您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹python selenium禁止加載某些請求的實現是怎樣的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
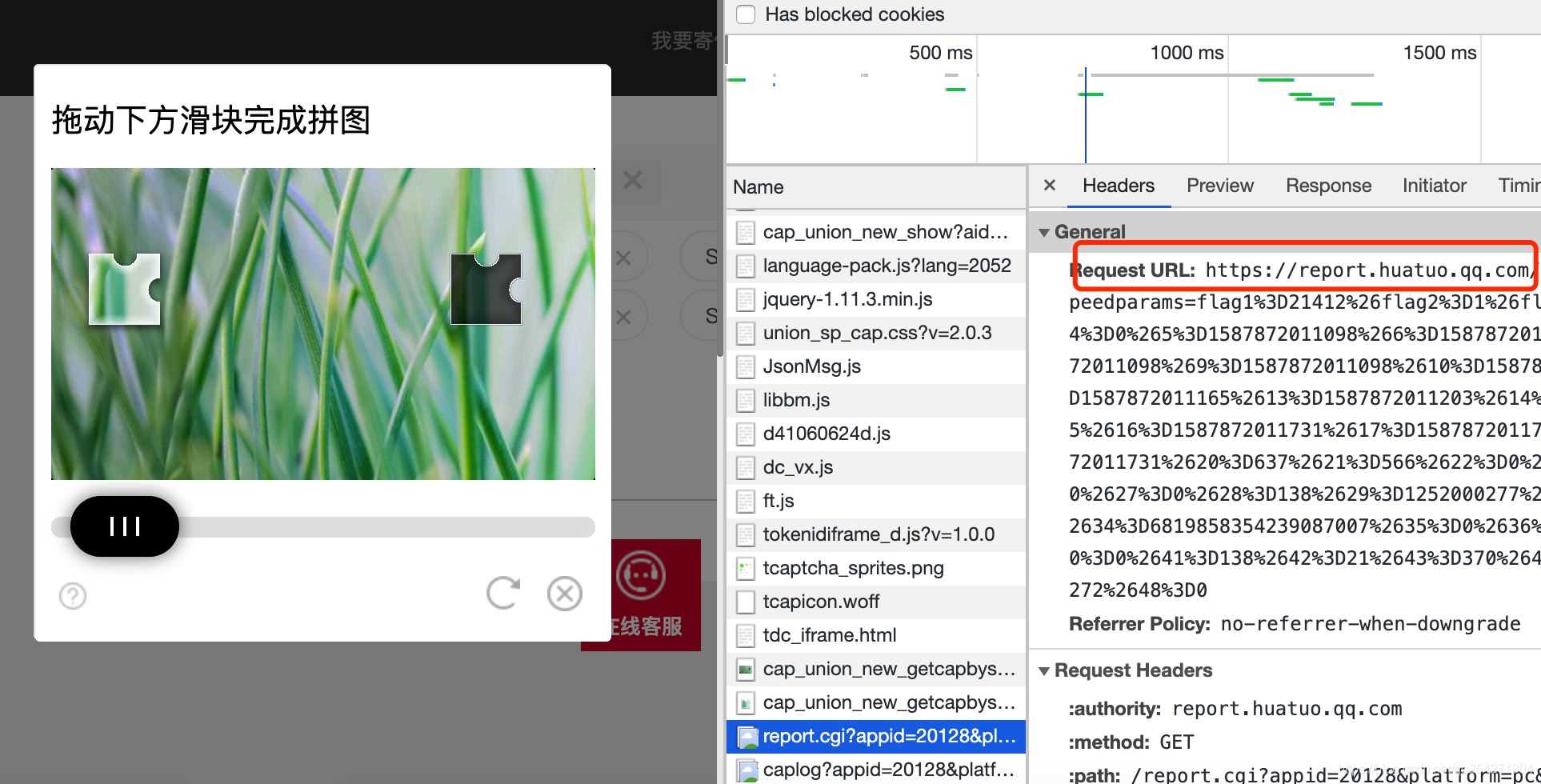
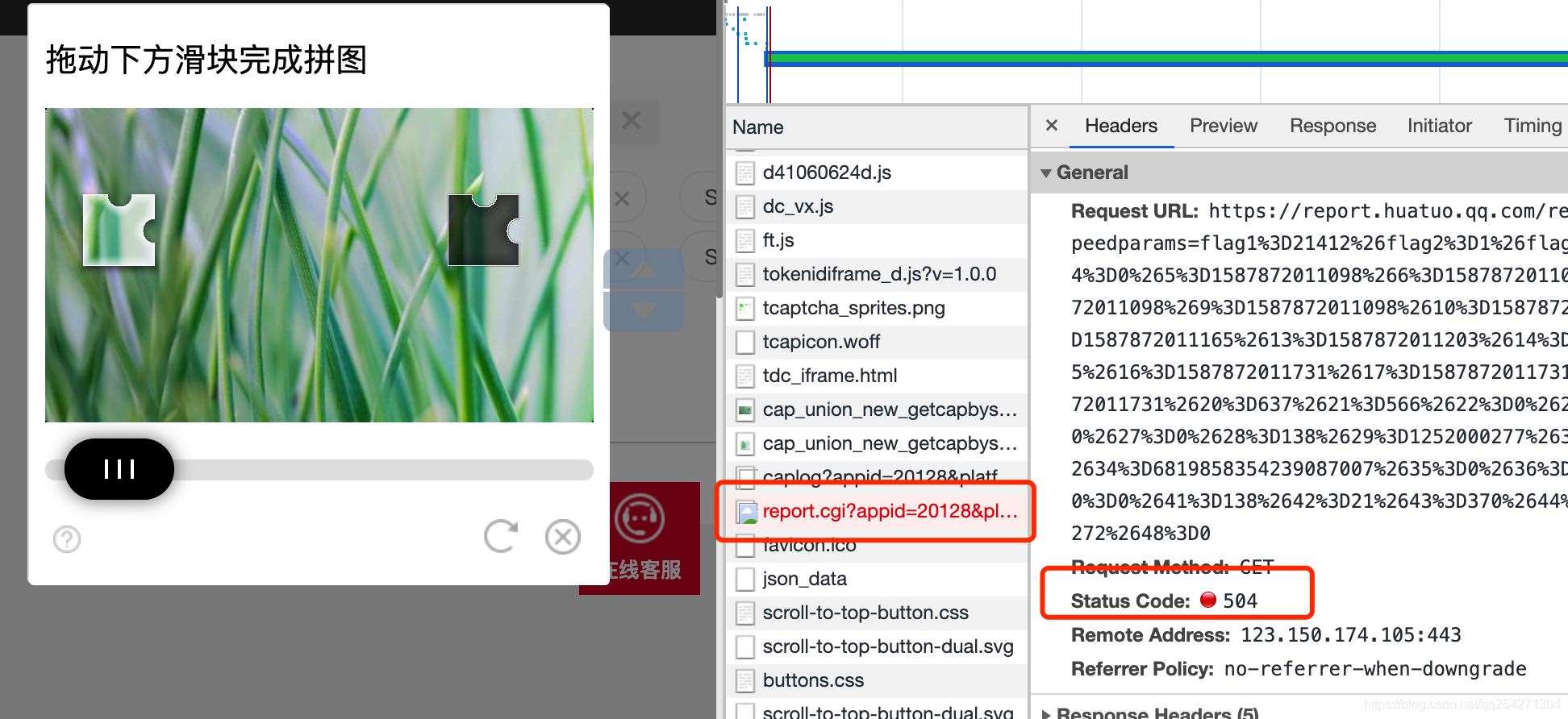
通過selenium請求目標網站時候, 真實數據(我這里是驗證碼圖片)已經加載出來, 由于網站做了第三方上報所以得等待很久, 但是上報這個請求不是必須的.
例如
驗證碼已經加載完成, 但是huatuo.qq.com響應時間過長 , webdriver.get()的機制是等待請求的url響應全部完成才進行下一步. 顯示等待和隱式等待的作用是每隔多少秒來檢測一下這個地址是否加載完成, 所以此處不生效.
那我要做的是: 當請求目標url時候, 希望webdriver不上報或者屏蔽huatuo.qq.com…這樣就能節省大量時間, 從而進行下一步操作

在通過selenium打開目標url后, 植入js插件, 通過插件來屏蔽上報url
配置selenium屬性, 添加屏蔽規則
chrome_options.add_argument('--host-resolver-rules=MAP report.huatuo.qq.com 127.0.0.1')最終效果

這樣就能專注于目標url, 更快的執行下一步.
其他屬性配置
options.add_argument(‘headless') # 無頭模式
options.add_argument(‘window-size={}x{}'.format(width, height)) # 直接配置大小和set_window_size一樣
options.add_argument(‘disable-gpu') # 禁用GPU加速
options.add_argument(‘proxy-server={}'.format(self.proxy_server)) # 配置代理
options.add_argument('–no-sandbox') # 沙盒模式運行
options.add_argument('–disable-setuid-sandbox') # 禁用沙盒
options.add_argument('–disable-dev-shm-usage') # 大量渲染時候寫入/tmp而非/dev/shm
