您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Python PyWebIO怎么實現網頁版數據查詢器”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Python PyWebIO怎么實現網頁版數據查詢器”吧!
界面的制作一直是 Python 的痛!使用 Python 制作桌面端界面是非常痛苦的過程(又難學又難看)。不過,Python 已經出現了幾個基于web前端的庫,他們的基本機制大同小異,如果對 界面操作性沒有太大要求,那么這些庫就比較適合你 。
這個系列基于 pywebio 的一系列實戰應用,讓我們從實戰中學習這個庫的使用!
本節最終效果動圖:

選擇 excel 文件
輸出文件第一個工作表的數據(DataFrame)
安裝庫:
pip install -U pywebio
輸出文本
先輸出一段內容試試效果:
import pywebio
import pywebio.output as output
def main():
output.put_html('表格顯示程序')
if __name__=='__main__':
pywebio.start_server(main, port=8080, debug=True, cdn=False,auto_open_webbrowser=True)行1,2:導入需要的東西,其中 pywebio.output 是用來輸出內容相關操作
行4:定義一個函數,名字隨意
行5:put_html 這個函數就是行2導入的 output 模塊的操作,用來輸出 html 內容
行9:啟動服務。這大部分是樣板代碼(就是每次都一樣的)。特別重要的是第一個參數,就是我們定義的函數名字(注意并沒有執行,只是傳入)
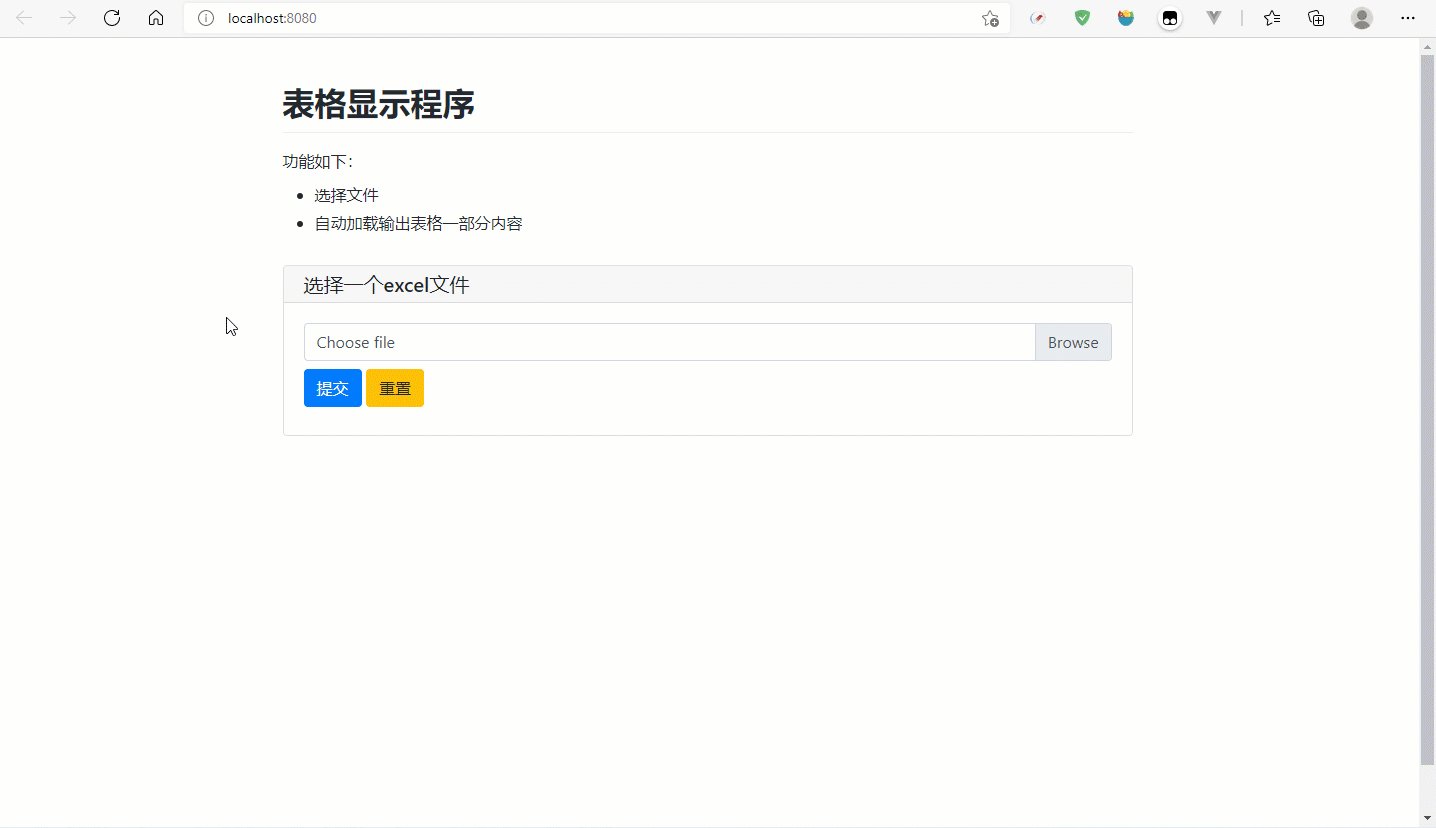
執行這段腳本,如無意外你的瀏覽器就啟動了一頁,地址是 http://localhost:8080 :

如果你不熟悉 html 的各種標簽,你可能連基本的排版都做不到。
這還好,pywebio 還支持 markdown:
def main():
output.put_markdown('# 表格顯示程序')
output.put_markdown('功能如下:')
output.put_markdown("""
- 選擇文件
- 自動加載輸出表格一部分內容
""")
輸入操作
只有輸出操作是滿足不了需求,界面上很多輸入操作。
選擇文件就是一種輸入操作(用戶輸入內容到界面上):
import pywebio
import pywebio.output as output
import pywebio.input as input
def main():
output.put_markdown('# 表格顯示程序')
output.put_markdown('功能如下:')
output.put_markdown("""
- 選擇文件
- 自動加載輸出表格一部分內容
""")
file = input.file_upload('選擇一個excel文件','.xlsx')行3:導入輸入操作模塊
