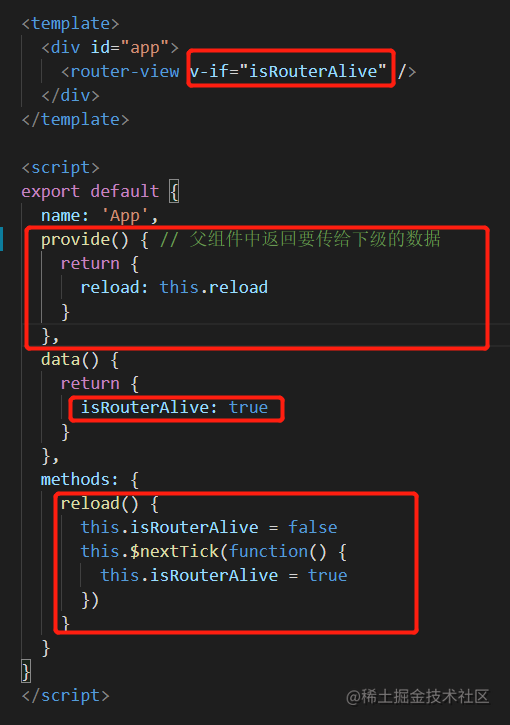
1.修改 App.vue,代碼如下:
<template>
<div id="app">
<router-view v-if="isRouterAlive" />
</div>
</template>
<script>
export default {
name: 'App',
provide() { // 父組件中返回要傳給下級的數據
return {
reload: this.reload
}
},
data() {
return {
isRouterAlive: true
}
},
methods: {
reload() {
this.isRouterAlive = false
this.$nextTick(function() {
this.isRouterAlive = true
})
}
}
}
</script>重點如下圖所示:

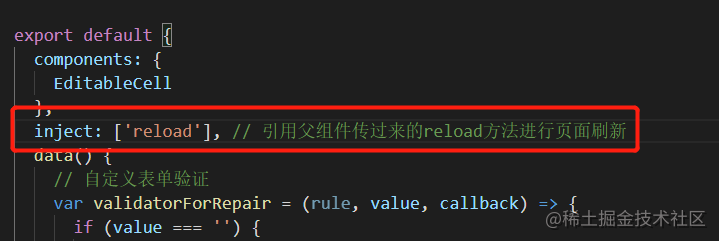
2.到需要刷新的頁面使用 inject 進行導入并引用 reload:

