您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JavaScript中的JSON模塊怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JavaScript中的JSON模塊怎么用”這篇文章吧。
ECMAScript 模塊系統( import 和 export 關鍵字)默認只能導入 JavaScript 代碼。
但是,將應用程序的配置保存在一個JSON文件中往往很方便,因此,我們可能想直接將JSON文件導入ES模塊中。
長期以來,commonjs 模塊格式支持導入JSON。
好消息是,第三階段的一個名為JSON模塊的新提議,提出了一種將JSON導入到ES模塊的方法。現在,我們來看看JSON模塊是如何工作的。
假設,我們有一個 config.json 文件,內容如下:
{
"name": "My Application",
"version": "v1.2"
}如何將 config.json 導入ES模塊?
例如,我們創建一個簡單的Web應用程序,從JSON配置文件中顯示應用程序的名稱和版本。
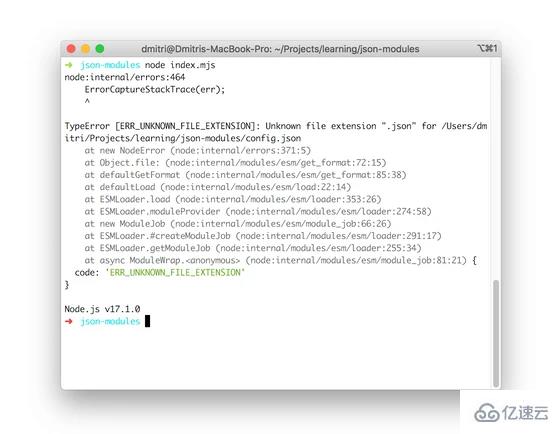
如果你試圖直接導入 config.json ,Node.js會拋出一個錯誤。
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);嘗試運行應用程序時,node.js拋出錯誤 TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js 在使用 import語句時,默認期望的是JavaScript代碼。但由于JSON模塊的提議,你可以表明你要導入的數據類型:JSON。
在修復應用程序之前,我們先來看看JSON模塊提案有哪些內容。
JSON模塊提案的本質是允許使用常規的import語句在ES模塊中導入JSON數據。
可以通過添加導入斷言來導入JSON內容:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"}是一個導入斷言,指示模塊應該被解析和導入為json。
jsonObject變量包含解析file.json的內容后創建的普通JavaScript對象。
一個JSON模塊的內容是使用默認導入的,命名的導入不可用。
JSON模塊也可以動態導入:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});當一個模塊被動態導入時,包括一個JSON模塊,默認的內容在default屬性中可用。
在這種情況下,導入斷言表示JSON類型。但是,有一個更通用的提議導入斷言(目前在第3階段),允許導入更多數據格式,如CSS模塊。
現在,我們將JSON模塊集成到Web應用程序中:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);主模塊現在導入config.json文件,并訪問其值config.name和config.version。

JSON模塊工作在Node.js版本>=17.1中,也可以使用--experimental-json-modules標志啟用Experimental JSON模塊
node --experimental-json-modules index.mjs
在瀏覽器環境中,JSON模塊從Chrome 91開始可用。
默認情況下,ES模塊只能導入JavaScript代碼。
由于JSON模塊的提議,你可以直接將JSON內容導入到ES模塊中。只要在導入語句后使用導入斷言就可以了。
import jsonContent from "./file.json" assert { type: "json" };你可以從Node.js 17.1開始使用JSON模塊,使用實驗性標志--experimental-json-modules,并在Chrome 91及以上版本中使用。
以上是“JavaScript中的JSON模塊怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。