您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Ajax的重要知識點有哪些”,在日常操作中,相信很多人在Ajax的重要知識點有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Ajax的重要知識點有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>JSON</title></head><body><script>
//定義一個JSON對象
var obj = {
"class":"數據結構",
"name":66,
"student":65
};
//可讀性
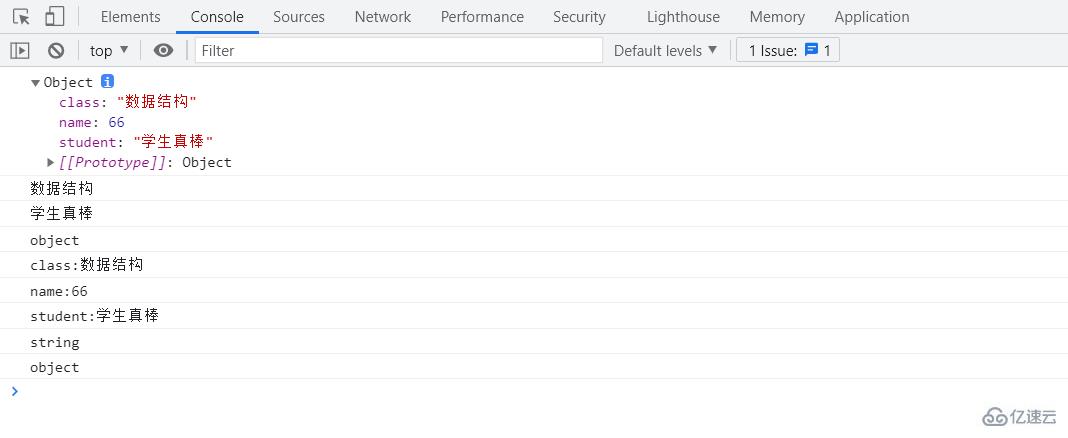
console.log(obj);
console.log(obj.class);
// 可寫行
obj.student = "學生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一個json對象
// JSON遍歷
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON對象轉字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串轉JSON對象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object</script></body></html>
One:
小提示:
import tornado.web
查看其源碼:26-38行為tornado版本的hello world,拿過來改改就好了~
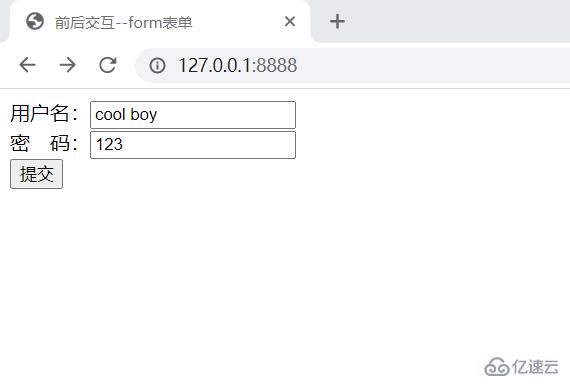
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>前后交互--form表單</title></head><body><form action="/" method="post"> 用戶名:<input type="text" placeholder="請輸入用戶名" name="user"><br> 密 碼:<input type="text" placeholder="請輸入密碼" name="pwd"><br> <input type="submit" value="提交"></form></body></html>
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html") #需要進行前后交互的HTML文件的路徑
def post(self, *args, **kwargs): #此處的用post還是get取決于HTML文件中form表單的method屬性(二者一樣)
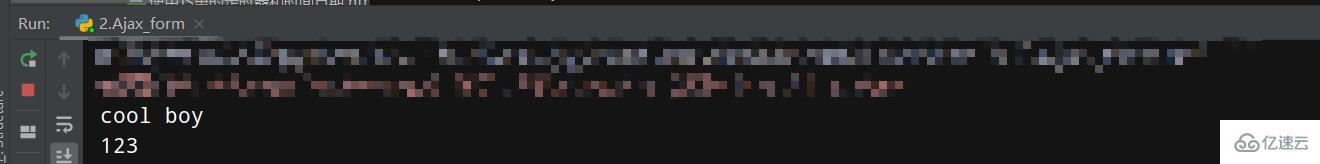
#通過打印在控制臺進行查看,有沒有成功從前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是單個的參數,里面參數是form表單里name屬性的屬性值。
print(self.get_argument("pwd"))
self.write("提交成功!") if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表單里的action一致。
])
application.listen(8888) #端口號
tornado.ioloop.IOLoop.current().start()拓展:
如果報錯:NotImplementedError
看本文:https://blog.csdn.net/hank5658/article/details/106870245
首先:運行.py文件
無報錯后,運行HTML文件
然后將前端界面的地址欄改為:127.0.0.1:8888并回車
無報錯即為轉發成功
最后輸入用戶名和密碼,并點擊提交按鈕,即可在pycharm控制臺顯示用戶名和密碼。



Ajax功能?