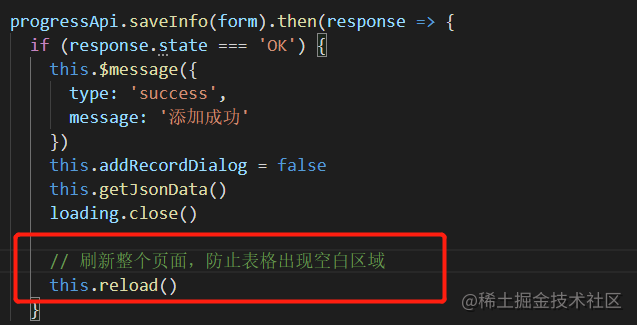
3.在需要進行調用的方法中調用 this.reload() 即可

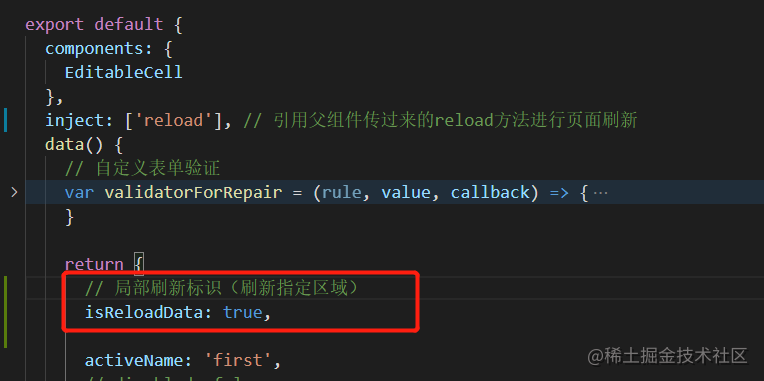
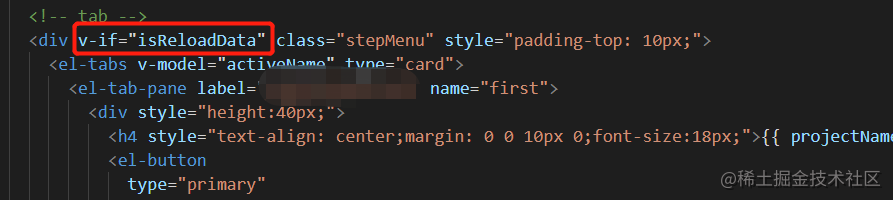
1.定義一個變量 isReloadData,并將該變量綁定到需要刷新的標簽上 :


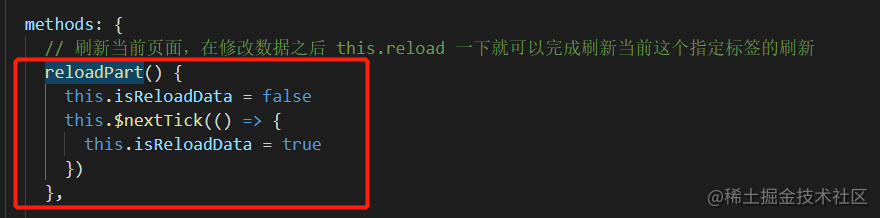
2.定義局部刷新的方法 reloadPart:

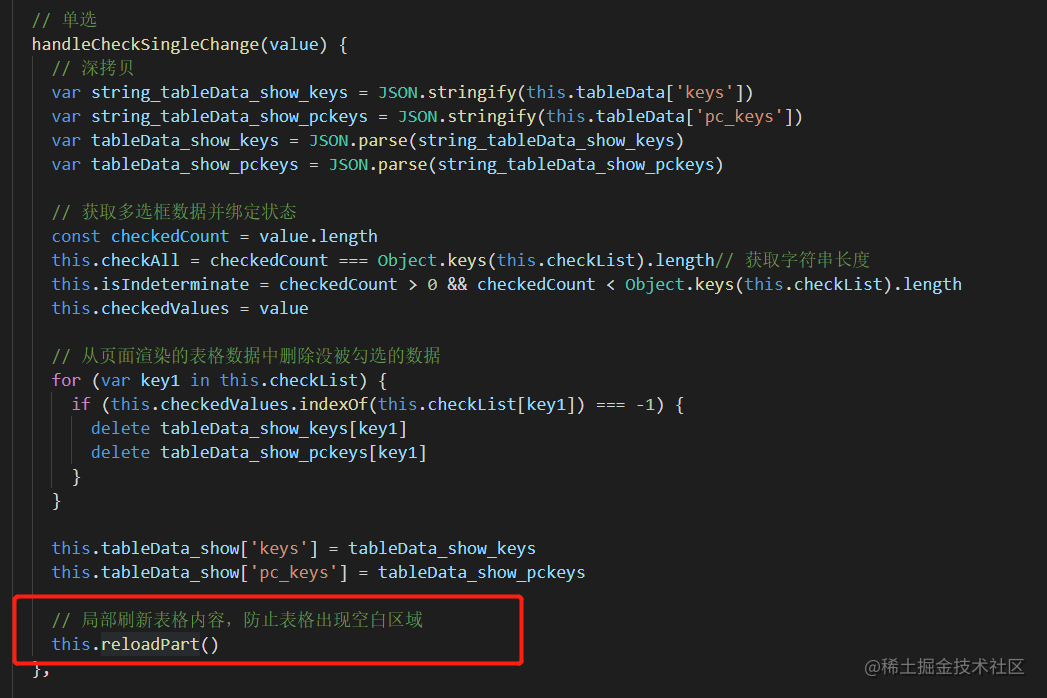
3.在需要執行局部刷新的方法中進行調用

當在頁面中動態修改了某些數據,或者是 props 帶過來的數據,又或者是通過 funcation 動態設置的屬性,可能在修改之后不會展示最新的數據。
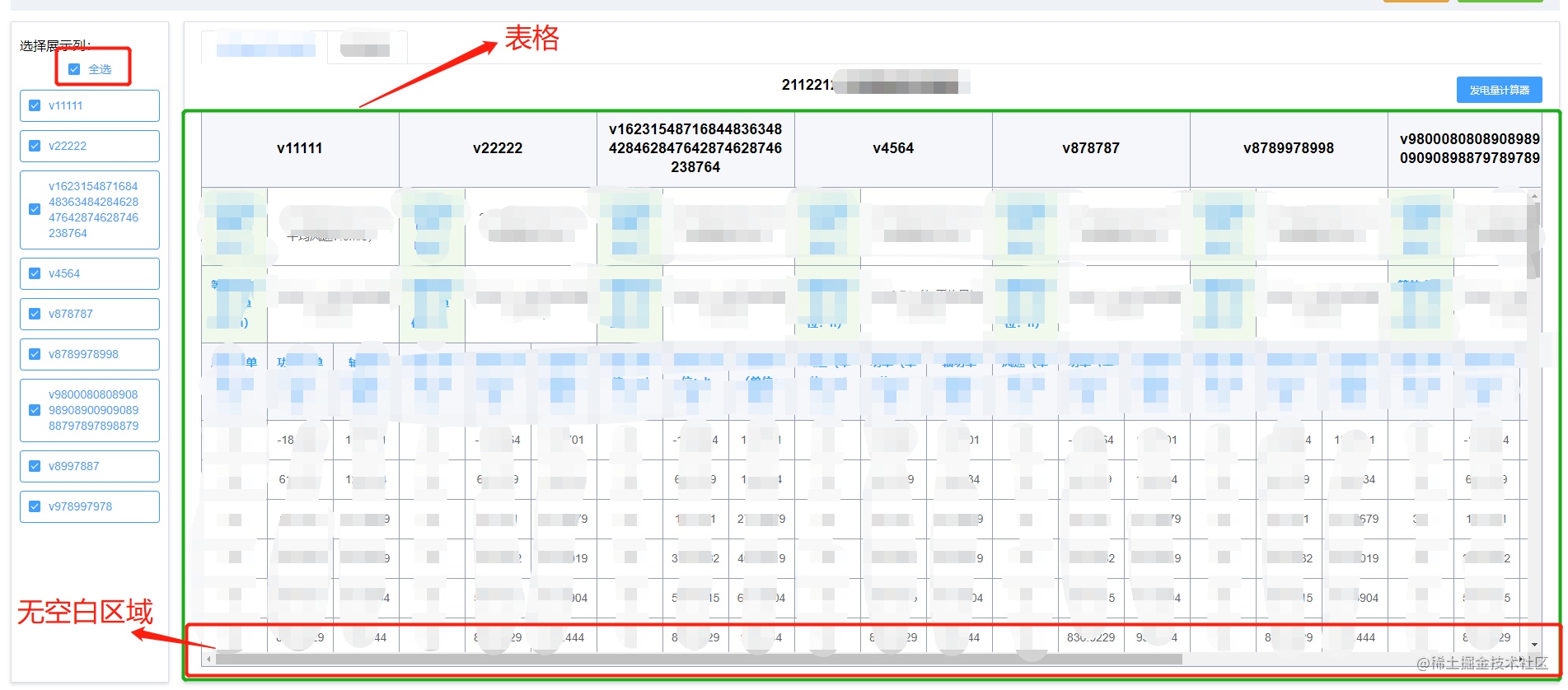