行13:使用 file_upload 用來讓用戶選擇文件上傳。第一個參數是提示內容,第二個參數是限定文件后綴名
用戶選擇的文件將會賦值到變量 file
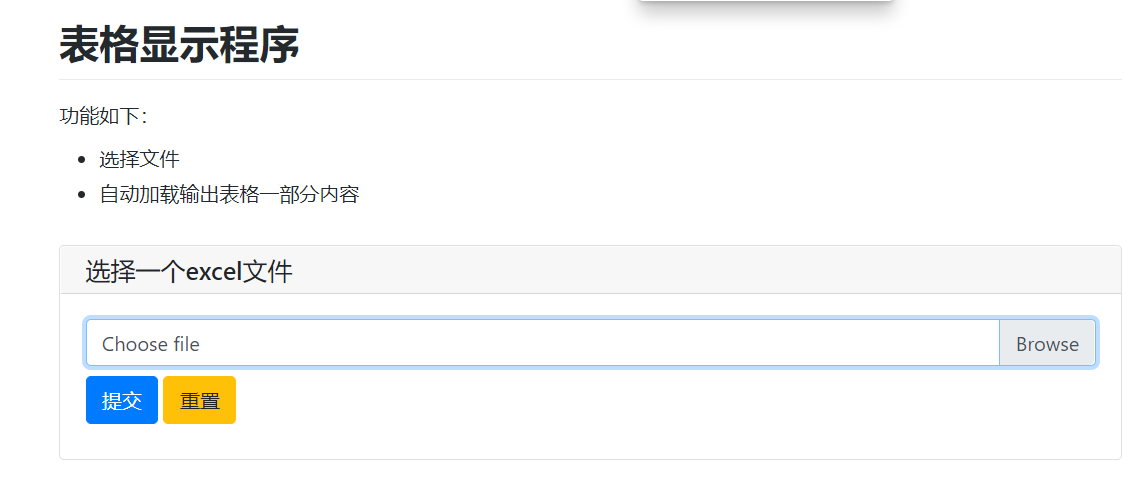
看看效果:

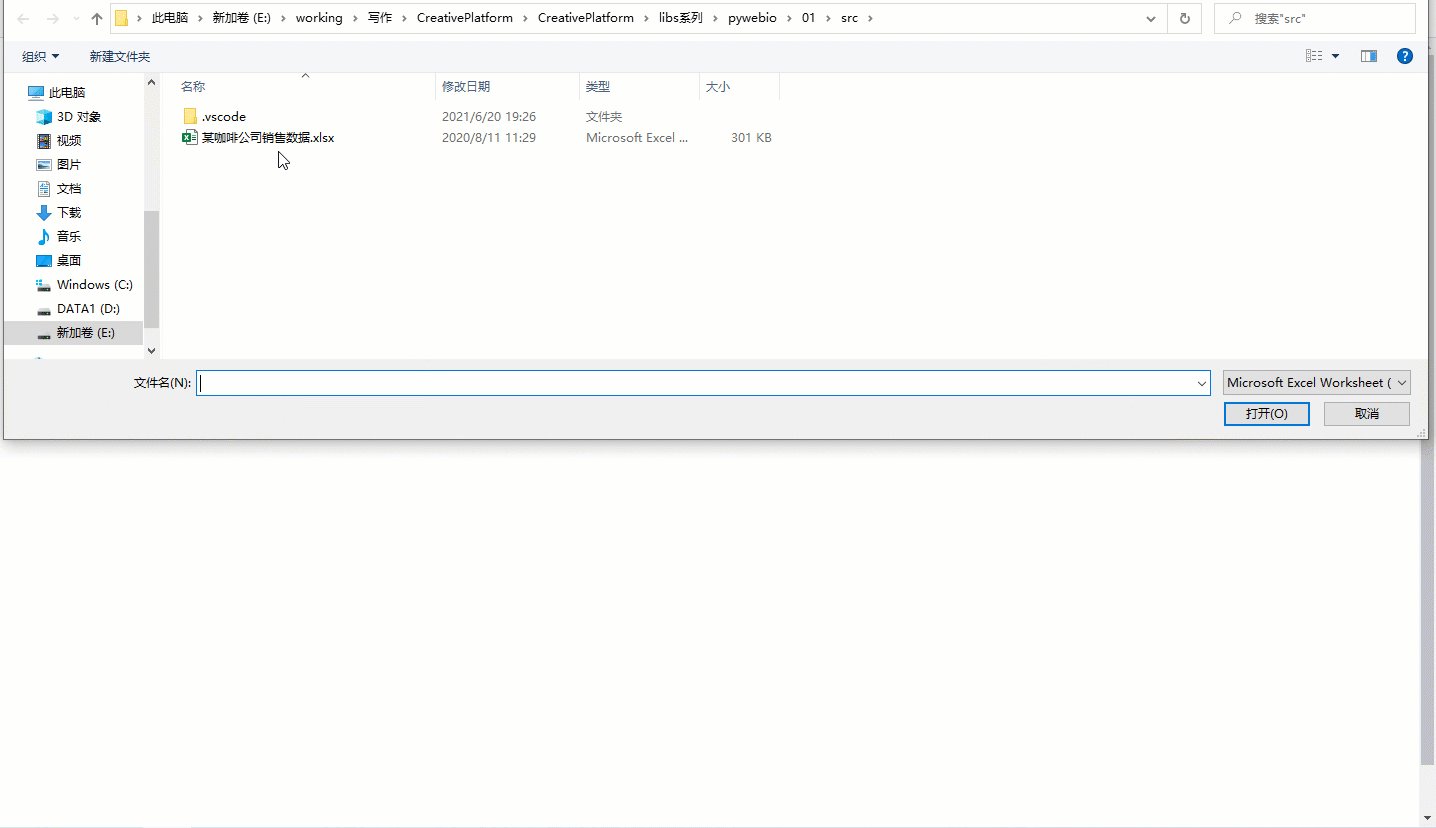
點擊右邊的"Browse"按鈕,即可從彈窗中選擇excel文件。
點擊提交按鈕后,之前的代碼就會繼續往下執行。
有了文件內容,我們用 pandas 讀取:
import pywebio
import pywebio.output as output
import pywebio.input as input
import pandas as pd
def main():
output.put_markdown('# 表格顯示程序')
output.put_markdown('功能如下:')
output.put_markdown("""
- 選擇文件
- 自動加載輸出表格一部分內容
""")
file = input.file_upload('選擇一個excel文件','.xlsx')
df = pd.read_excel(file['content'])
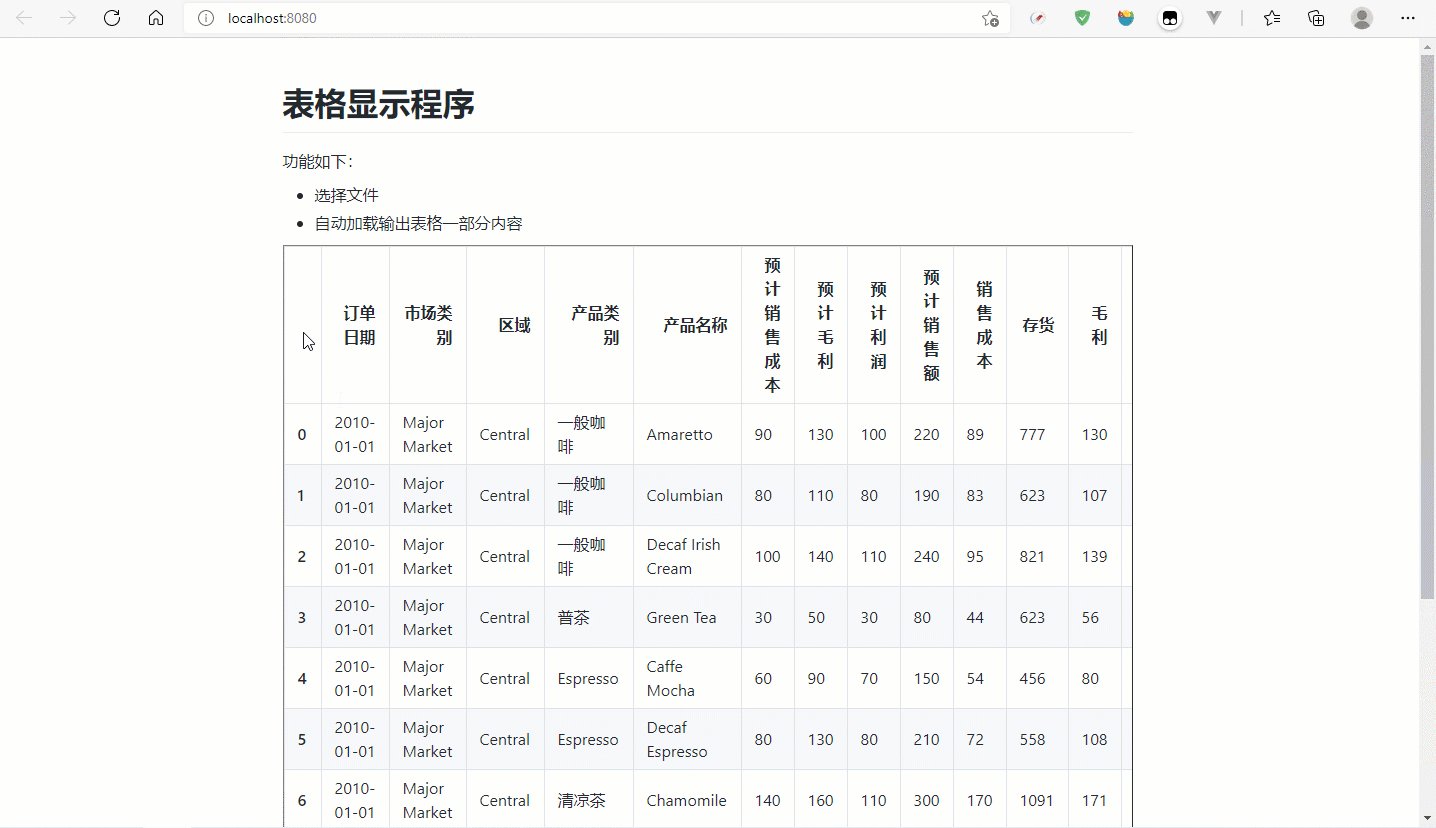
output.put_html(df.head(10).to_html())行15:通過 file['content'] 獲取文件內容。
行16:df.to html() 就能生成完整的表格 html ,然后用 put html 輸出即可
看看效果:

重點
最終的代碼如下:
import pywebio
import pywebio.output as output
import pywebio.input as input
import pandas as pd
def main():
output.put_markdown('# 表格顯示程序')
output.put_markdown('功能如下:')
output.put_markdown("""
- 選擇文件
- 自動加載輸出表格一部分內容
""")
file = input.file_upload('選擇一個excel文件','.xlsx')
df = pd.read_excel(file['content'])
output.put_html(df.head(10).to_html())所有的input操作代碼,都會等待界面操作完畢才會往下執行。例如行14 file_upload 會一直卡住,直到界面上點擊 "提交" 按鈕
按照上面的流程,這個函數將會執行完畢。如果希望重新執行一次,只需要刷新一下瀏覽器的頁面
只是加載數據太沒趣了?下一節將進一步改進,加載數據后可以對數據查詢

感謝各位的閱讀,以上就是“Python PyWebIO怎么實現網頁版數據查詢器”的內容了,經過本文的學習后,相信大家對Python PyWebIO怎么實現網頁版數據查詢器這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。