options.add_argument('–user-data-dir={profile_path}'.format(profile_path)) # 用戶數據存入指定文件
options.add_argument('no-default-browser-check) # 不做瀏覽器默認檢查
options.add_argument("–disable-popup-blocking") # 允許彈窗
options.add_argument("–disable-extensions") # 禁用擴展
options.add_argument("–ignore-certificate-errors") # 忽略不信任證書
options.add_argument("–no-first-run") # 初始化時為空白頁面
options.add_argument('–start-maximized') # 最大化啟動
options.add_argument('–disable-notifications') # 禁用通知警告
options.add_argument('–enable-automation') # 通知(通知用戶其瀏覽器正由自動化測試控制)
options.add_argument('–disable-xss-auditor') # 禁止xss防護
options.add_argument('–disable-web-security') # 關閉安全策略
options.add_argument('–allow-running-insecure-content') # 允許運行不安全的內容
options.add_argument('–disable-webgl') # 禁用webgl
options.add_argument('–homedir={}') # 指定主目錄存放位置
options.add_argument('–disk-cache-dir={臨時文件目錄}') # 指定臨時文件目錄
options.add_argument(‘disable-cache') # 禁用緩存
options.add_argument(‘excludeSwitches', [‘enable-automation']) # 開發者模式關于python selenium禁止加載某些請求的實現是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。