利用form表單進行前后端交互(傳統交互模式)在提交時會進行整個頁面的刷新;
而利用AJAX則是進行異步加載,可以在不重載整個頁面的前提下進行局部刷新。
什么是Ajax?
全稱 Ansync JavaScript and XML,是一門異步的加載技術,局部刷新。
Ajax怎么用?
Ajax的使用分為原生和jq(Jquery)兩種。原生的不咋用看,所以下面就講下JQ的。
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("ajax_jquery.html")
def post(self, *args, **kwargs):
aaa = int(self.get_argument("aa"))
bbb = int(self.get_argument("bb"))
c = aaa + bbb # 將后臺處理過后的前端的數據回顯到前端
return_data = {"result":c} #將需要傳輸的數據構造成JSON對象
self.write(return_data) #將后臺需要傳遞給前端的數據回顯給前端if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8880) #端口號
tornado.ioloop.IOLoop.current().start()如果報上面說的報錯,就加入以下代碼:
# windows 系統下 tornado 使用 SelectorEventLoopimport platformif platform.system() == "Windows": import asyncio asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
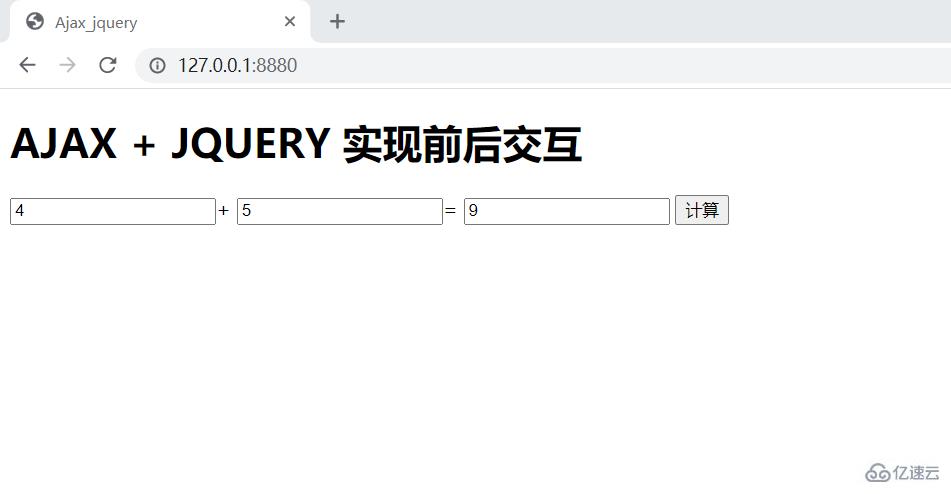
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Ajax_jquery</title></head><body><h2>AJAX + JQUERY 實現前后交互</h2><input type="text">+<input type="text">=<input type="text"><button id="btn1">計算</button><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <!--要用網址引用--><script> // 獲取元素 var ipt = $("input"); var btn = $("#btn1"); btn.click(function () { // 獲取值 var a = ipt.eq(0).val(); //eq是獲取下標對應的標簽;val()是得到該標簽內用戶輸入的值 var b = ipt.eq(1).val(); // 使用JQ里面封裝好的Ajax方法將前端的數據傳輸給后端 $.ajax({ "type":"post", //數據傳輸的方式:post,get "url":"/", //提交的路徑 "data":{ //鍵值對形式 傳輸的數據(需要傳輸到后臺的數據) "aa":a, "bb":b }, // 前后端成功之后的回調函數success Ajax請求發送成功后,自動執行此函數 "success":function (data2) { //callback==服務器write的數據 x = data2["result"]; ipt.eq(2).val(x); //將回顯的數據放進前端指定的位置 }, // 失敗之后的回調函數 "error":function (error) { console.log(error); } }) })</script></body></html>
粗略講下同步異步:
同步:向服務器發送請求之后,需要等待服務器響應結束完畢,才能發送第二個請求。如果沒有等待服務器響應結束就發送別的請求,會出現卡頓現象。
異步:向服務器發送請求之后,可以直接發送別的請求,它們之間沒有任何干擾。可以實現局部刷新。

到此,關于“Ajax的重要知識點有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。