當頁面數據發生了變化,但是頁面渲染會出現bug,例如 el-table 組件在數據發生變化后,會出現一個空白區域。
此時,全頁面刷新或者局部刷新就會派上用場,下面截圖舉例本人遇到的第二種情況,已通過使用全頁面刷新及局部刷新解決:
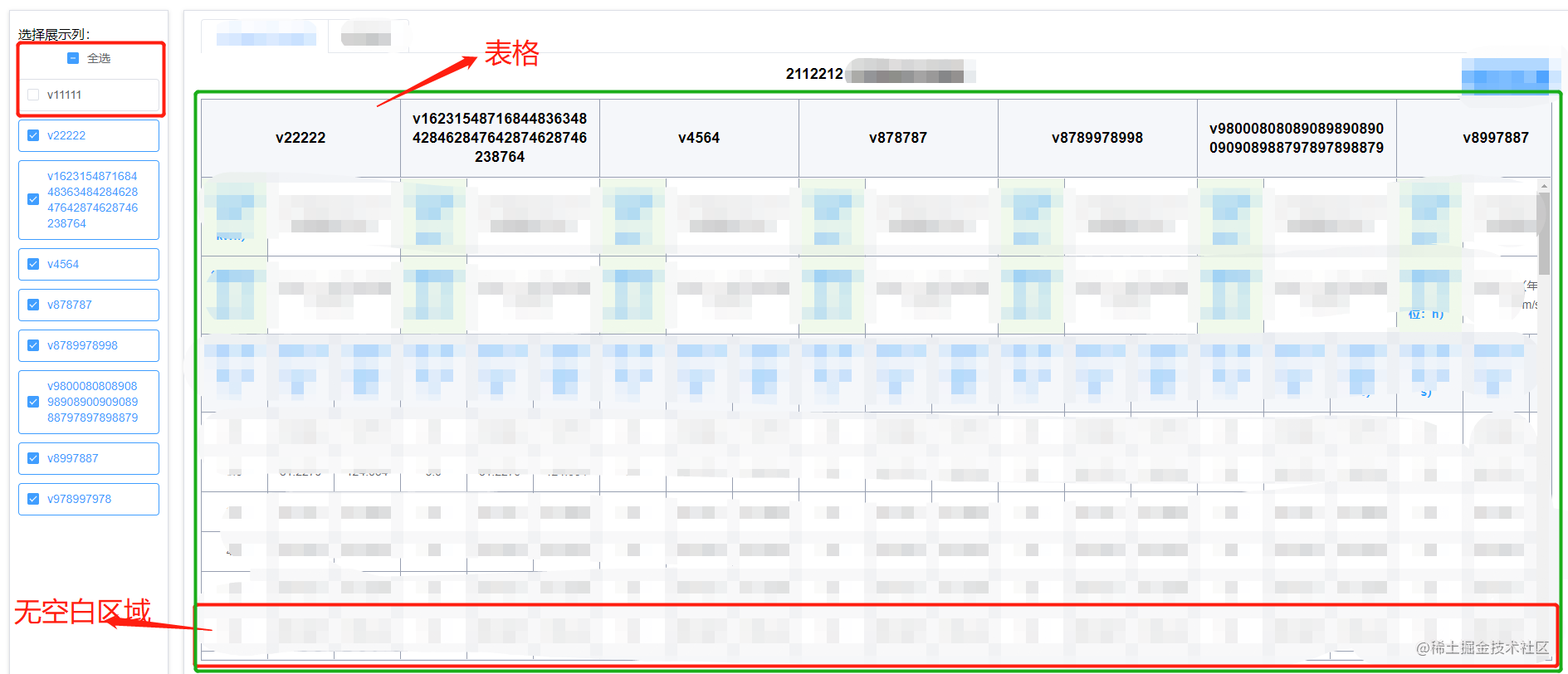
1.默認全選,頁面渲染正常:

2.勾選掉一個展示列,頁面渲染正常:

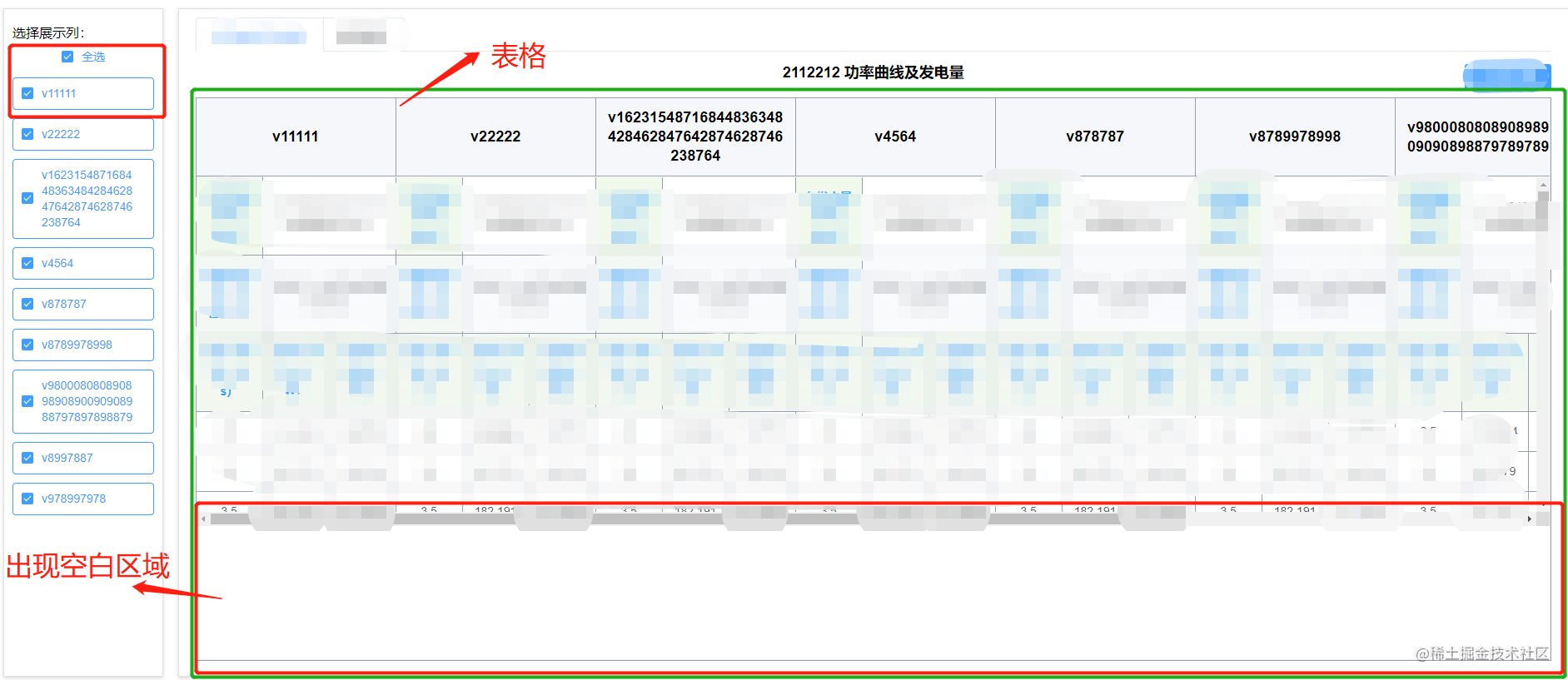
3.把勾選掉的展示列再勾選上,出現空白區域:

此時,只需要在單選的方法中調用局部刷新的方法 this.reloadPart() 即可解決,同理,全選也是如此。
4.當每次新增展示列時,表格也會出現空白區域,此時我們只需要在新增記錄成功后調用全頁面刷新的方法 this.reload() 即可。
看完上述內容,你們掌握vue中如何實現頁面刷新以及局部刷新的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。